백엔드 개발을 해보는데 있어서 내가 html을 잘 모르니 버벅이거나 이해가 가지 않는 부분이 많았다. 그래서 html 기초 강의를 들어보았다. 다행히 유노코딩이라는 분이 좋은 강의를 무료로 만들어 두신게 있었다.
0. HTML이란?
Hyper Text Markup Language
- HyperText: 어떤 문서에서 다른 문서로 접근할 수 있는 텍스트
- Markup: 표시하다

따라서 html은 웹페이지에서 하이퍼 텍스트와 콘텐츠를 표시해주는 언어이다.
1. HTML문서 만들기
-
확장자: html 또는 htm
-
이 문서의 결과를 보고 싶다면 웹브라우저(크롬)으로 확인할 수 있다. 수정하고 싶다면 vscode같은 편집기를 사용해주면 된다.
-
나는 메모장을 통해서 html파일을 만들어 주었고, 이를 크롬부라우저를 통해 열면 아무것도 표시되지 않은 것을 확인할 수 있다. 당연히 아무것도 써주지 않았으니 아무것도 표시되지 않는다.


2. HTML 기본 문법
HTML의 문법은 tag만 기억해주면 된다!
태그란 html코드에서 정보를 정의하는 형식을 말한다.
2.1) tag의 사용법
<>,</>기호를 사용해 콘텐츠의 시작과 끝을 표시한다.- ex) <태그명> 콘텐츠 </태그명>
- 단일태크: 콘텐츠를 감쌀 필요가 없는 태그
2.1.1] tag의 속성
- 속성은 태그의 부가적인 기능을 정의해주는 것이다(선택사항).
- ex) <태그명 속서명="속성값">내용</태그명>
- 태그명과 속성은 공백으로 구별되어야하고 속성값은 큰따옴표로 값을 입력해야한다.
2.1.2]주석
- 형식:
<!--실습내용-->
<!--Hello를 브라우저에 출력-->
<p>Hello!</p>
<!--단일태그-->
<br>
<!--Hello를 빨간색, 굵은 글씨로 표현-->
<strong style="color:red;">Hello!</strong>- 결과

3. HTML문서 기본 구조
- html 문서의 기본 구조는 다음과 같다
<!DOCTYPE html>>
<html lang="ko">
<head>
<meta charset = "utf-8">
<title></title>
</head>
<body>
</body>
</html>3.1) !DOCTYPE html
- 문서의 유형을 지정하는 단일 태그이다.
3.2) html
- html 문서의 시작과 끝을 나타내는 코드이다.
3.3) head
- 웹브라우저가 알아야하는 정보와 설정을 알려주는 역할을 한다.
- meta charset = "utf-8": 문자 인코딩, 문자 키워드에 대한 정보를 기입하는 단일 태그이다.
- title: 문서의 제목을 나타낸다.
3.4) body
- 실제로 브라우저에 표시되는 내용물들이다.
4. 브라우저에 텍스트 표시하기
4.1) 문단
<p></p>로 표현
4.2) 제목
<h></h>로 표현한다.

4.3) 수평선
<hr>로 표현하는 단일 태그이다.
4.4) 코드 적용 결과
- 소스 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "utf-8">
<title></title>
</head>
<body>
<h1>제목</h1>
<p>첫번째 문단</p>
<hr>
<h2>더 작은 제목</h2>
<p>두번째 문단</p>
</body>
</html>- 결과

5. 태그의 구분과 인라인 텍스트 요소
- 테그는 블록 레벨 요소와 인라인 요소로 나누어 질 수 있다.
5.1) 블록 레벨 요소
- 자신이 속한 영역의 너비를 모두 차지하여 블록 형성한다.
5.2) 인라인 요소
- 자신이 필요한만큼의 공간만을 차지한다.
5.3) 실습
- 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "utf-8">
<title></title>
</head>
<body>
<h1>제목</h1>
<p>
첫번째 문단 <mark>현광색 부분!</mark>
</p>
<hr>
<h2>더 작은 제목</h2>
<p>두번째 문단</p>
</body>
</html>-
결과

-
p태그나 title태그는 하나의 줄을 전부다 차지하는 블록 레벨 요소이고, mark태그는 형광색 부분만을 차지하는 인라인 요소인 것을 확인할 수 있다.
6. 이미지 표시하기
6.1) 기본 개념
- img태그는 이미지를 표시할 수 있는
단일 태그이다. - 기본형태:
<img src="이미지 파일" alt="이미지 설명"/>alt는 이미지를 대체할 수 있는 대체텍스트이다.
- 크기 조절:
<img src="이미지 파일" alt="이미지 설명" width="너비값" height="높이값"/>
6.2) 실습
- 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "utf-8">
<title></title>
</head>
<body>
<h1>이미지 표시하기</h1>
<p>
이미지를 표시해보겠습니다!
</p>
<hr>
<img src="img.jpg" alt="gan example"/>
</body>
</html> - 결과

- src는 url을 나타내므로 파일 경로에 주의하자!
7. 문서의 영역 구분하기
7.1) 컨테이너 태그
- 내용물에 영향없이 여러 요소를 묶어 관리하기 편하게 하는 역학을 수행하는 태그이다.
- 컨텐츠를 구분하거나 공통적인 스타일을 적용하고자 할 때 유용하다.
- 예시:
<div></div>(블록 레벨 컨테이너),<span></span>(인라인 레벨 컨테이너)
7.2) 전역 속성
- 모든 html태그에서 공통으로 사용할 수 있는 속성
- 추가하는 방법:
<태그명 속성명="속성값" 속성명="속성값">콘텐츠</태그명>
7.2.1] 대표적인 속성들
- id: 요소에 고유한 이름을 부여하는 식별자 역할 속성
id는 서로 다른 값을 가져야 한다!
- class: 요소를 그룹 별로 묶을 수 있는 실벽자 역할 속성
class는 동일한 값을 여러 개의 태그에서 공유할 수 있다.
- style: 요소에 적용할 css스타일을 선언하는 속성
- title: 요소의 추가 정보를 제공하는 텍스트 속성, 사용자에게 툴팁 제공
7.3) 실습
- 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "utf-8">
<title>컨테이너 활용하기</title>
</head>
<body>
<div id="img_space">
<h1 class="title">영역을 구별해 봅시다!</h1>
<p>
이미지를 표시해보겠습니다!
</p>
<img src="img.jpg" alt="gan example", title="GANoutput"/>
</div>
<hr>
<div id="health">
<h2 class="title"><span>운동을</span> 열심히 하자</h2>
<p>건강을 위해서 열심히 하자</p>
</div>
</body>
</html> - 결과

- 추가적으로 title속성은 툴팁을 제공하는데 사진위체 마우스를 올리면 추가설명을 해주는 기능이다.
8. 링크 만들기
-
링크란 현재에서 다른 문서로 이동할 수 있는 수단이다. (이메일이나 전화걸기도 가능하다.)
-
사용법:
<a href="https://www.naver.com">네이버로 이동!</a> -
taget의 속성을 통해 새로운 문서를 현재 탭에서 열지 새로운 탭에서 열지 결정할 수 있다. ex) taget="_self", target="_blank"
-
코드 예시
<a href="https://www.naver.com" target="_self">
네이버로 이동!
</a>9. 목록 표시하기
- 목록이란 연관있는 항목(item)들을 나열한 것을 의미한다.
<li></li>태그는 목록에 들어가는 항목 하나하나를 표현할때 사용하는 태그이다.
9.1) 순서가 없는 목록
<ul></ul>로 표시
9.2) 순서가 있는 목록
<ol></ol>로 표시
9.3) 실습
- 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "utf-8">
<title>목록 만들기</title>
</head>
<body>
<h1>animal list!</h1>
<ul>
<li>puppy</li>
<li>cat</li>
<li>frog</li>
</ul>
<h1>order of algorithm study</h1>
<ol>
<li>stack</li>
<li>queue</li>
<li>dfs</li>
</ol>
</body>
</html> -
결과

-
위에는 순서가 없는 리스트가 적용되었고 아래는 순서가 없는 리스트가 적용된 것을 볼 수 있다.
10. 입력 요소 만들기
-
input태그는 사용자가 입력을 할 수 있게하는 태크이다. -
input의 type은 20가지가 있고 기본값은 text이다.
-

-
input태그에는 name 식별자를 추가할 수 있다. ex)
<input type="text" name="nickname">이를 통해 사용자의 입력을 구별할 수 있다.
10.1 실습
- 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "utf-8">
<title>input block</title>
</head>
<body>
<h1>input</h1>
<input type="text" placeholder="input text message" maxlength="5"/> <br>
<input type="button" value="PUSH"/> <br>
<input type="color" /> select color <br>
<input type="range" max="100" min="20" step="5"/> <br>
<input type="date"/> <br>
</body>
</html> - 결과

- type에 따라서 받는 입력과 속성이 다른 것을 확인할 수 있다.
11. input외의 다른 입력 요소들
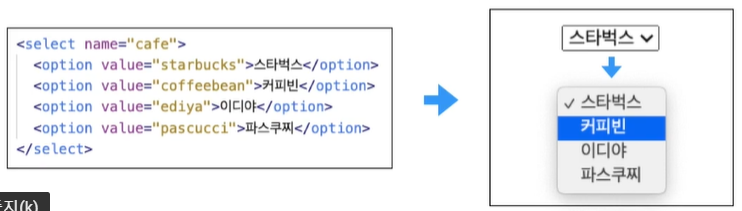
11.1) select
- select는 다수의 옵션을 포함할 수 있는 선택 메뉴이다.
- option 태그를 사용해 선택지를 주며 option에는 value의 속성을 지정할 수 있다.

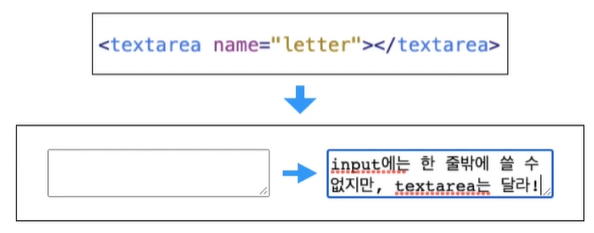
11.2) text area
- 여러 줄의 일반 텍스트를 입력할 수 있는 입력 요소
- name을 통해 서로 구별할 수 있는 속성을 넣어줄 수 있다.

11.3) 실습
- 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "utf-8">
<title>select & text area</title>
</head>
<body>
<h1>select</h1>
<select name="pet">
<option value="1">puppy</option>
<option value="2">cat</option>
<option value="3">frog</option>
<option value="4">horse</option>
</select>
<br>
<br>
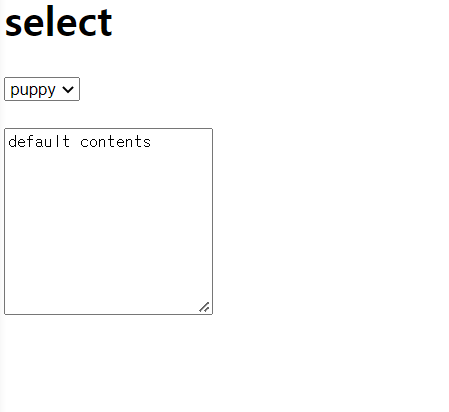
<textarea name="content" rows="10" cols="20">default contents</textarea>
</body>
</html> - 결과

12. 데이터 전송하기
form은 사용자가 입력한 데이터/입력값을 서버로 보내기 위해 사용하는 태그이다.
12.1) form 기본 개념
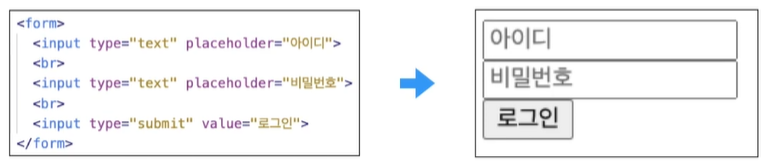
- form은 입력 요소들을 감싸며, 입력 값을 서버로 보낼 수 있다.
- form의 입력값을 서버로 보내기 위해서는 아래의 예시처럼 input 태그의 submit 속성으로 사용하면 가능하다.

12.2) form의 속성
- action: 입력값을 전송할 서버의 url
- method: 클라이언트가 입력한 데이터를 전송하는 방법(GET/POST)

12.3) 실습
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "utf-8">
<title>form exercise</title>
</head>
<body>
<form action="exam.php" method="POST">
<select name="pet">
<option value="1">puppy</option>
<option value="2">cat</option>
<option value="3">frog</option>
<option value="4">horse</option>
</select>
<br>
<input type="submit" value="전송">
</form>
</body>
</html> -
결과

-
여기서 전송을 클릭하면 빈 화면이 나오게 되는데 이는 서버에서 아무것도 보내지 않기 때문이다.
13. meta 태그
13.1) Meta 태그란
- 메타 태그는 html 문서에 대한 메타데이터를 정의한다.
- meta 태그는 항상 head 태그안에 들어가 여러가지 설정을 지정하는데 사용된다.
meta 태크를 사용하는 이유:
웹페이지에 대한 정보를 제공하고 이를 통해 검색엔진이 이 정보를 참고하고 최적화할 수 있으며, 검색 결과에도 반영한다.
13.2) Meta 태그의 유형 및 속성
13.2.1] charset: 문자 세트
- 문자 인코딩에 대한 요약정보를 기입하는 속성이다.
- 예시:
<meta charset="utf-8">
13.2.2] http-equiv: 콘텐츠 속성 정보에 대한 http 헤더
- 예시1:
<meta http-equiv="x-ua-compatible" content="IE=edge">-> IE브라우저의 최선 버전 엔진을 사용하자는 뜻 - 예시2:
<meta http-equiv="refresh" content="10">-> 10초마다 페이지를 새로고침하라는 뜻
13.2.3] name/content: 문서 정보/메타데이터 내용
- name 속성을 이름으로, content 속성을 값으로 하여 문서 정보를 이름+값 쌍의 형태로 사용하게 한다.
- 예시:
<meta name="author" content="무라카미 하루키, 베르나르 베르베르">
이외에도 여러가지가 있다!
14. viewport
viewport란?
현제 화면에 보여지는 영역을 말한다. 예를 들면 같은 웹페이지도 노트북으로 보느냐 스마트폰으로 보느냐에 따라 크기와 배율이 다른데 이는 뷰포트가 다르기 때문인다.
- 기기별로 뷰포트가 다르기 때문에 이를 meta태그를 통해 해결할 수 있다.
- 예시:
<meta name="viewport" content="width=device-width, initial-scale=1.0"> => 뷰포트의 너비를 단말기 너비에 맞추고 초기 배율을 1로 한다! - 이를 잘 활용하면 PC화면 뿐만이 아닌 스마트폰에서도 잘 보이는 서비스를 만들 수 있다.
이제 html 기초 강의 끝이다. 내일은 다시 백엔드로 넘어가거나 css강의를 들어볼 예정이다.
참조