📋 React





React 는 ios android 앱도 개발 가능한 react native가 있다는 것도 장점

선언적 vs 절차적 개발
절차를 모두 쓸 필요가 없다.
원하는 방 모습 상상해서 그린다음, 로봇(React)한테 그림 전달하면 만들어준다.
뭘 원하는지만 알면 React가 해준다.
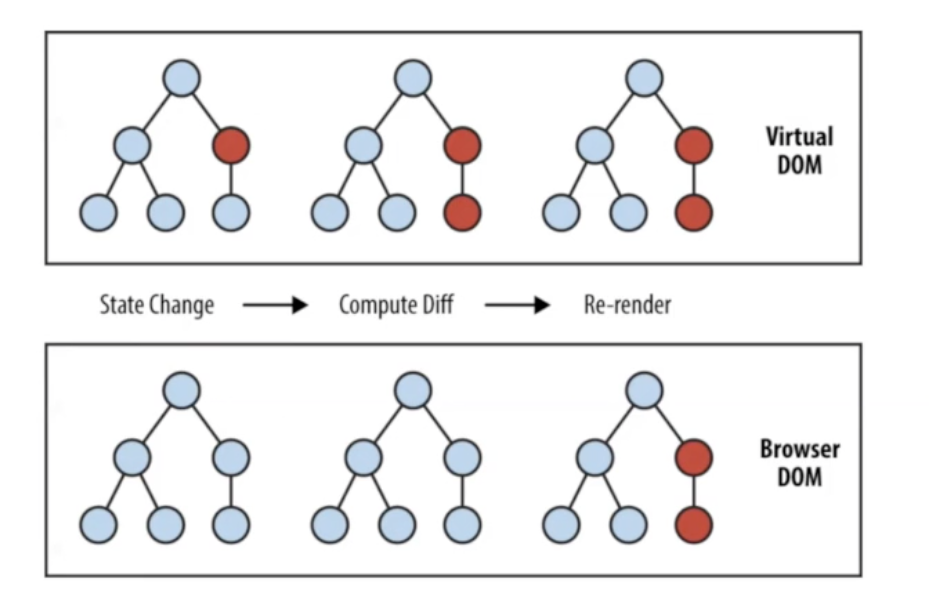
Virtual DOM
우리가 구현할 때 필요한 것들을 정리해서 말해준다.
무언가를 만들거나 수정할 때는, DOM을 자주 조작해야 하고 자주 바뀌어야 되는데,
virtual DOM에서 이런 과정들이 다 일어나고 말해주는 거라서, 한번만 수정하면 되게 해준다. 효율적임.

Node
브라우저 바깥에서도 javascript를 실행시켜 주는 실행 환경
자바스크립트의 탈웹을 이뤄낸 것.

웹 상이 아니라 내 컴퓨터에서 작업하려면, 이런 것들이 필요하다.
NPM
Node package manager
노드로 실행할 수 있는 하나하나의 프로그램을 다운받고 관리하고 삭제해주는 매니저.
CRA
Create-React-App

하나의 명령만 입력하면 편리하게 리액트 환경 구축 가능
npx creat-react-app 프로젝트 이름
git log치면, git init 한 적 없는데도
남아있다. CRA가 해준 것.
vscode 에 프로젝트 폴더 열고,
vscode안의 터미널에 npm start 하면 CRA 설치

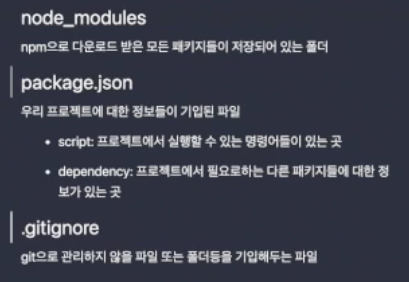
node-modules : cra에서 다운받은. 필요한 파일들
package.json : 프로젝트 이름 버전 정보 , 실행가능 명령어 등을 적어 놓은 명세서
dependencies : 패키지들의 이름. 버전 정보.gitignore : git이랑 연결 안할 것들
node modules 같은 파일뭔가 파일이 삭제됐거나 없을 때,
npm start 하면 필요한 패키지들이 없어서 에러 뜬다.
이런 상황에 package.json 의 dependencies 들어가서 살펴보고
필요한 것들 확인 후 다운받아야 함.
이런 상황에 npm install 치면 필요한 것들 알아서 설치 해줌
그다음 npm start 하면 정상 실행
Component
재사용 가능한 각각의 독립된 모듈
재사용 가능한 UI 구성 단위

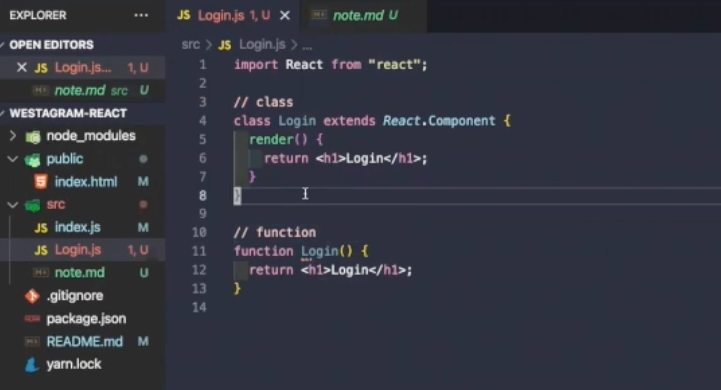
클래스형 function형 두개로 나뉘는데 거의 함수형을 쓴다.
class 형 할때는 extends쓰고
위에react에서 가져온다고 표시도 해줘야함


index. html index.js App.js


index.js
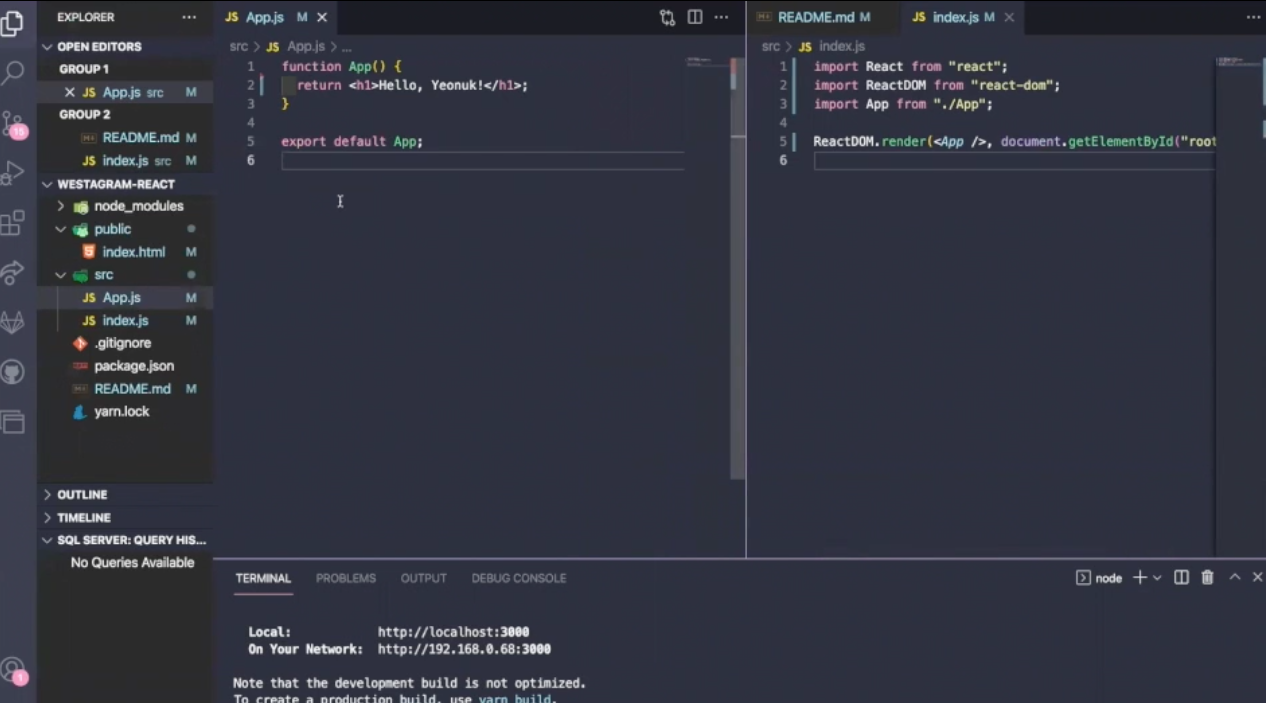
import React from "react";
링크없이 "react"되어있는건 node modules에서 가져온다는 말임
. 현재 폴더 위치 의미
리액트 React 객체에 있는 render라는 메소드 접근해서 호출한다.
render 인자는 2개
-
컴포넌트를 의미한다
-
document.get ~ 에서 가져온다.
첫번째 인자로 들어간 컴포넌트를2번째 인자로 가져온 그 위치에 보여준다.(렌더링한다)그래서 빈 div에서도 보여지는 것임
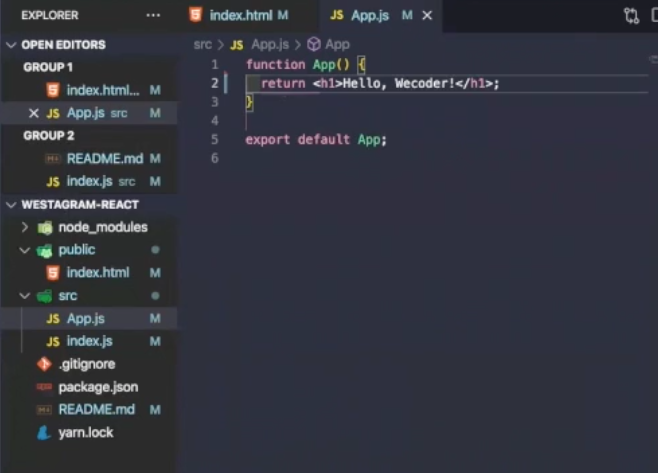
App.js

앞글자 대문자.
리액트 컴포넌트의 형태는 함수랑 비슷
일반적 태근지 컴포넌튼지 알 수 있는 방법이 첫글자 대문자인가
파일명도 첫번째 대문자
리턴문안의 jsx : 컴포넌트가 보여줄 내용
흐름 파악
- html은 사용자가 최초로 받는 것
- index.js를 통해서 리액트 실질적인 내용을 채워 넣는다.
- 거기 Render 안에 들어가는 App이라는 컴포넌트의 내용은 App.js 에 있다.
React Dom.render 통해서 실제 화면 보여줄 것들 결정지어줌
export import 서로 주고받음
import 하려면 내보내주는 쪽에서 export 적어야함
index.js파일에서 import 적음 (App.js 파일을 끌어다가 써야하니까 )
반대로 App.js(ex)는 export
css 파일 만드려면 컴포넌트 이름이랑 같아야함
컴포넌트 단위로 파일을 만드나보다.
App.css
js파일이랑 다르게 그냥 import "./App.css" 하면 된다.
이 경우에 index.js에서 App.js 끌어 쓸때는 App.css도 같이 import 된다고 볼 수 있음
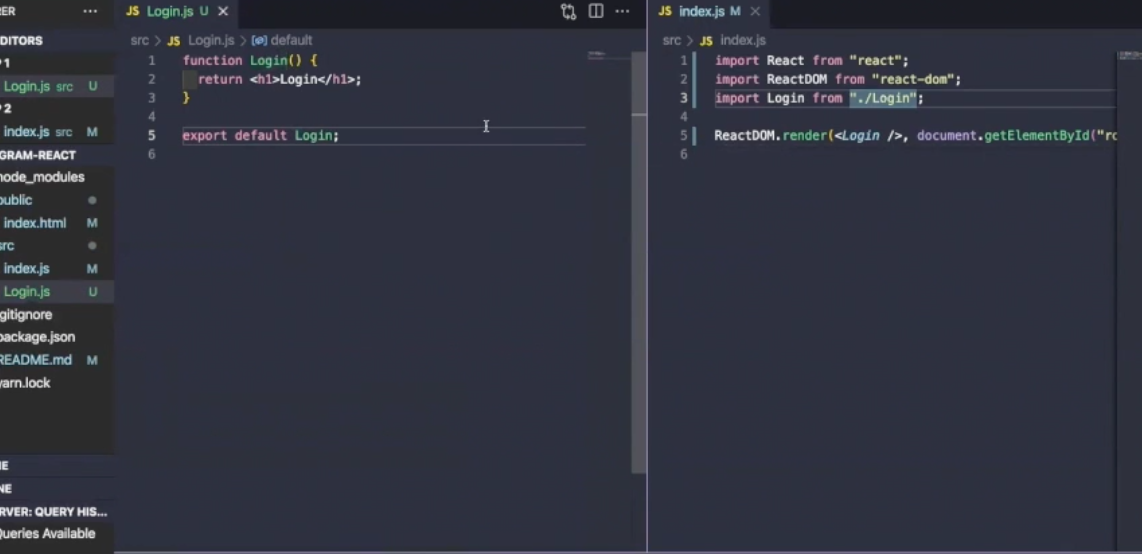
사진처럼 로그인 컴포넌트 만들어서 가져와보자. Login.

이런식으로 연결.
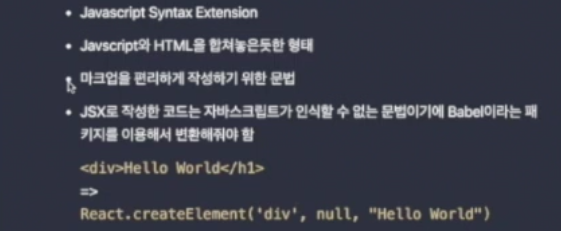
JSX


DOM+EVENT 로 작동 시켰던 것보다 훨씬 간단하게 작동 가능
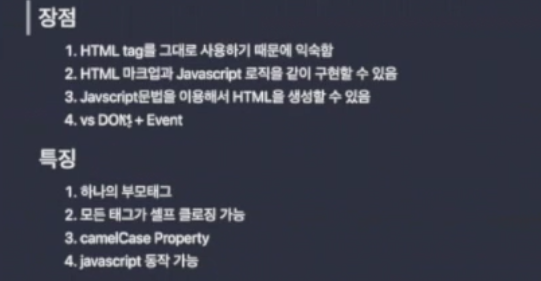
모든 태그는 단일 부모 태그로 감싸져야함.
그래서 div태그로 보통 묶음 근데 이건 귀찮으니까
<> </> 이렇게 묶을 수 있음
또,모든 태그가 셀프 클로징 가능
모든 클래스는 카멜 케이스
class명은 className 으로 쳐야 함
태그에 속성 줄때 속성값에는 (속성 말고) 따옴표를 줘야 한다.("")
📋 HTML,CSS 파일 리액트로 가져오기
-
css 파일은 그냥 내용만 적는다.
-
컴포넌트 js파일 (Login.js) 파일은, 출처 표시하는데,
기본적으로 있는 import react 부터, import css파일주소까지 적어놓음.
마지막에 export default Login -
함수 return 뒤에 html의 body 부분 카피해서 가져온다.
-
html 코드에서 앞뒤로 div 만들어서 닫고, input 같은 하나만 있는 태그들 다 닫아준다.
-
class 는 className 으로 바꾼다.
