📂 DOM ( Document Object Model)
웹페이지의 HTML 을 계층화 시켜서 트리구조로 만든 객체(Object).
Javascript는 이 model로 웹 페이지에 접근하고 페이지를 수정할 수 있다.
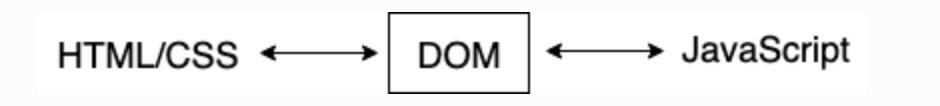
HTML인 웹 페이지와 스크립팅언어(Javascript)를 서로 잇는 역할을 한다.


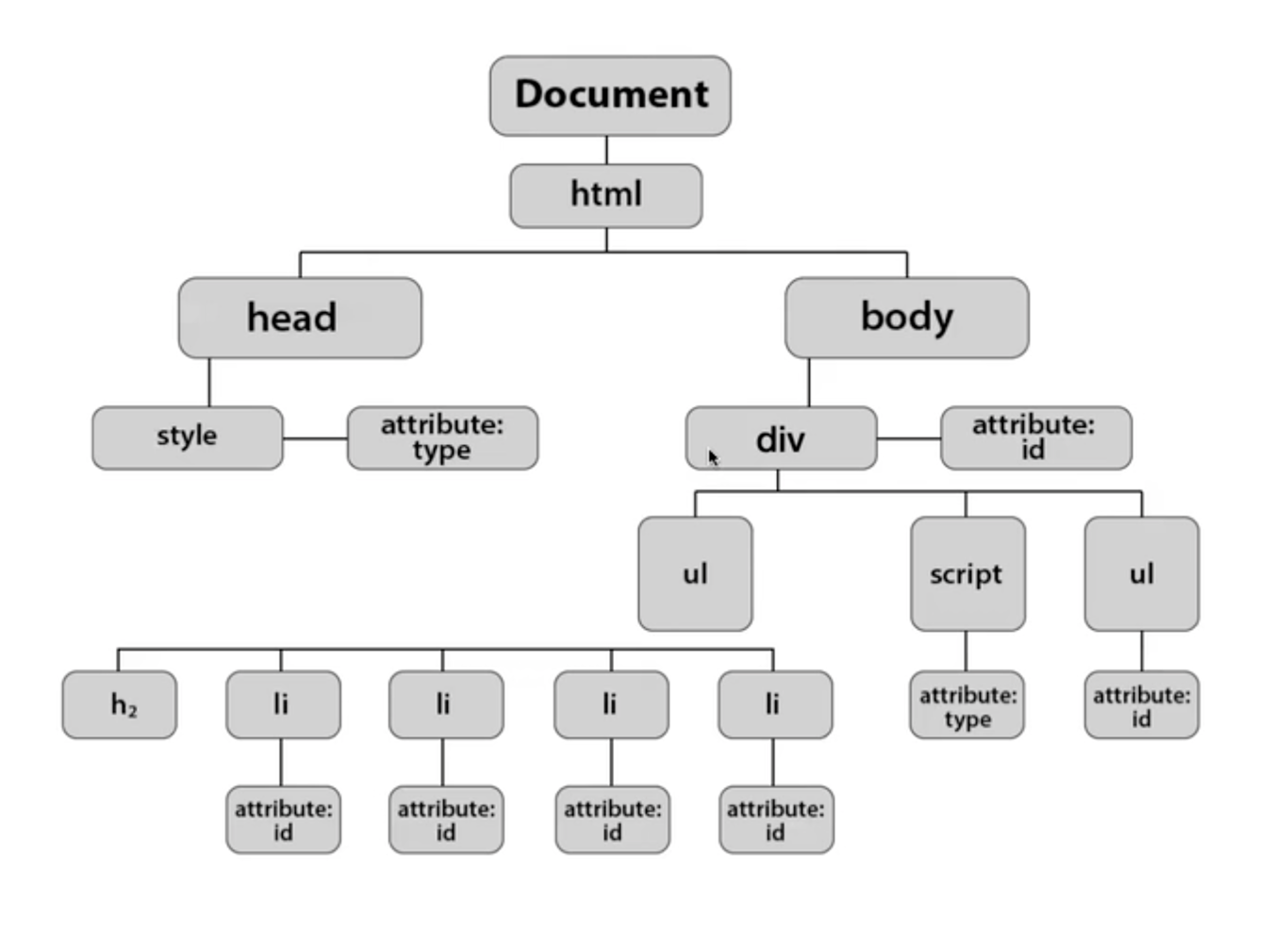
이런 트리 구조로 생겼다.
계층 구조를 표현하는데 가장 효과적인 개념이 object(객체) 라서 이런 형태로 되어 있음.
접근하는 방법 또한 객체랑 같다. (key. value)
Dot Notation을 주로 쓴다. 짧아서.
🗃 Document.querySelector
document.querySelector(".link_main");로 쓰거나,
document.getElementByClassName("link_main")[0];이렇게 써도 됨.
~안에 있는 이미지 찾을 때,
document.querySelector('.link_main img');혹은
const main = document.getElementByClass('link')[0];
main.querySelector('img');
/* 뒤에 배열처럼 인덱스 적는 이유는.
클래스는 아이디랑 다르게 하나가 아닐 수 있기 때문에 인덱스 안쓰면 배열을 반환함.
몇번째 클래스를 반환할건지 써줘야함.
(실제로는 배열이 아님. 유사배열 이라고 한다. 나중에 알면 됨)*/특정 요소에 접근 하는 방법은 여러개가 있다.
결과는 같을 수도 있지만, 제한적인 부분에 사용 못하는 경우도 많음.
querySelector 보다 getElementBy 로 특정 id값에 접근하는게 빠르다고 말하기도 하는데 전 세계적으로 의견이 분분함
다 써보면 안다.
querySelector 사용하면,
document.querySelector(".link_main img") 이런 식으로
~ 안의 이미지 이렇게 접근 가능.
img 에 클래스나 id가 부여 안되어있어도 ~안의 ~ 이렇게도 할 수 있다 .class랑 querySelector 사용할 때 .
const main = document.getElelmentsByClassName("link_main")[0];
//하고,
main.queryselector("img")해도 됨. 복잡해지면 이렇게 나눠서 하는 경우도 있음.
getElementById는 주체가 반드시 document 여야만 한다.
이거는 아이디가 없건 있건 main.getElementById 이렇게는 못쓴다.
const logo = document.querySelector(".link_main img");
// 해놓고
logo.style.backgroundColor= "yellow";
하면 됨 document.body.innerHTML = "내용 다 바꿈";
// 태그 내에 엄청 많은 요소가 있어도 innerHTML 사용하면 내용전부가 교체됨.let blueElement = document.querySelector('blue');
blueElement.style.backgroundColor = 'blue';
// 이렇게 특정 element 에 접근해서 스타일 수정도 가능Javascript에서 style 수정할때 - 는 사용할 수 없다.
Object에서 프로퍼티 명에 - 사용 못하는 거랑 같음.
camelCase로 바꾸면 된다.
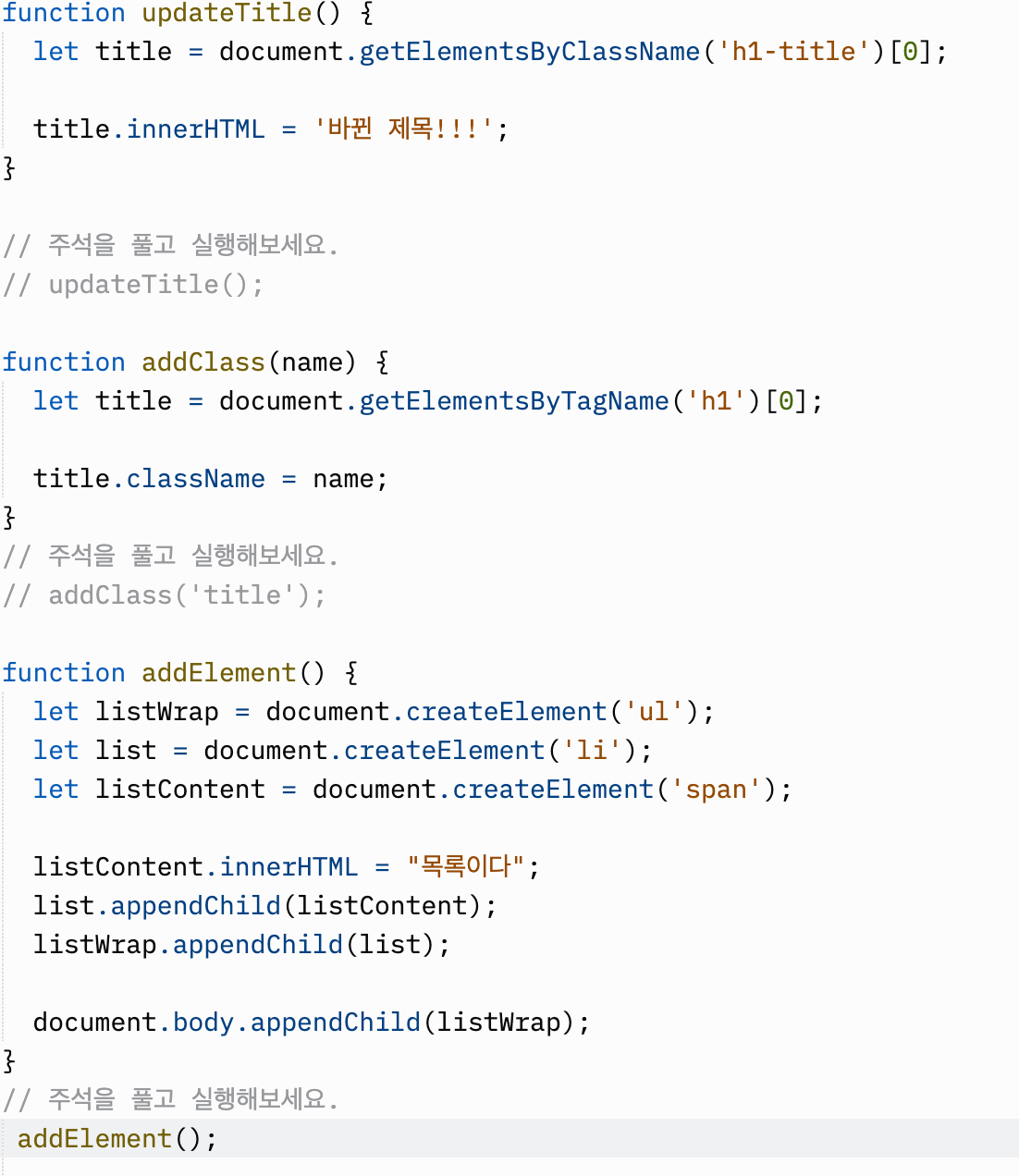
.createElement(tagName): 요소(element)를 만들 수 있다.
어디 들어가야 할 지 지정해 준 것은 아니라서, 만든 후에는 어딘가의 element에 append 시켜줘야 한다.
.innerHTML: 내용을 표시한다. 전부 새로 써진 걸로 대체시킴.
.appendChild: 요소의 뒤쪽에 붙여준다 (텍스트는 못들어감)


/* getElementByClassName으로 불러온 뒤에.
innerHTML로 내용 바꿔버림
className 으로 클래스 이름 바꿈*/
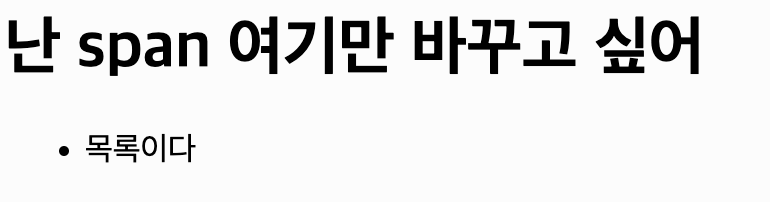
/*createElement로 각각을 만든 다음,
innerHTML 로 내용 바꾸고
appendChild로 요소 뒤에 붙여준다.*/🖥 Event
interaction
사용자의 상호작용

등 다양하다. 다 알 필요 전혀 없다. 필요하다 싶으면 구글링할 때
mdn event 이런식으로 쳐도 나옴 거의 쓰는 것만 쓴다.
addEventListener
이벤트를 듣고 있는 사람

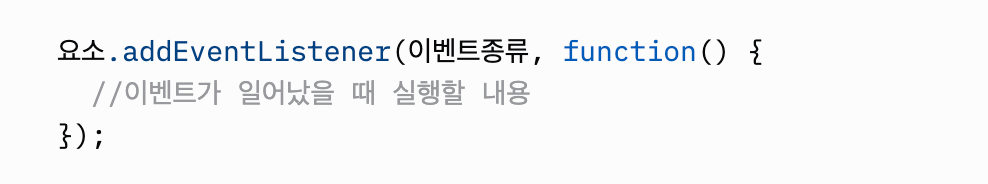
특정 요소에 addEventListener 함수 붙이고(호출하고),
인자로이벤트 종류와이벤트가 발생했을 때 실행할 함수전달한다.
다시말하면,
이벤트가 발생하면, 두번째 인자로 넘긴 함수가 실행된다.
함수도 인자로 전달 할 수 있다.
이렇게 인자로 전달된 함수를 callback 함수라고 한다.
콜백함수는 바로 실행 안됨. 이벤트 종류( ex 클릭) 에 따라.
클릭 됐을때 나중에 불려서 실행이 된다~ 이런 뜻
addEventListener 에 자주 쓰이는 이벤트들
- click
- contextmenu
- dblclick
- mousedown
- mouseenter
- mouseleave
- mousemove
- mouseover
- mouseout
- mouseup
- pointerlockchange
- pointerlockerror
- select
- wheel
제일 많이 쓰는 건 click
event 함수를 추가하고 싶으면 앞에서 배웠던 DOM을 사용한다.
const thisIsButton = document.getElementsByClassName('login-btn')[0];
thisIsButton.addEventListener('click', function() {
const password = document.getElementById('password').value;
const rePassword = document.getElementById('re-password').value;
if (!password) {
alert('비밀번호를 입력해주세요!');
return; // !password값이 true이면, 이니까 password값이 false면,
}
if (!rePassword) {
alert('비밀번호 확인을 입력해주세요!');
return;
}
if (password !== rePassword) {
alert('비밀번호가 맞지 않습니다!');
return;
}
alert('회원가입 성공!!');
});
return 역할은 반환과 종료
if 3번 쓰고 마지막은 그냥 쓰는 거는
if else if else if else
이런거랑 완전히 똑같음
return은 함수에서 함수 종료라서 그 다음걸로 진행이 안된다.
리턴은 callback 함수를 종료 시키는 거다 라는게 중요
(break 사용하면 어떻게 되는지 한번 볼 필요가 있음 )
key event
- 키보드를 눌렀을 때 발생하는 keydown
- 키보드를 눌러 어떤 텍스트가 작성되는 순간 발생하는 keypress
- 키보드를 누르고 떼는 순간 발생하는 keyup
const thisIsPw = document.getElementById('password');
//getElementByClass 할때는 뒤에 [0] 같이 index넣어줬어야했는데,
//id는 하나라 필요없음
const thisIsCode = document.getElementById('code');
thisIsPw.addEventListener('keydown', function(event) {
thisIsCode.innerHTML = event.code;
});
// 키보드로 뭔가 누르면, thisIsCode 에다가 그 뭔가 누른event의 이름정보 값을 추가해라.
//('Enter' 이런거, e.code e.keyCode 같은 거임 )
.code 는 입력된 키의 이름 정보. (IE의 경우 .keyCode 를 씀)
thisIsPw.addEventListener('keydown', function(e) {
if (e.code === 'Enter') {
//로그인 함수로 이동
}
});
//key down 일어났을때, 그 입력값 e의 코드가 enter 가 맞으면 로그인 함수로 이동해라!
// (엔터치면 로그인되게 하는 함수)ex)
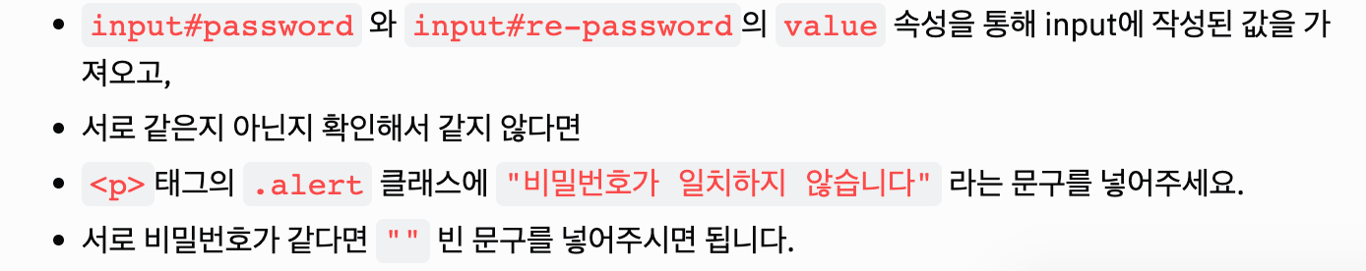
input#re-password에 keyup 이벤트를 추가해주세요.
이벤트가 발생하면 실행될 함수에 아래의 기능을 만들어주세요

const thisIsPw = document.getElementById('password');
const thisIsButton = document.getElementsByClassName('login-btn')[0];
const Repassword = document.getElementById('re-password');
Repassword.addEventListener('keyup', function(){
let PAlert = document.getElementsByClassName('.alert')[0];
if( thisIsPw.value === Repassword.value ){
PAlert.innerHTML = " ";
return;
}
PAlert.innerHTML = "비밀번호가 일치하지 않습니다";
});getElement class일때는 elements
id 일때는 그냥 element

