WEB , INTERNET

Internet
전 세계 컴퓨터가 서로 연결되어서 정보 교환할 수 있는 하나의 거대한 컴퓨터 통신망
전쟁으로 통신 기술이 필요하다는 걸 알게 되고, 중앙 집중적인 네트워크 방식은, 그곳이 파괴되면 통신 두절 되니까 위험하다는 걸 깨달음
핵 공격에도 생존할 수 있는 시스템이 필요하다!
통신기술은 전화기에서 컴퓨터로
디지털 데이터 -> 아날로그 신호 -> 디지털 데이터
컴퓨터에서 사용하는 디지털 데이터를 전화선이 활용할 수 있는 아날로그 신호로 바꿈으로써 이미 광범위하게 설치되어 있는 전화선을 통해 컴퓨터 통신을 가능하게 하는 장치
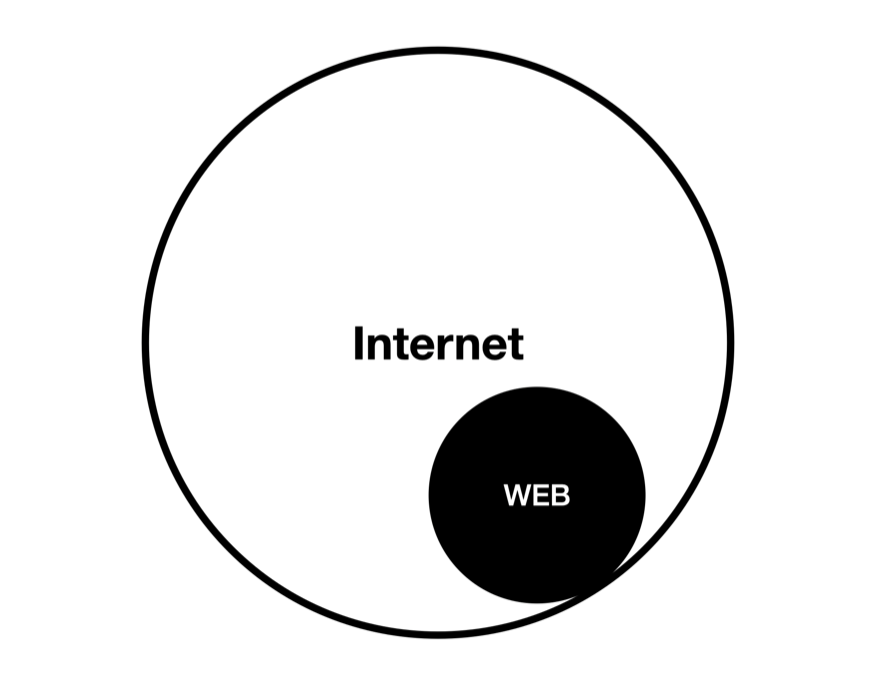
Web
인터넷에 속해있는,
인터넷 네트워크를 이용해서 통신되는 정보의 집합
인터넷이 등장하고 30년 뒤에 웹이 등장 (1990)
내가 만든 웹 페이지를 인터넷을 통해 누구나 사용할 수 있게 하는 것이 목표이다.
인터넷이라는 네트워크 안에 웹이라는 서비스가 있는 것.
웹이 출현하면서 인터넷 통신이 대중적으로 사용됨
웹의 아버지 팀 버너스 리 가 www 라는 프로그램 개발
이후로,
정보 유통
(종이신문 배달하다가 인터넷 신문을 본다.)
웹 기반 SW 서비스들이 많이 만들어지고, 자기네 SW 판매하는 회사들이 많이 나옴
실리콘 밸리, Yahoo, Google, Amazon, etc (2000년대)
Web 진화
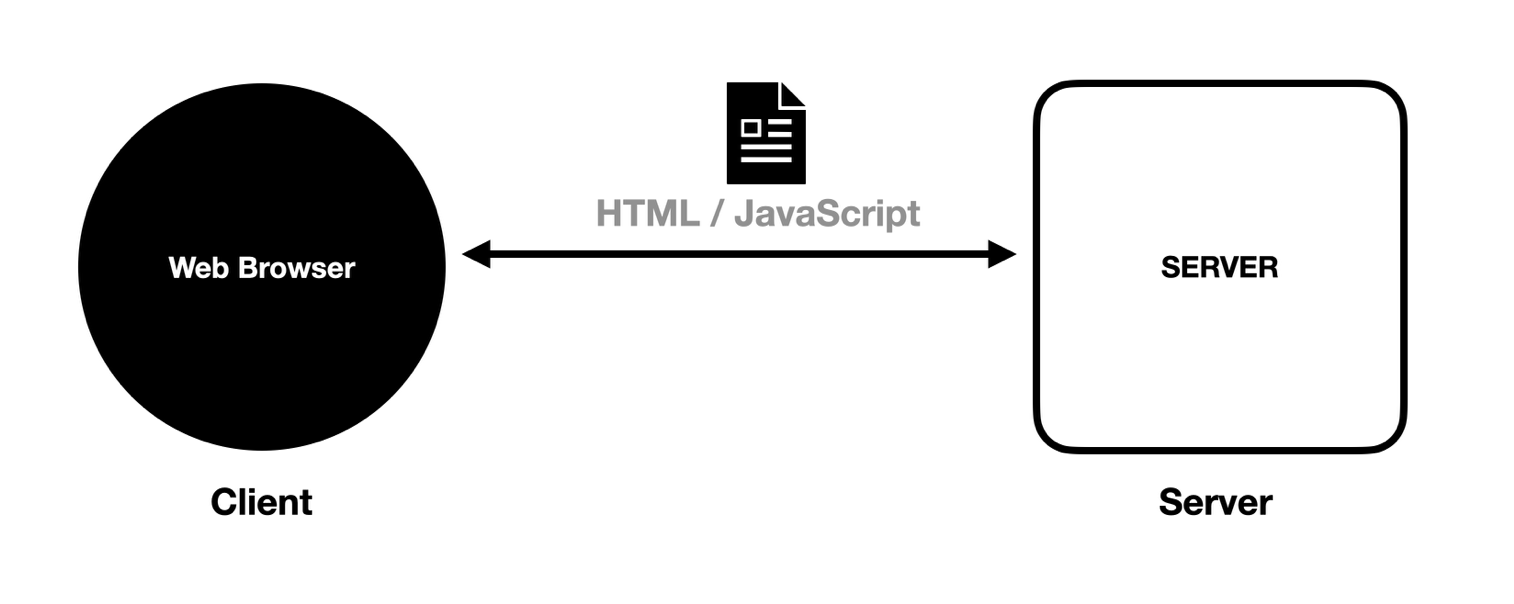
웹은 client , server 로 나누어 볼 수 있다.
client 는 고객, 사용자, 정보를 요청하는 컴퓨터
server 는 정보(웹 서비스)를 제공하는 사람(컴퓨터)
1세대 web
1세대는 서버에서 클라이언트로 일방적으로 html 페이지 전체를 줌
html, css 밖에 없었고 정적이다.
단순 정보 제공, user interaction 이런거 없음
2세대 web

양방향. javascript가 추가되었다.
동적인 웹
서버랑 클라이언트가 서로 상호작용한다. (User interaction)
프론트, 백엔드 구분은 아직 없음
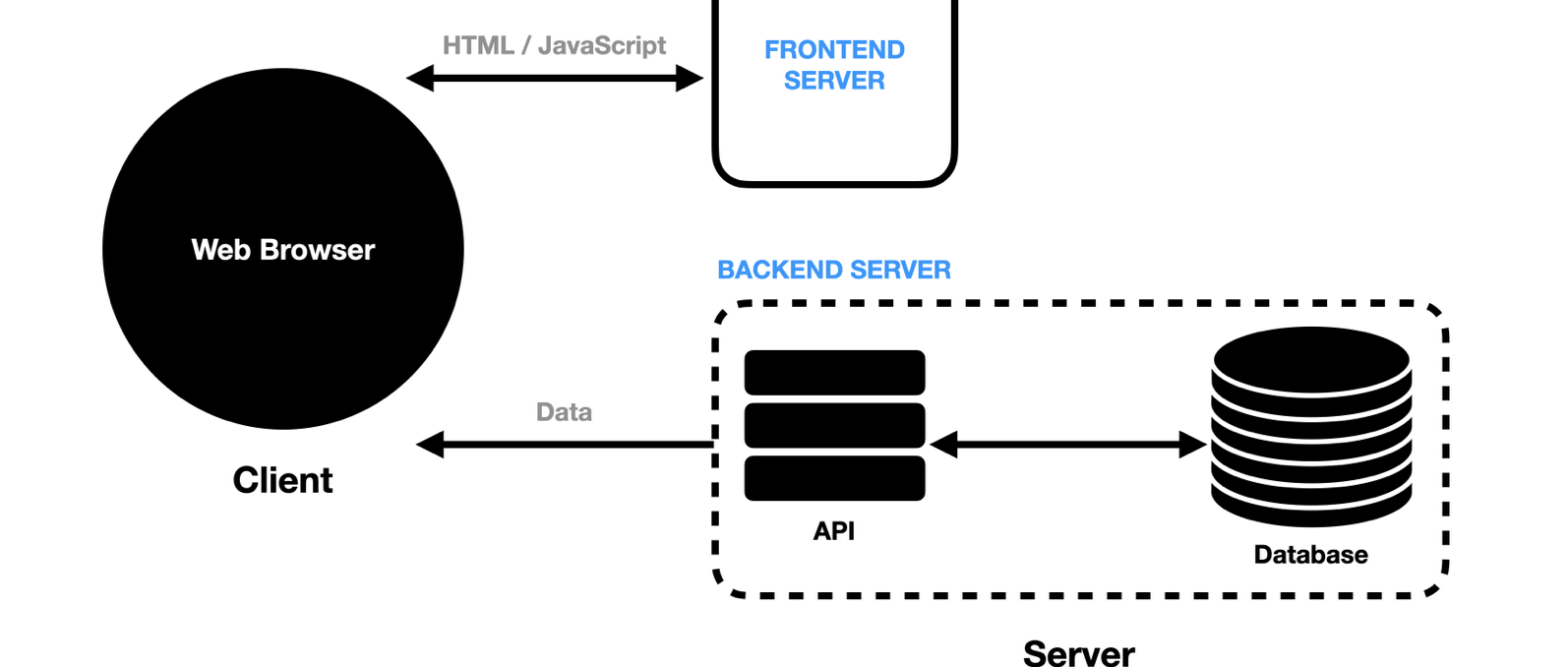
3세대 web

spa방식(Single Page Application)의 등장 단일 html 페이지로 전체 웹서비스 구현
페이스북의 html 파일은 총 1개다.
html 파일 안에 javascript 파일이 포함되어 있음
java가 html요소 생성, 모든 페이지랑 기능을 동적으로 처리한다.
웹 페이지 렌더링에 필요한 Javascript 코드는 최초의 통신에서 한번에 송수신
그 이후로는 서버와 실시간으로 데이터를 주고 받으며 필요한 화면을 동적으로 구성한다.
프론드엔드, 백엔드 개발 분리
서버 분리, 업무 분리
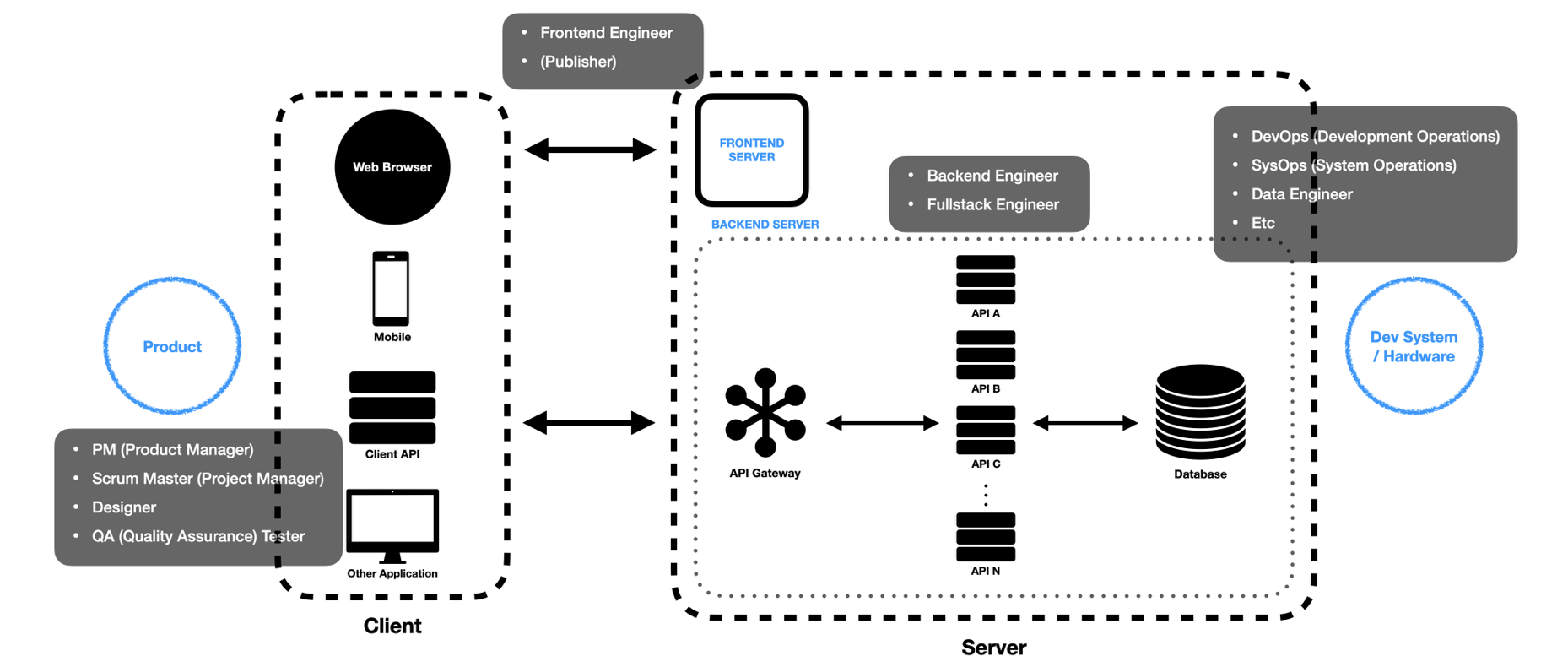
Modern Web Architecture

클라이언트 종류가 다양해짐 (모바일)
백엔드 서버 api개수가 많아져서 이걸 관리하는 api gateway라는게 생김(데이터 요청 분산 처리를 위한 것)
점점 더 많은 유저, 데이터를 효율적으로.
동시접속자. 데이터양이 문제였다.
데브옵스 인프라 시스템 관리하는 사람
시스옵스는 큰 실제 서버실 관리하는 사람? 요새는 거의 없다.
퍼블리셔 는 한국에만 존재했었다. jquery 같은 걸로 디자이너가 개발도 하게 끔 해서 나온게 아닐까.
api만드는 작업을 하는게 주니어 개발자
db를 만드는 건 스타트업에서 가능. 큰 회사들은 함부로 못건드리게 한다.

