Velog 글 백업
- Velog 글들을 백업해 줄 수 있는 방법이 없을까해서 찾아보다가 cjaewon이란 분께서 만들어두신 파일을 찾을 수 있었다.
사용 후기 및 개조
-
개인 공부용으로 백업 파일을 다운받고 실행시켜보니 image폴더의 이미지들의 경로가 상대경로로 저장되는데, md 파일들은 다른 폴더에 있어 이미지들을 제대로 읽어오지 못하는 문제가 존재했다.
-
이에 문제를 해결함과 동시에 관리를 용이하게 하기위해 image 폴더의 파일들을 content 폴더의 하위 폴더로 보내는 코드를 작성했다.
-
추가로 백업 폴더를 날짜별로 관리하면 좋을 것 같아 백업폴더의 이름 변경 + 저장 폴더 경로지정 기능을 추가하고 사용자의 편의성을 위해 GUI를 추가했다.
다운로드
깃허브 링크
exe 파일
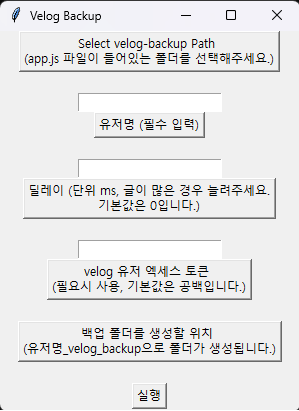
사용법
- 사용법은 간단하다. 이곳의 세팅이 끝났다는 가정하에

-
velog-backup 폴더 (
app.js 파일 존재 위치) 경로를 선택해주고 -
유저명을 입력해준다. (딜레이와엑세스 토큰은 선택영역이다. 빈칸으로 둬도 무방하다.)- (유저명, 딜레이, 액세스 토큰은 작성후 꼭 버튼을 눌러서 입력해야한다.)
-
마지막으로
백업 폴더를 생성할 위치를 지정해준다. (default값은 app.js 파일의 위치이다.)- 백업 폴더 생성 규칙은 다음과 같다.
선택한 폴더 (default : app.js의 위치)
ㄴ 유저명_velog_backup
ㄴ velog_backup_저장시각
앞으로...
-
시간이 된다면 스케줄링 기능과 직접 명령어로 입력할 수 있는 기능을 추가하고 싶다.
-
다른 사람의 프로젝트를 마음대로 개조해도 되는지는 모르겠으나...
-
아마 기능을 추가하는 에드온같은 느낌이라 괜찮지 않을까 생각한다. 😇