Next.js
Next.js 란 무엇인가?
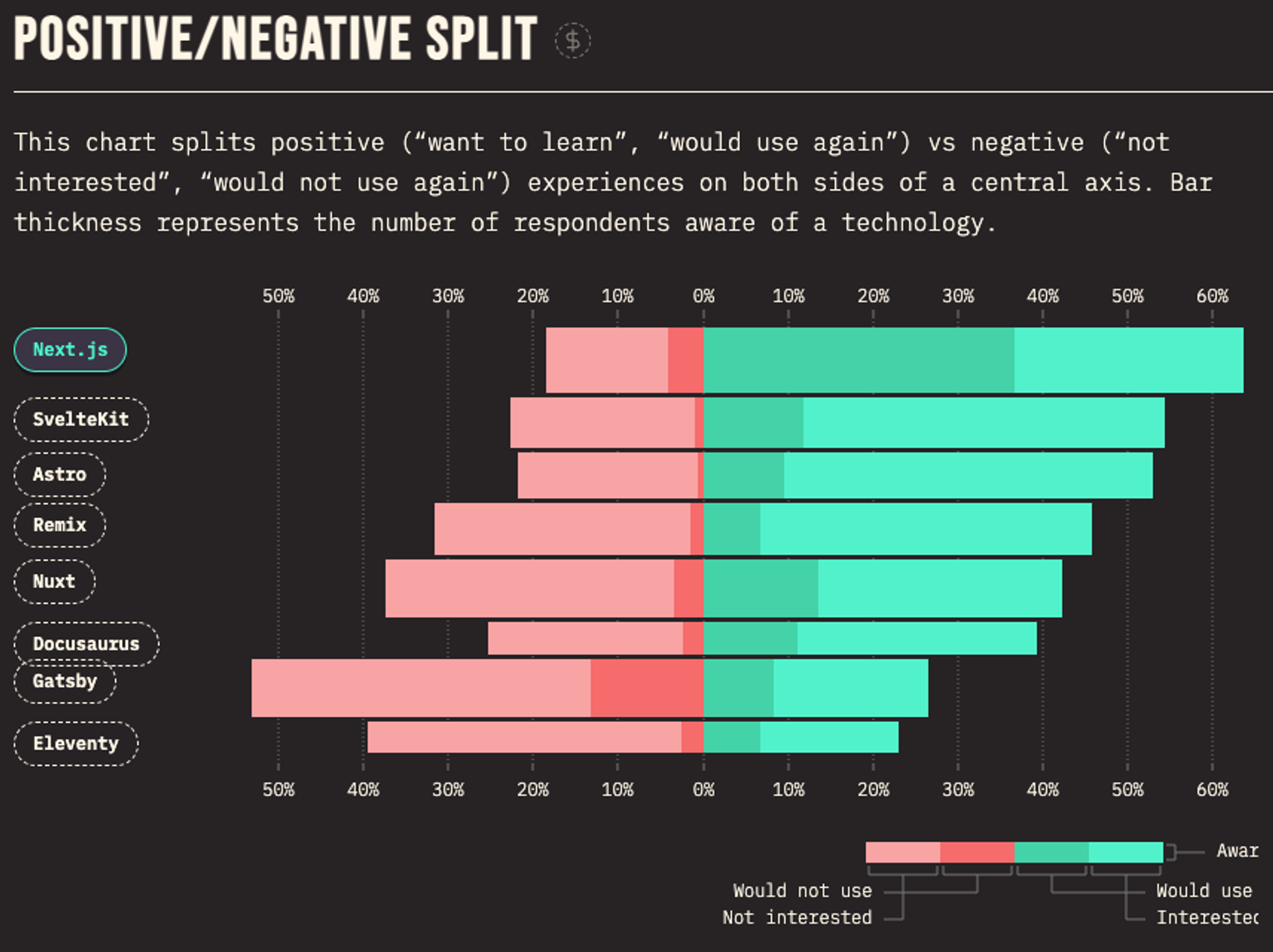
현재 가장 널리 쓰이고 있는 렌더링 프레임워크.
리액트 공식문서에서조차 새로운 프로젝트를 시작할때 Next.js 를 이용해서 시작하기를 권하고 있다.
웹 개발자에게 필요한 다양한 기능을 제공해 주기 때문에 개발자가 하나 하나 신경써야할 것들을 덜어준다.
Next.js 의 장점
- SEO(Search Engine Optimization)을 위한 SSR(Server-Side rendering)을 지원한다.
- 파일 기반 라우팅(File-based routing)을 통해 Routing을 쉽게 구현할 수 있다.
- 복잡한 Server 구축 없이도 API를 배포할 수 있다.
- 초기 로딩 속도 개선을 위한 자동 Code Splitting(코드 분할) 등 최적화를 자동으로 지원한다.
- 개발 환경 설정이 쉽고 간단하다.
a. Linting, Compling, Bundling, Deploying을 위한 설정이 자동화 되어있다.
b. Router, tailwind, typescript, lint 등 주요 기능들을 configuration 없이 사용 가능하다.
프로젝트 만들어보기
-
경로를 설정한뒤 해당 경로에서 powershell 을 연다.
-
yarn create next-app -
typescript 사용 여부, tailwind 사용 여부 등을 물어보는 설정 창이 나오는데 일단 극히 간단한 맛보기 프로젝트 이므로 전부 No 로 설정.
-
프로젝트가 정상적이게 생성되면 가장 중요한 것은 pages 폴더다. 이것을 통해 next.js 가 제공하는 라우팅 기능을 이용할 수 있으며 폴더 구조를 어떻게 설정하느냐에 따라 nested-routes 도 얼마든지 만들 수 있고, 파일이나 폴더명에 [ ] 를 넣어줌으로써 동적 라우팅도 구현할 수 있다.

이 간단한 예시를 보자. pages 폴더 안에 index.js가 홈 페이지의 역할을 하게 된다. 그리고 pages 폴더 내에 있는 news 폴더는 path의 역할이 된다. news 폴더 안에 있는 index.js 는 news path의 기본 화면이 되는 것이다.
my-domain.com/news했을때 표시되는 것이 news 폴더 안의 index.js 고,my-domain.com/newsId했을때 표시되는 것이 [newsId].js 이다. -
동적 라우팅
//pages>news>[newsId].js import { useRouter } from "next/router"; //이걸로 쿼리를 추출해 쓰는거임 const DetailPage = () => { const router = useRouter(); console.log(router.query.newsId); //이러면 news/ 뒤에 적은게 찍힘 const newsId = router.query.newsId; // 이제 이걸로 뭐 fetch해올 주소에 넣으면 되겠지 return <h1>DetailPage</h1>; }; export default DetailPage;위는 동적 라우팅의 간단한 예시. useRouter 훅을 import 해와서 쿼리를 추출해오고 이 추출해온 쿼리를 fetch 요청할 주소에 활용하거나 할 수 있다.
-
<Link>import Link from "next/link"; //이걸 a태그 대신 쓰는거야!! const NewsPage = () => { return ( <> <h1>The NewsPage</h1> <ul> <li> {/* <a href="/news/nextjs-is-a-great-framework"> NextJS is A great framework </a> */} {/*이렇게 할수도 있지만 이건 최선이 아님 */} <Link href="/news/nextjs-is-a-great-framework"> NextJS is a great framework </Link> </li> <li>Something else</li> </ul> </> ); }; export default NewsPage;Next.js 자체가 라우터 기능을 내장하고 있기 때문에 react-dom-router는 사용하지 않는다. 그렇다고 페이지 이동에
<a href>를 사용하는 것은 아니며 대신 내장된 Link 를 import 해와서 사용한다. 사용법 자체는 a 태그와 같으니 따로 설명할 것은 없다.personal remark
오늘 막 Next.js 를 공부하기 시작했는데 낯설어서 그런건지 아주 복잡하고 어렵게 느껴진다. 하지만 분명 처음이라서 그런 것이리라 생각하고 열심히 도전하고 공부해볼 생각이다. 분명 많은 개발자들이 적극적이게 활용하는 데에는 이유가 있을 것이라고 생각한다.
아직 next.js 에 대해 많은걸 알진 못하지만 이미 오늘 배운 부분만 하더라도 아주 유용하다. 한동안은 시간적으로 여유가 있을 예정이니 Next.js를 익히는데 매진해야겠다.