팀 프로젝트
진행 상황
오늘 MVP(최소기능제품) 버전까지 완성되었다. 이제 내일 중간발표를 앞두고 있는데 그때 받은 피드백들을 잘 수용해서 다시 더 완성도를 높여야 한다.
MVP 버전 소개

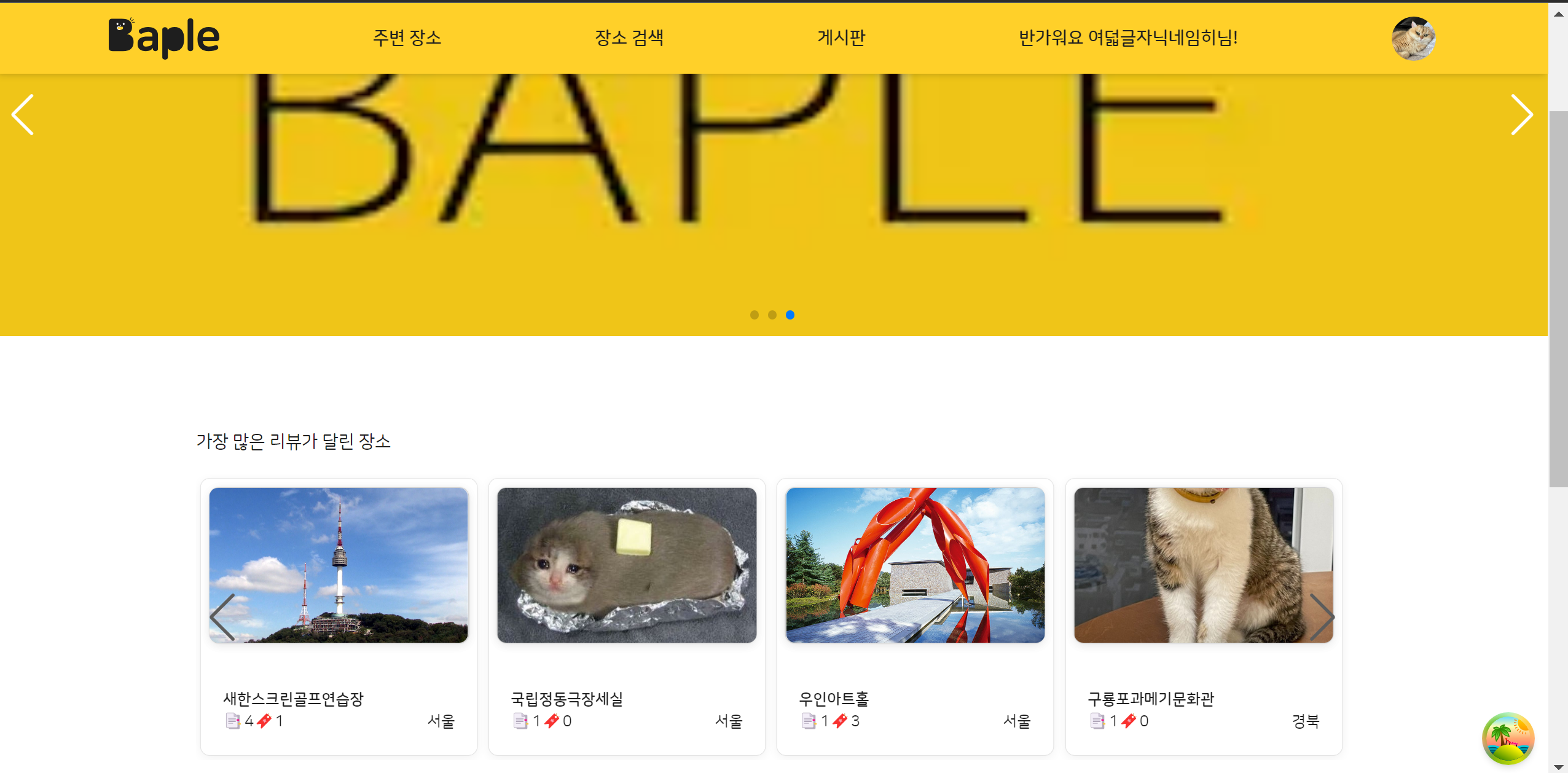
먼저 MVP 버전의 메인 페이지이다. 상단의 navbar 를 통해 주변장소, 장소검색, 게시판, 마이페이지 등으로 접근할 수 있다.
메인 페이지에는 리뷰가 가장 많이 달린 장소와 북마크가 가장 많이 된 장소를 한눈에 볼 수 있는 캐러셀이 존재하며 카드를 눌러서 해당 장소의 상세 보기 페이지로 바로 접근하는 것도 가능하다.

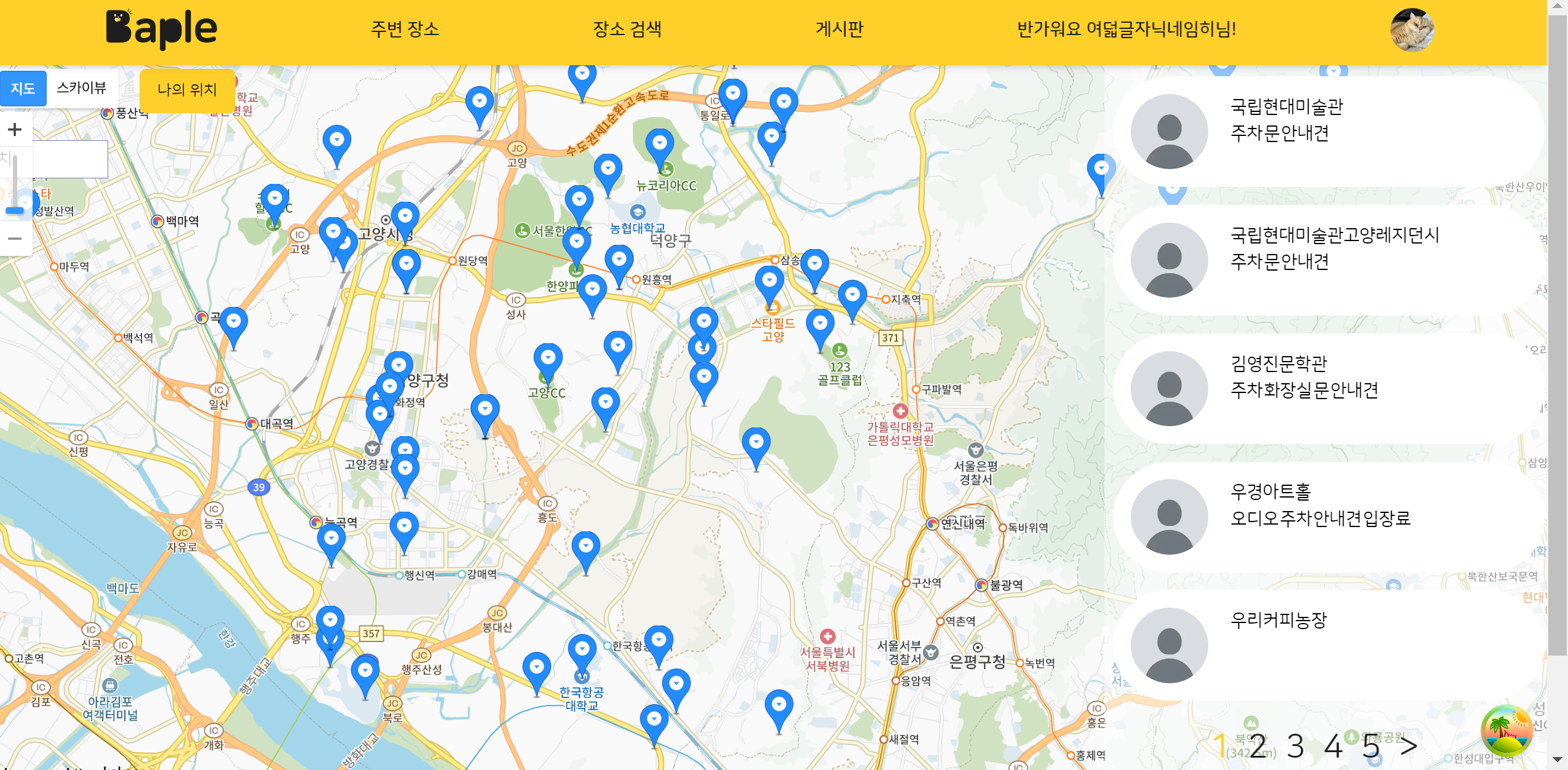
주변 장소 페이지에서는 현재 사용자의 위치를 기반으로 주변에 있는 barrier-free 장소들을 확인할 수 있다. 우측의 카드를 누르면 해당 자소의 상세 페이지로 이동하는 것이 가능하다.

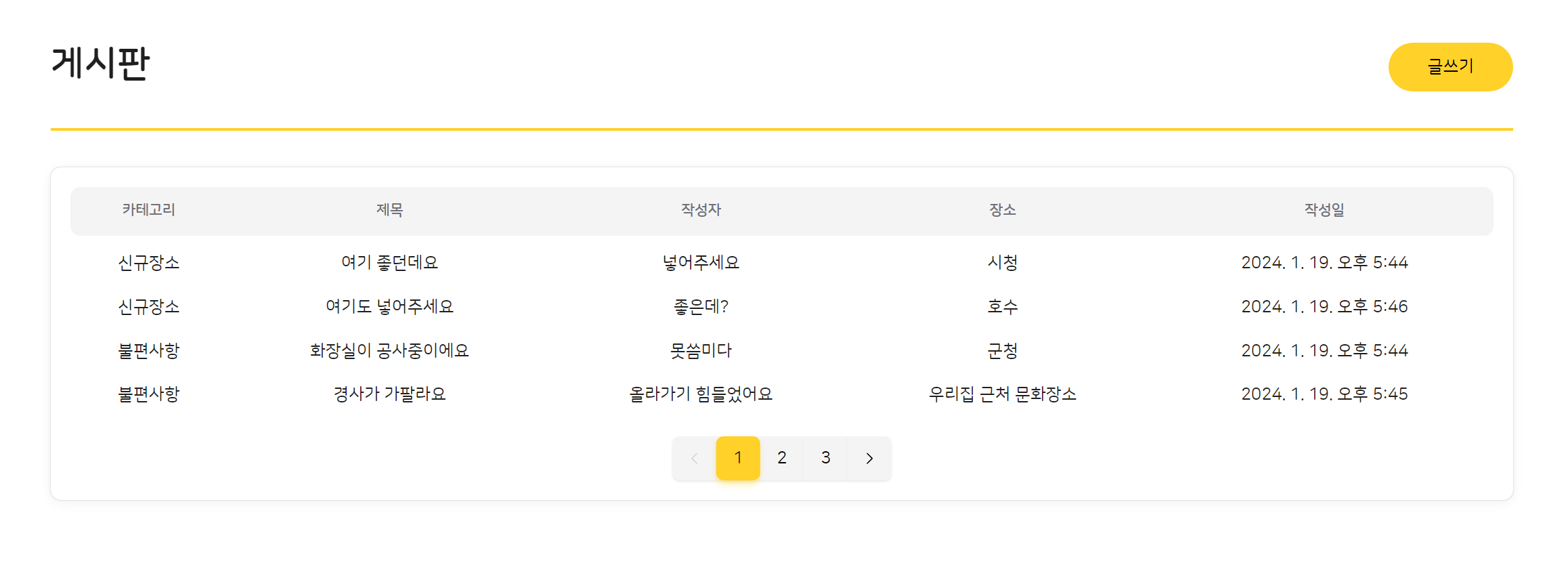
다음은 게시판이다. 신규장소 등록 요청이나 불편사항 접수, 오류 제보 등을 받을 수 있도록 카테고리가 나뉘어 있고 나중에 가능하다면 여기에 만들어둔 에디터 컴포넌트도 적용해 볼 계획이다. 지금은 textarea 만으로 만들어져 있고 아직 사진 첨부 기능은 없는데 게시글에 원하는 사진을 글 중간에 넣을수 있다면 좋을것 이라고 생각한다.

장소 상세 페이지에선 해당 장소에 관한 기본적인 정보들과 지도를 볼 수 있다.

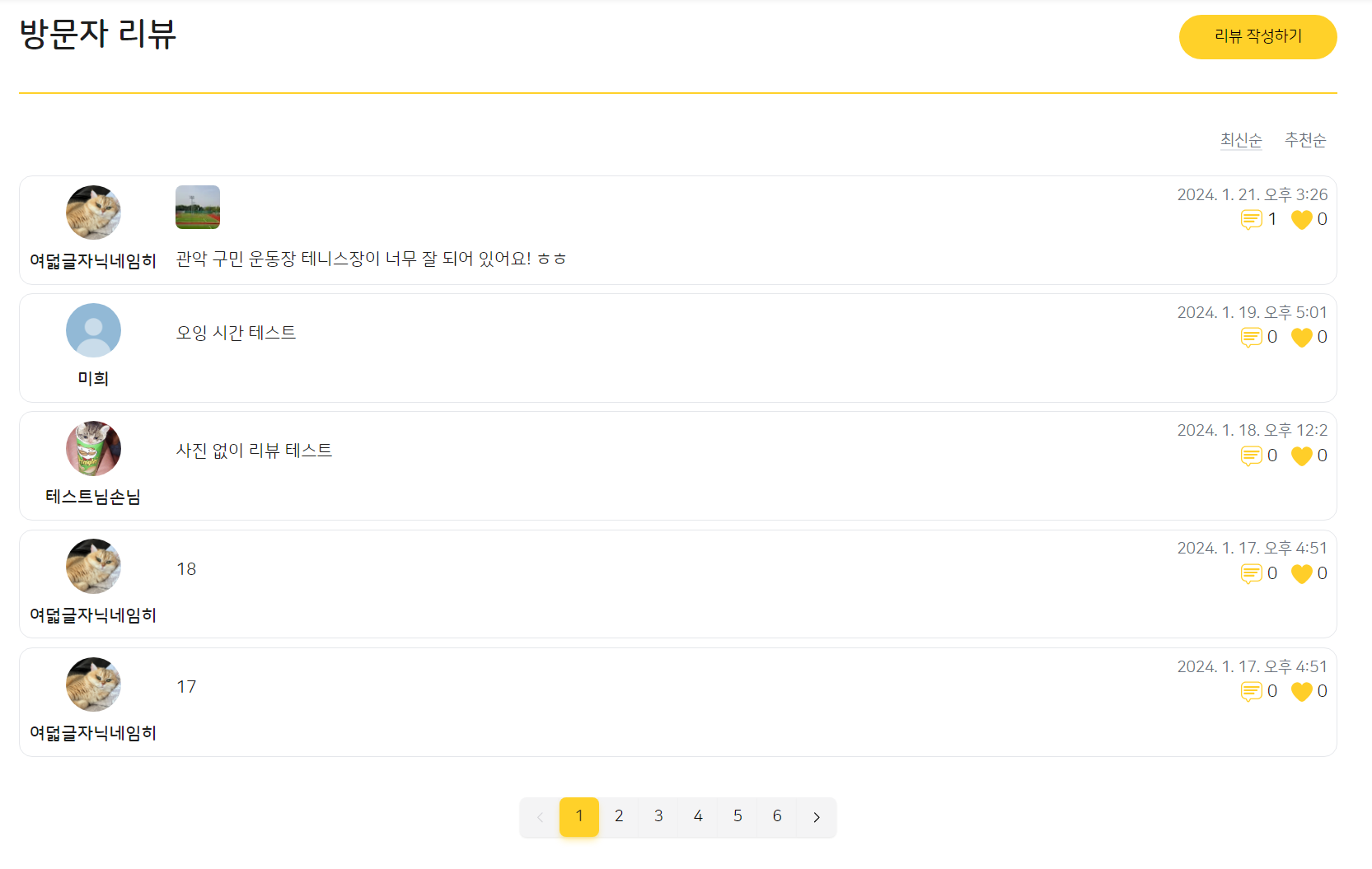
장소 상세 페이지 하단에는 해당 장소에 달린 리뷰들을 볼 수 있다. 리뷰들이 여러개일 경우엔 자동으로 5개씩 끊어서 페이지네이션이 되도록 하였으며 리뷰들을 최신순/추천순 으로 정렬하는 기능도 있다.

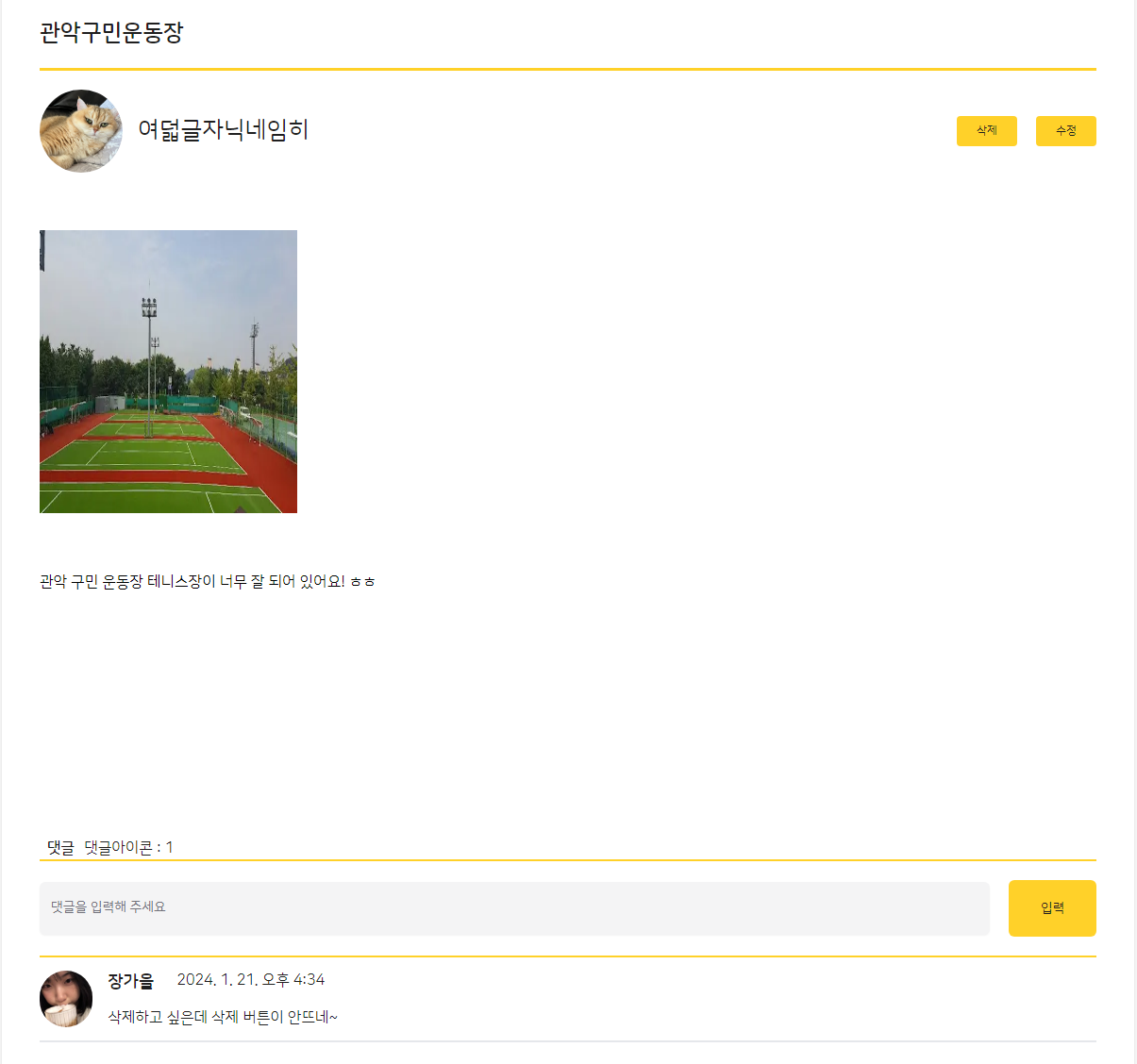
리뷰중 하나를 눌렀을때 이동할 수 있는 리뷰 상세 페이지의 모습이다. 다른 사람들이 남긴 리뷰에 대해서 댓글을 달 수 있으며 함께 첨부한 사진의 모습도 확인할 수 있고, 수정/삭제의 경우에는 해당 리뷰의 작성자일 경우에만 화면에 표시된다.

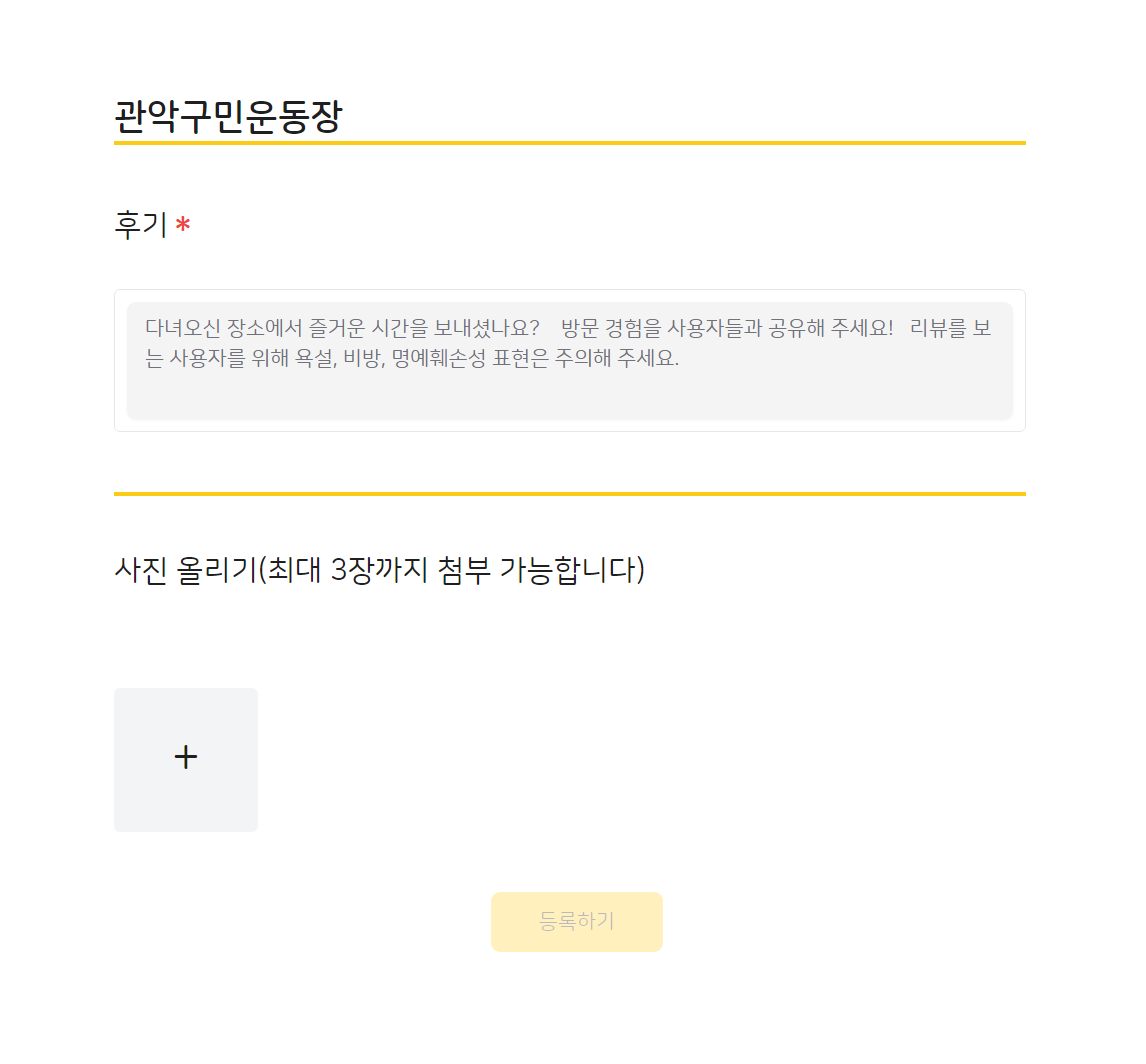
다음은 리뷰(후기) 작성 창이다. 사진은 storage 용량상 파일당 1mb 까지, 최대 3장 제한을 두고 있다. 그리고 후기에 아무런 내용이 없을 경우 등록하기 버튼이 disabled 되어 빈 후기가 입력되는 것을 막고 있다

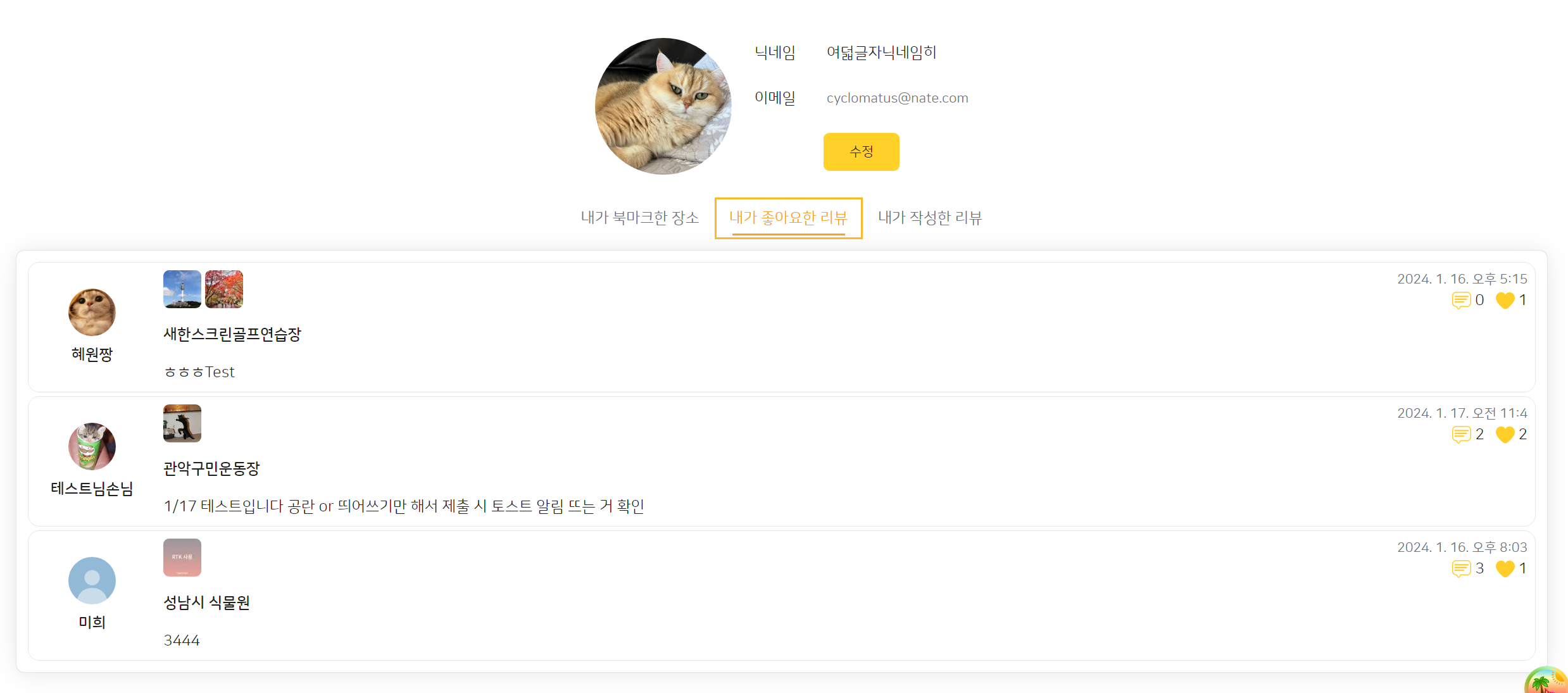
마이페이지에선 자신의 정보와 북마크한 장소, 좋아요한 리뷰, 작성한 리뷰등을 한눈에 모아서 볼 수 있다.

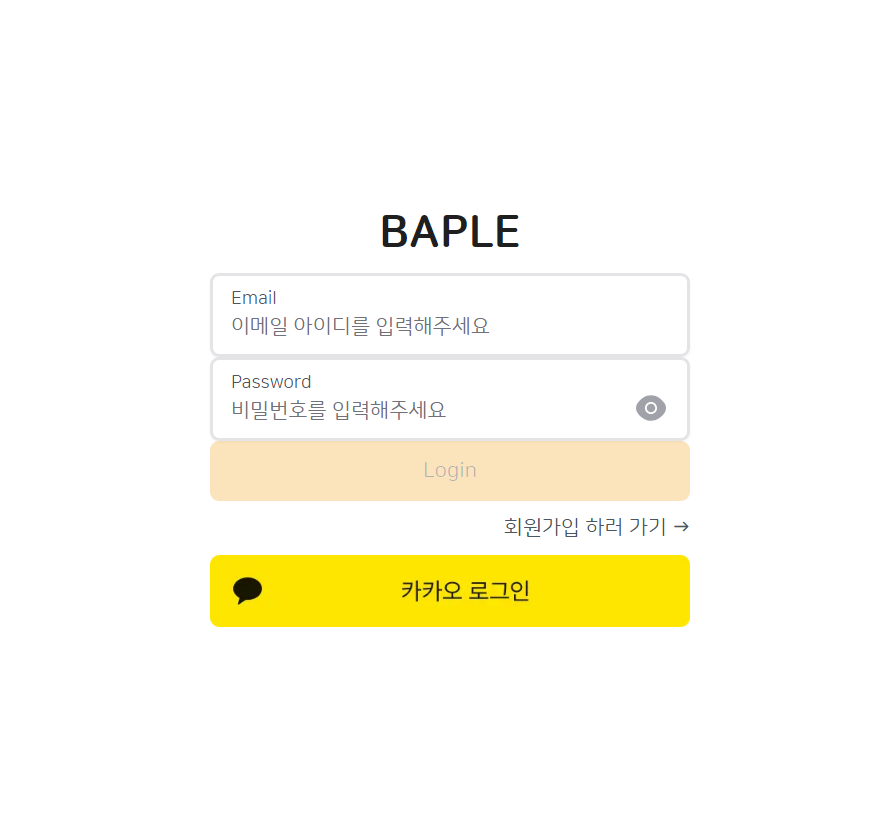
마지막으로 로그인 창에서는 기본적인 이메일/비밀번호 로그인과 카카오 로그인도 가능한 모습을 확인할 수 있다.
MVP버전을 개발하느라 바쁜 시간을 보내왔는데 그래도 지금 다시 돌아보니 기본 기능들은 꽤 많이 구현된것 같아서 뿌듯한 기분이다. 이제 중간발표 피드백 후 실제 사용자들 후기도 받아 보고, 추가 기능들도 넣어 보고, 디자인도 더 이쁘게 하면 될 것이다.
개인적으로 욕심이 나는 부분은 SSR 최적화이다. 현재는 next.js 프로젝트지만 사실상 그냥 리액트 프로젝트랑 크게 다를바 없이 진행해 왔는데 SSR을 구현하기 시작하면 좀더 빠르고 SEO 에 유리한 웹 어플리케이션을 만들 수 있지 않을까 기대해 본다.