HTML
(Hyper Text Markup Language)
총 150개 정도의 태그를 가진다.
<strong>
<u>
<h1>~<h6>
<br> -> 그냥 줄바꿈이라 감쌀 필요 x
<p>
'정보'가 있는 코딩이 중요하다.`
태그
한국어
<meta charset = "utf-8">이미지 삽입
<img src = "coding.jpg" width = "450">기본태그
<ul> (unordered list) [부모] <-> <ol> (ordered list)
<li> 리스트, 항목태그 [자식] [부모] , [자식] 태그는 반드시 같이 존재
<body> 본문
<head> 본문 설명하는 태그
<html> 최상위태그
제일 위 <!doctype html>
하이퍼링크 <a href = " ">
동영상 삽입 <iframe> </iframe>CSS
HTML 기반 "아름다움"
1억개 전부 다 바꿀 수 있다.
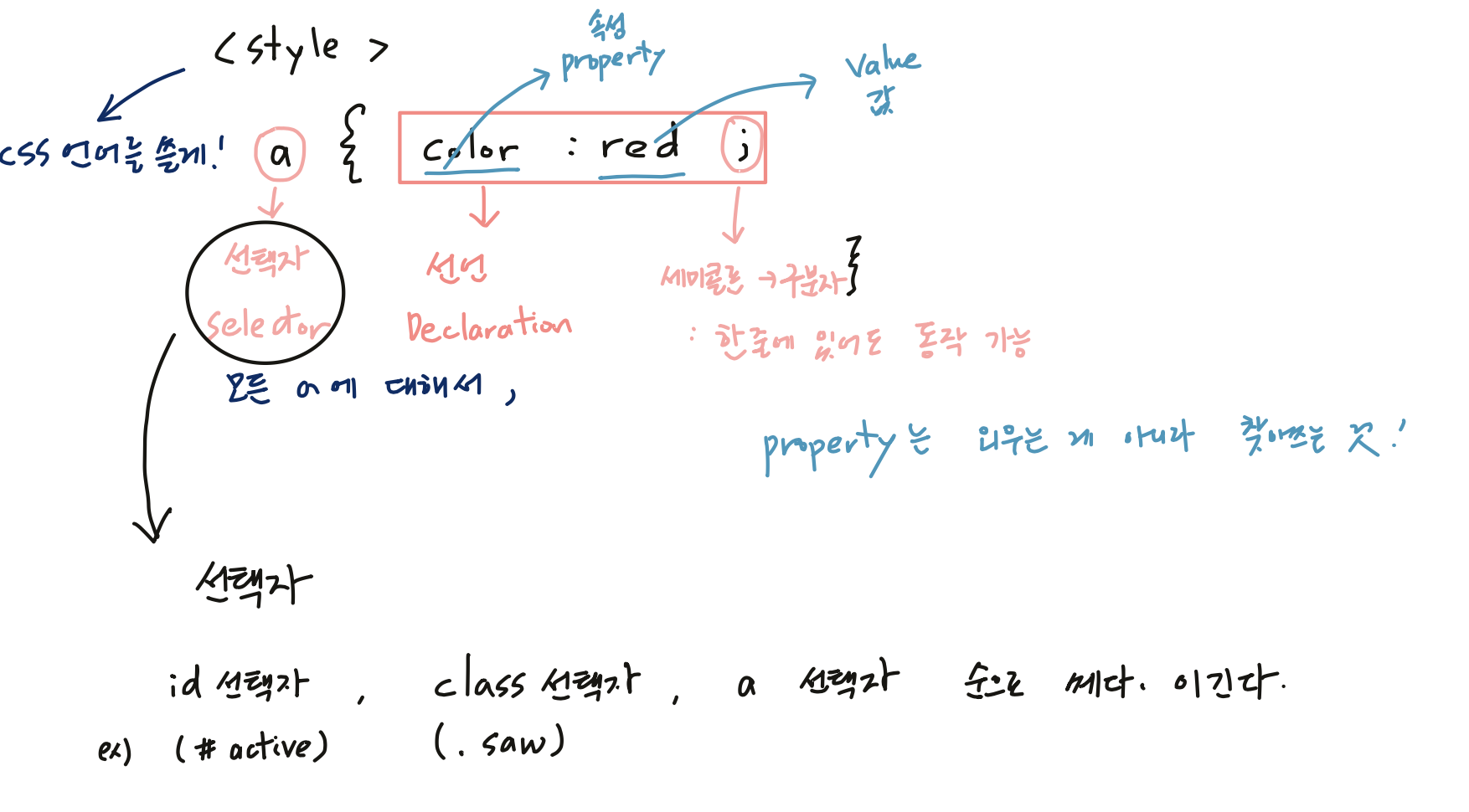
<head> 안에 <style> 태그 안에 갇혀 있다. 디자인적 부분을 볼 땐 여기만 보면 된다.
선택자

class 선택자에서 <body>에 직접 class ="saw" , class = "saw active"라고 쓸 때, class = "saw active" 는 "saw" 중에서 active로 보고, <head>에 쓸때 .saw active라고 안쓰고 .active 라고 쓴다.
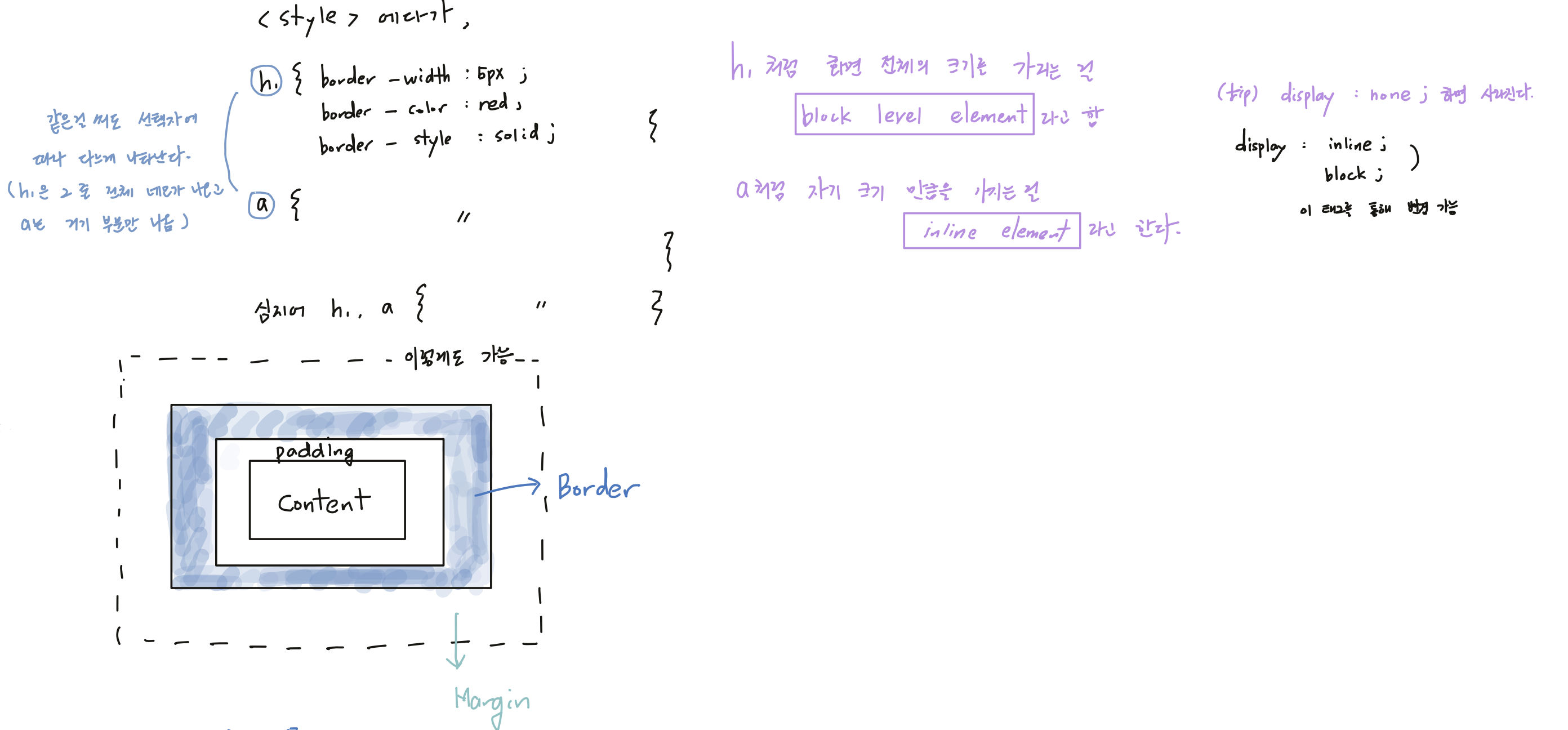
박스모델

그리드
<div> </div> -> block element
<span> </span> -> inline element1. 일단 <body> 내용 중에서 <div>를 걸어둔다.
그리고 이것들을 묶는 상위 <div>를 만들고 여기에다가 id를 건다.
<div id = "DY">
2. 그 다음에 위에 <style> 가서 #DY{display : grid;
grid-template-columns : 150px 1fr;
}
#grid ol{ } 이렇게 ~에 속해 있는 ~만 지정해서 설정할 수도 있다.반응형 디자인
화면의 크기에 따라 디자인이 바뀐다.
@media(min-width:800px){
div{ display:none; }
#grid{border-right:none;}
}스타일 시트
<style> 자체를 하나의 파일로 만들어놓고 style.css로 저장 후
<link rel = "stylesheet" href = "style.css">
css는,
주어인선택자를 많이 알수록 정확한 표현이 가능하고,
서술어인속성을 많이 알수록 풍부한 표현이 가능하다.

