📋 text-align
👉 텍스트 정렬은
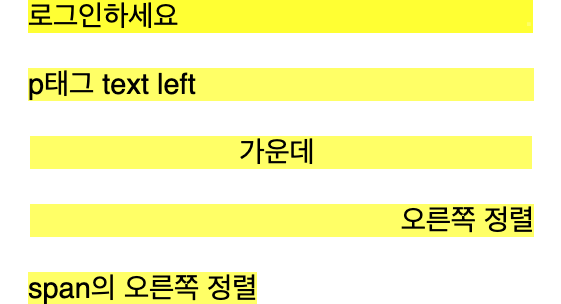
왼쪽정렬,가운데정렬,오른쪽 정렬이 있다.🧮 property 이름은
text-align이고 값은left,center,right이다.
.left {
text-align: left;
}
.center {
text-align: center;
}
.right {
text-align: right;
}모든 요소의 기본 정렬은 왼쪽 정렬이다.
<span>에 오른쪽 정렬이 되도록 클래스를 부여했지만, 오른쪽 정렬이 되지 않았음.
<span>은 inline-element이므로,
"span의 오른쪽 정렬"이라는 text만큼 영역을 차지하고 있어 정렬이 되지 않는다.
🗒indent(들여쓰기)
text-indent 을 이용하여 css로 들여쓰기도 할 수 있다.
.js-description {
text-indent: 50px;
}
(blockquote 이란 태그는 인용구문을 넣을 때 쓰는 태그)
<blockquote class="js-description"> </blockquote>
🧾공백(space) 넣을 때
스페이스 넣고 싶으면 쓴다.
