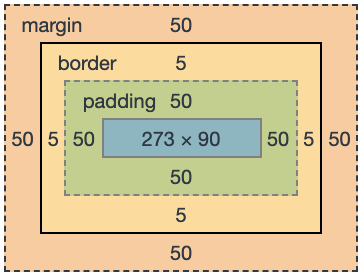
⏹ Box model

위의 그림에서 실질적인 박스가 차지하는 너비는
👉요소의 너비 + padding+ border가 합쳐진 만큼이다.
p.example {
width: 273px;
height: 90px;
margin: 50px;
border: 5px solid black;
padding: 50px;📏margin
p.example {
margin: 50px;
}style.css에 작성된 margin에 50px이라는 값을 주었는데
요소의 사방에 50px의 영역이 생긴다.
위의 css를 풀어쓰면 아래와 같다.p.example {
margin: 50px 50px 50px 50px;
}
이걸 한번 더 풀어 쓰면,
p.example {
margin-top: 50px;
margin-right: 50px;
margin-bottom: 50px;
margin-left: 50px;
}
margin처럼 padding 도 똑같은 문법으로 적용된다.
margin : auto
block 요소는 원래 좌우 끝까지 다 차지하는데, width가 부여되면 더이상 안늘어난다.
이때, ✍ margin에 auto로 설정하면 요소를 가로 중앙에 오게 할 수 있다.
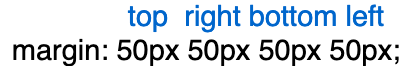
margin은 위/오/아래/왼 4개 순서로 주는데.
2개 값만 있을때는 위/아래 , 왼/오 에 주는 값이 된다.
.center {
margin: 20px auto;
}🖍 Border
p {
border: 5px solid red;
}
span {
border: 1px dotted #0000ff;
}
🚦 border순서는 중요하지 않다.
그래도 전 세계적으로 약속된 coding convention(코딩 규칙)에 따라 순서를 맞춰주는 것이 좋음.
선 스타일의 종류
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
거의 solid 만 사용한다.
혹시 다른 선스타일도 사용할 경우가 있으니 다양한 스타일이 있다는 것만 알아두면 된다.
선도 윗 선, 오른쪽 선, 아래 선, 왼쪽 선 등 다양하게 스타일을 줄 수 있다.
blockquote {
border-top: 4px double red;
border-right: 2px solid #666666;
border-bottom: 6px dashed darkviolet;
border-left: 1px dotted #00ee44;
border-radius: 5px; /* 테두리 반경 */
}
p {
text-decoration: underline;
}
p태그에 밑줄을 쳐주는 스타일
그런데 밑줄의 두께나 색깔 등, 완벽하게 커스터마이징 하기가 어렵다.
이럴 때는 border-bottom으로 내가 원하는 스타일로 밑줄을 칠 수 있다.
css 문법으로 볼 때는 밑줄이 아니라 아래쪽 테두리이지만
내가 원하는대로 디자인할 수 있으니 대부분의 개발자는 border-bottom로 구현하는 것을 선호한다.
🟩 box-sizing
디자인만 보고 코딩하려면 머리속으로 padding을 계산해가며 최종적으로 width가 얼마인지 안 후에 css를 적용하는 일이 벌어진다.
눈으로 보이는 그 너비가,
개발자가 코딩하는 그 값이여야 코딩과 머리속으로 생각하는 로직이 같아지는데,
수 많은 개발자가 이러한 특성이 불편하다는 것을 깨닫고 새로운 CSS 프로퍼티를 만들었다.
.new {
box-sizing: border-box;
}이와 같이 보이는대로 width 값을 주고,
그 후에 그 안 쪽으로 padding을 주는 것이 생각하기에 쉽다.
그래서거의 대부분의 웹페이지에 box-sizing 프로퍼티를 기본적으로 적용한다.
아래와 같은 "*" selector로 모든 태그에 적용할 수 있다.
*{
box-sizing: border-box;
}개인 프로젝트나, 실무를 할 때는 꼭 적용해야하는 프로퍼티

