🎥 Hook




📔State




상태값이 바뀌게 되면서, 함수 컴퍼넌트가 다시 render된다는게 중요.
그리고 바뀐 state값을 반영하게 된다.
클래스형 컴포넌트에서의 state
클래스형 컴포넌트 state, setState
함수형 컴포넌트 useState와 다르게 클래스형 컴포넌트는 초기값을 아래처럼 선언해주거나, consturctor 메소드로 지정해줘야 한다.
state값을 수정하려면 setState 메소드를 사용해야 한다..
useState와 다르게 arugment가 object(객체)인 점을 주의해야 함.
{변수: "수정하고 싶은 값"} 형식으로 setState 메소드로 state를 수정한다.
클래스이므로 함수를 호출할 때, this.를 추가해 준 점 외에는 크게 달라진 점이 없다.
// class_say.js
import React, { Component } from "react";
class Say extends Component {
state = {
message: "어서오십쇼!",
color: "black",
};
onClickEnter = () => this.setState({ message: "주문 어떻게 해드릴까요?" });
onClickLeave = () =>
this.setState({ message: "안녕히 가세요. 다음에 뵙겠습니다!" });
render() {
const { color, message } = this.state;
return (
<div>
<button onClick={this.onClickEnter}>주문</button>
<button onClick={this.onClickLeave}>퇴장</button>
<h1 style={{ color }}>{message}</h1>
<button
style={{ color: "red" }}
onClick={() => this.setState({ color: "red" })}
>
빨간색
</button>
<button
style={{ color: "blue" }}
onClick={() => this.setState({ color: "blue" })}
>
파란색
</button>
<button
style={{ color: "green" }}
onClick={() => this.setState({ color: "green" })}
>
녹색
</button>
</div>
);
}
}
export default Say; // App.js
import React from "react";
import Say from "./class_say";
function App() {
return <Say />;
}
export default App;클래스형 컴퍼넌트를 안배워서 잘 몰랐는데, 그냥 state 쓰는 방식이 아니라 컴퍼넌트 자체가 클래스 였구나
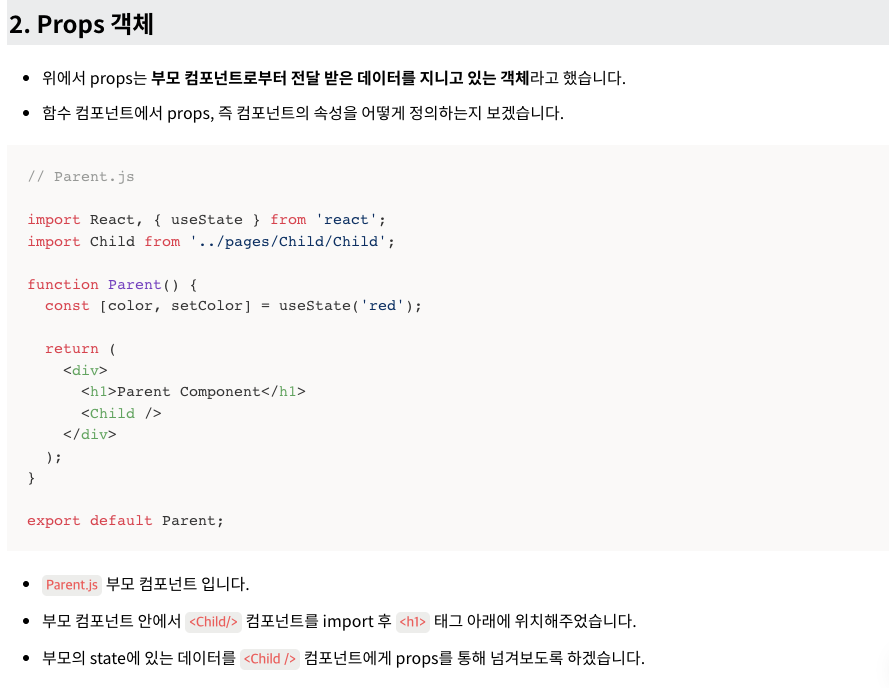
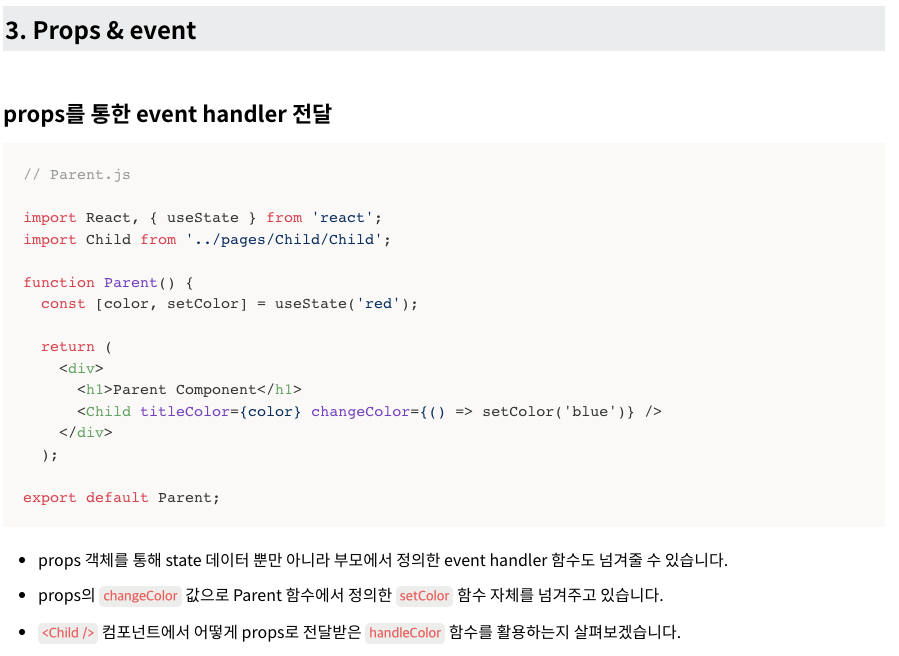
📰Props

props는
부모 컴퍼넌트로부터 전달받은 데이터를 지니고 있는 객체
어떤 자바스크립트 값이든 모두 전달 가능 ( 변수,state값 event handler 등)


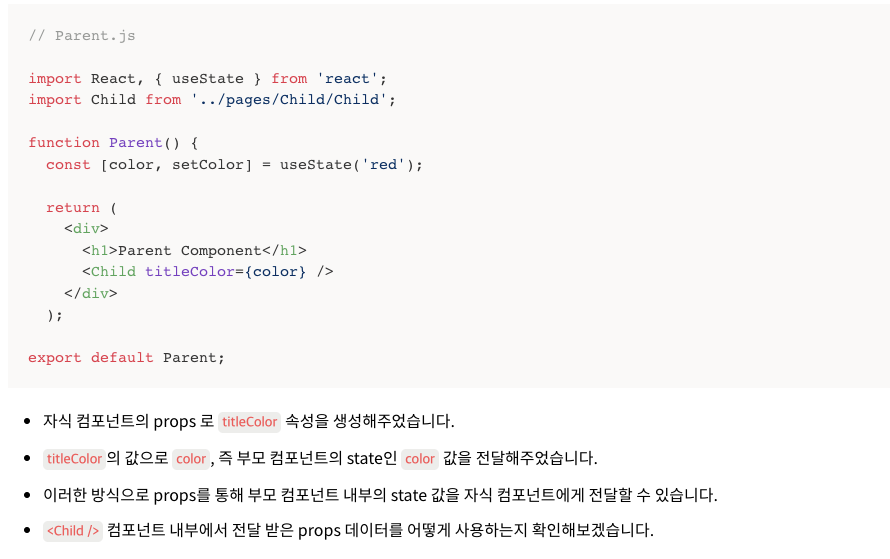
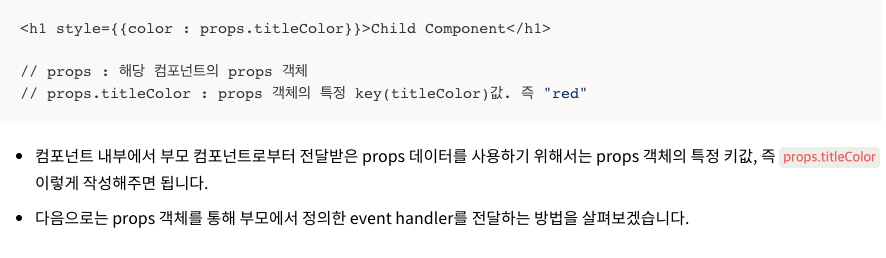
titleColor 속성을 만들었다.
props를 이용해서 color값을 전달한다.
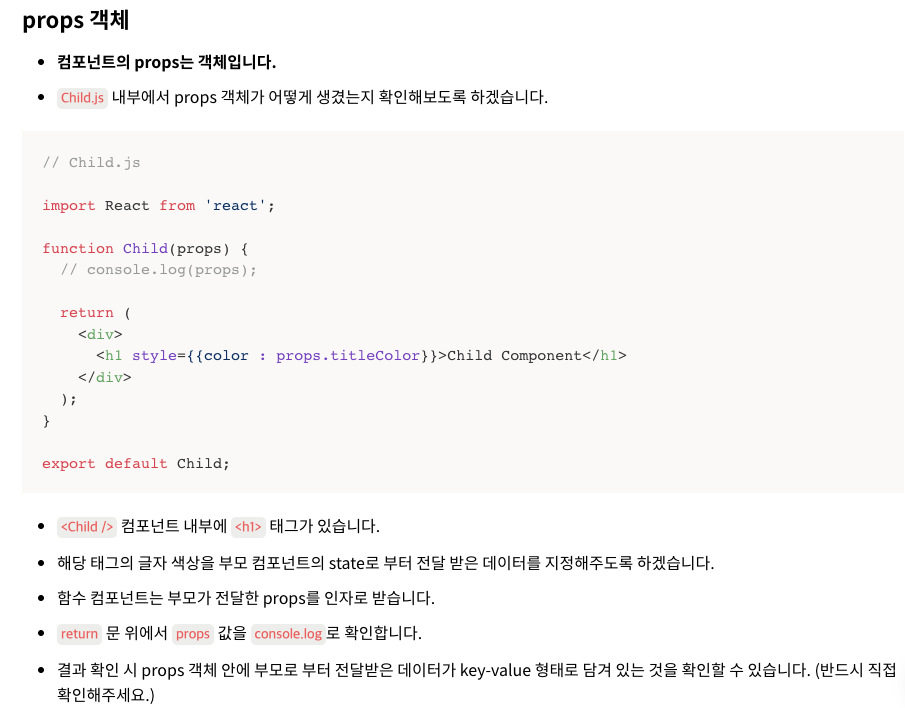
저렇게 속성을 만들면 props 라는 객체에 자동으로 titleColor 하고 추가가 되나보다.

자식 컴포넌트는 부모가 전달한 props를 인자로 받는다.
props 객체 안에 부모로 전달받은 데이터가 key - value 형태로 담겨있다.

props는 부모와 자식 간의 관계에서 쓰이는 거기 때문에,
그 주고 받는 신호(속성)만 맞으면 자식한테 데이터 줄 수 있다.
부모 자식 손자가 있을 때에도,
자식과 손자의 props 속성만 통일되어 신호 전달되면,
부모의 정보가 타고 타고 손자한테 갈 수 있음.


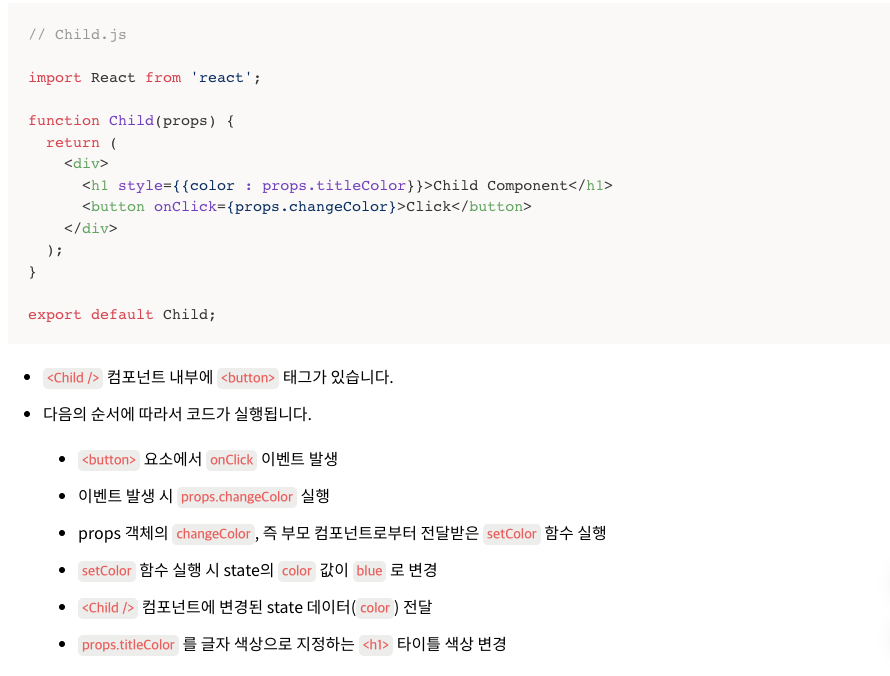
- 클릭 이벤트 발생
- ChangeColor 실행됨
- 즉 부모 컴퍼넌트로부터 전달받은 setColor 함수 실행됨.
- setColor는 state 변화되면서(blue), return을 처음부터 내려오면서 다시 한번 읽는다.
(다시 읽어내려오면서 변화를 감지해서 다시 그림을 그리는 느낌) - 내려오면서 child 컴퍼넌트에 color을 통해 변경된 state 데이터를 전달함.
- props.titleColor을 통해서 h1 색상 변경됨
useState() [color,setColor]['red',f]
이런 형태를 구조 분해 할당 이라고 함.
쉽게 사용하기 위함.
배열의 각자 구조를 분해한 다음에 할당을 해준다~ 라는 개념
const arr = [1,2,3];
const [a,b,c] = [1,2,3];
console.log(a,b,c) 1 2 3
//arr[0] arr[1] 이렇게 안해도 됨
//보기 쉽고 쓰기 쉽게 쓸 수 있는 이 방법이 구조분해 할당 이라고 함
const Login=()=>{
const [colors,setColor] = useState("red");
//useState 자체를 콘솔찍으면 길이가 2인 배열이 나온다.
//첫번째 요소는 red고 두번째는 함수가 찍힘
//그 길이가 2인 것들이 각각 [color, setColor] 이라는 거지
console.log(color) // "red"
//{}두개 인건, 스타일 속성 객체 + javascript니까
<button onClick={changeColor}> </button>
//onclick할때마다 저 안 함수 실행
// 예제에서는 바로 넣음. 따로 선언 안하고.
// 따로 선언 안하고 그냥 안에다 직접 넣으면 그냥 한번 찍을때만 진행한다.
(진짜 중요한거 - > 함수에 괄호 넣으면 즉시 실행을 의미한다.)
setcolor 이라는 건 신기한게, setcolor을 이용하면, 전체 함수를 한번 더 돌린다.(재렌더링)
부모 컴포넌트에서 자식 컴포넌트로 뭔가 정보를 넘겨줄 때 쓰는 개념이 props 다.
정보 전달은 한방향. 부모에서 자식으로.
props를 찍으면 객체가 나온다.