React 공식 문서를 보니까,
컴퍼넌트를 어떤 계층 구조로 짤 것이며, 데이터의 흐름이 어떻게 되는가를 파악하고 있는 게 중요하고, 컴퍼넌트로 나뉠 때는 그만한 충분한 이유가 있어야 한다는 게 핵심 인듯
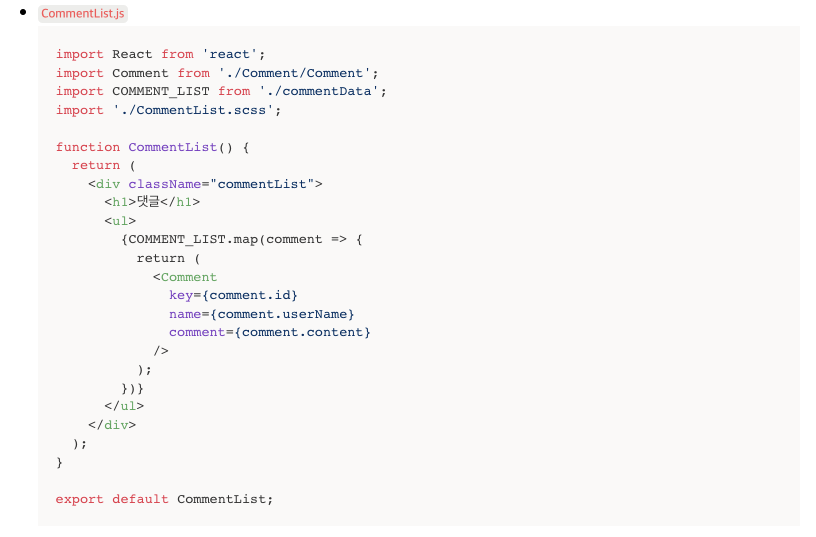
상수 데이터 활용

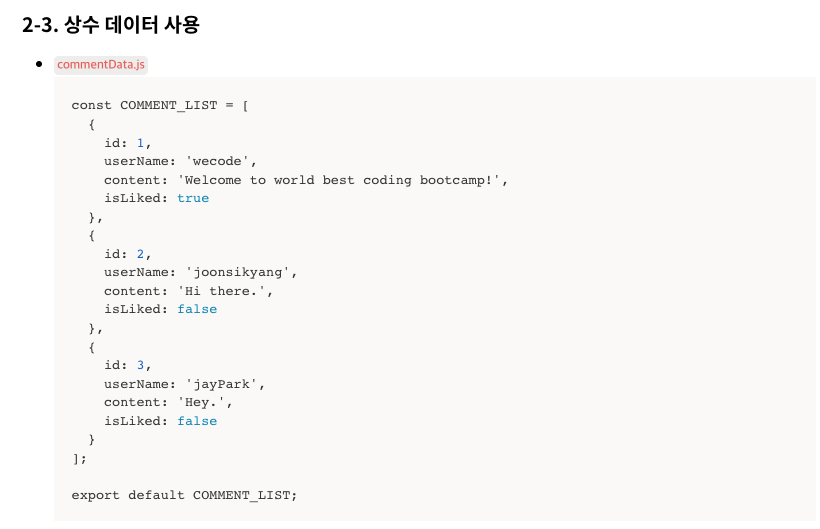
array.map 써야 해서 배열 형태의 데이터가 많구나

상수 데이터 같은 파일도 export/import 해서 가져오는 거고, 바로 옆에 접근하기 쉽게 만드는 것

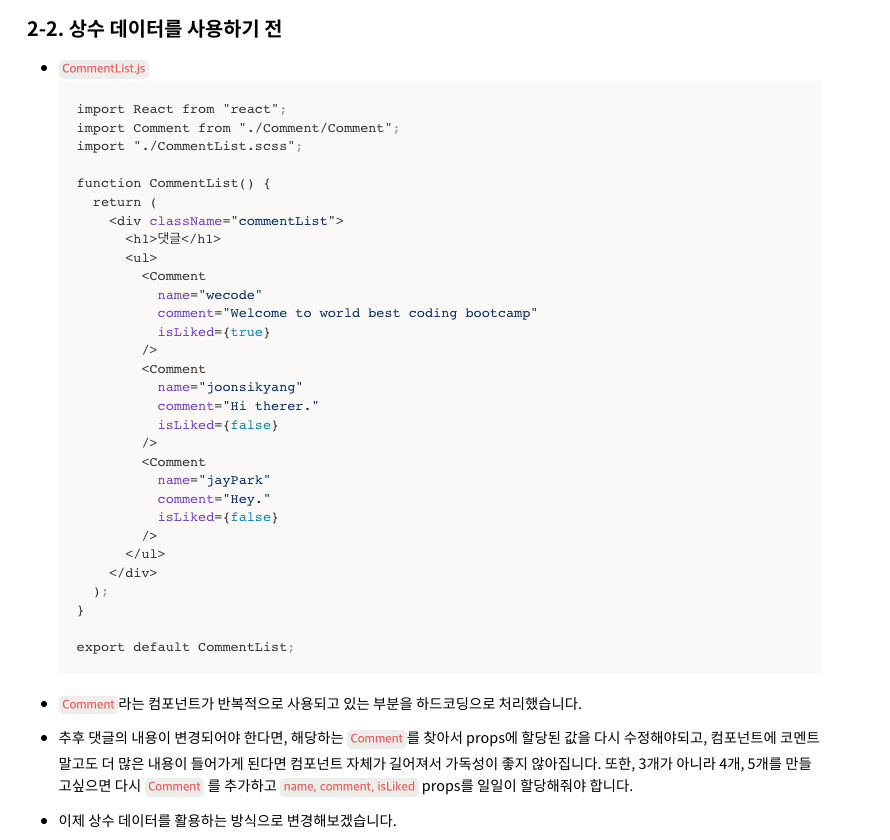
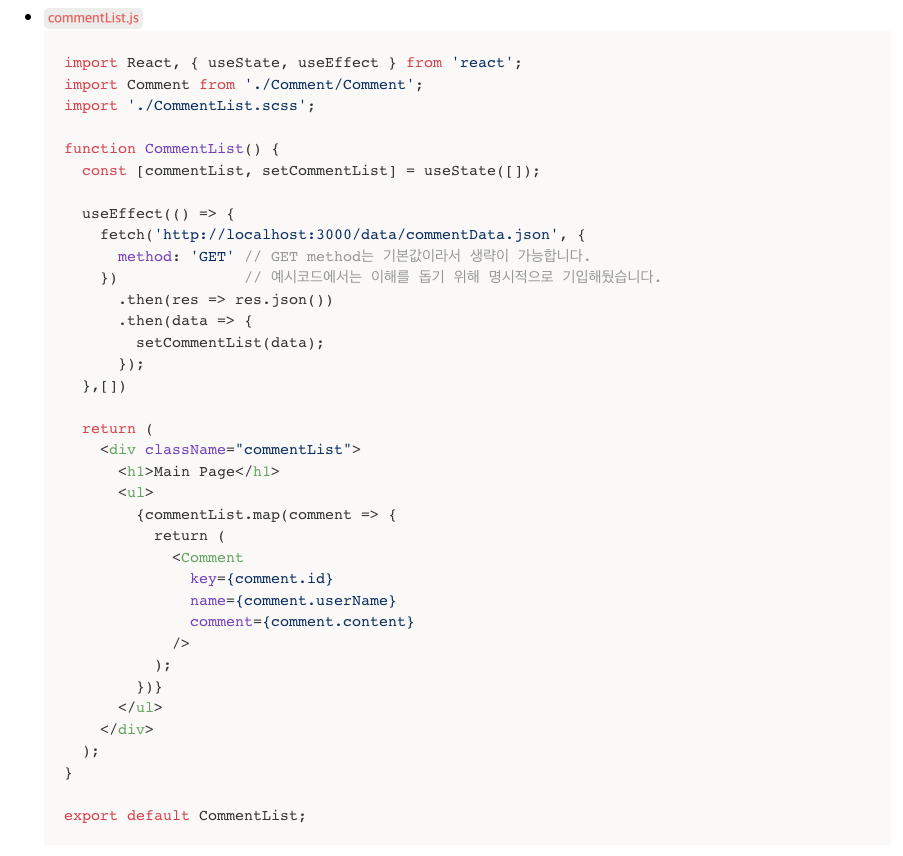
Comment List 밑에 Comment 라는 컴퍼넌트가 있을 걸로 유추가능

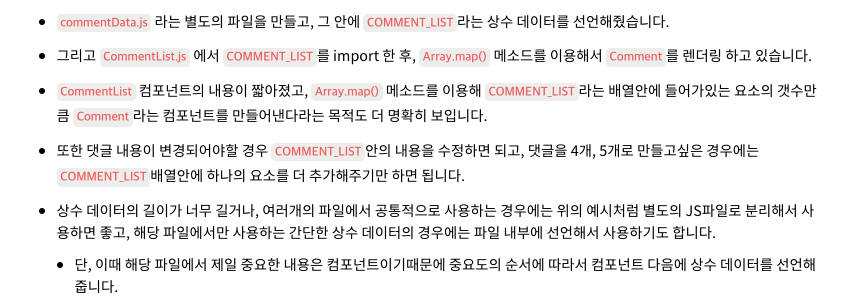
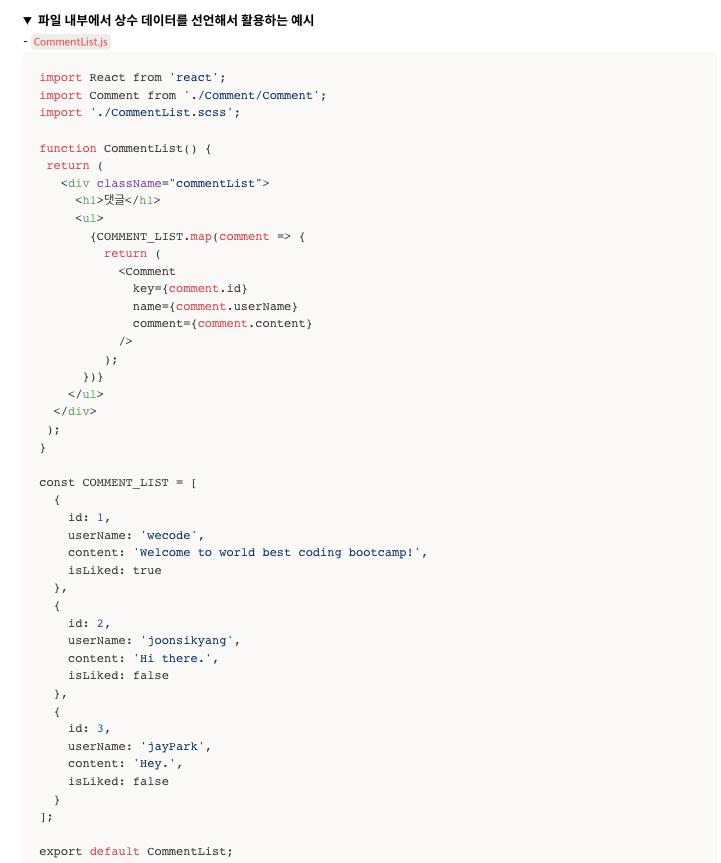
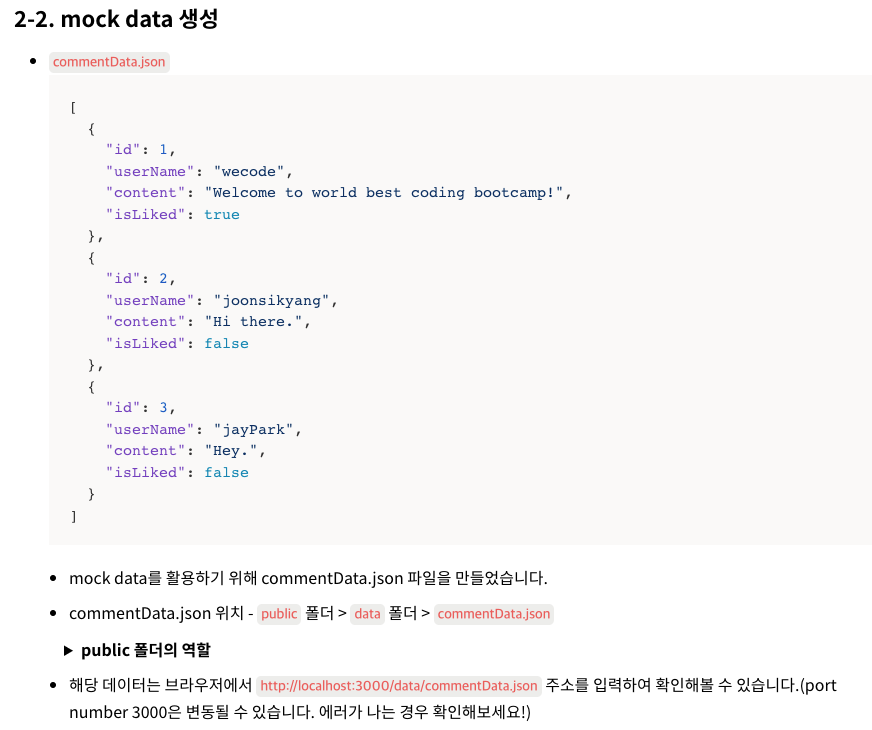
이 상수 데이터는 배열 안에 객체가 있는 형태네. 이런 형태가 map 쓰면 안에 element 가 객체 형태가 되어서 쓰기 쉬워서 쓰는 것 같다.

상수 데이터 파일 자체가 하나의 배열이자 변수니까, map 씌울 때 그냥 그 자체 이름으로 써버리는 거구나.


파일 내부에서 상수 데이터 쓸때는 컴퍼넌트가 아예 끝나고 맨 밑에 export 위에 쓰네



mock data

샘플 데이터







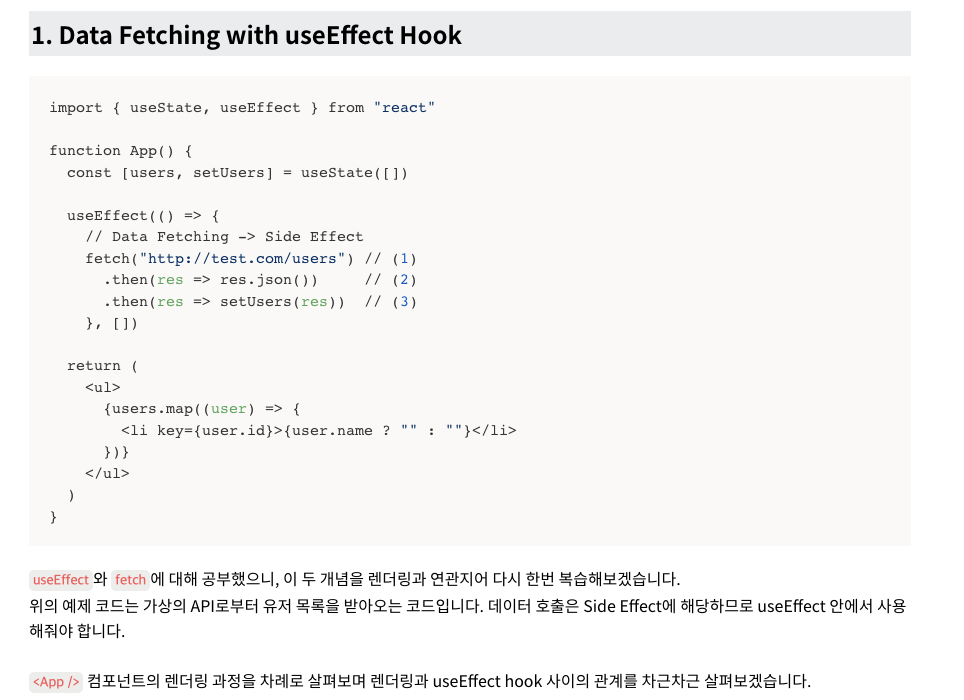
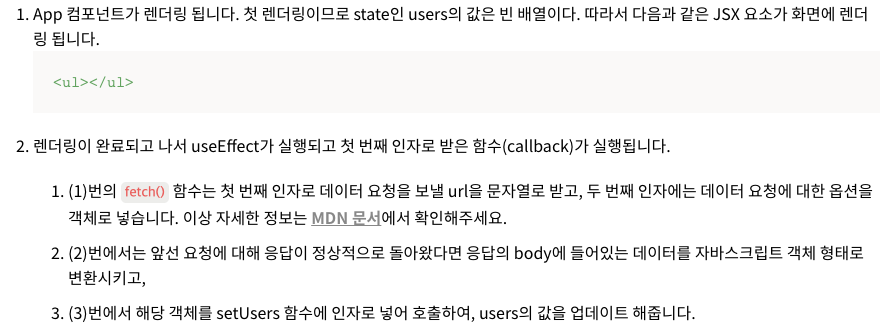
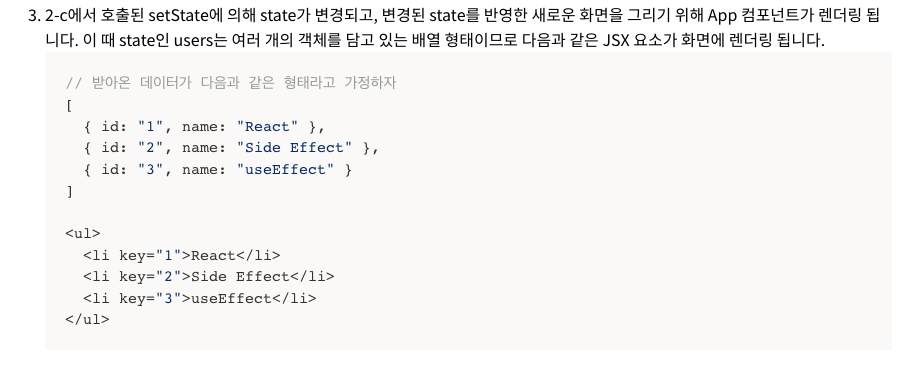
Data fetching








data fetching 첫번째 자료에 {users? '': ''} 잘 모르겠다.
