컴포넌트를 통해 UI를 재사용이 가능한 개별적인 여러 조각으로 나누고,
각 조각을 개별적으로 살펴볼 수 있다.
📖 특징
컴포넌트는 독립적이다 ! !
함수 : input 과 output을 갖는다
개념적으로 컴포넌트는 JavaScript 함수와 유사하다.
컴포넌트의 input / output
- Input : props
- Output : 화면에 어떻게 표시되는 지를 기술하는 React 엘리먼트
📖 컴포넌트 종류
-
함수형 컴포넌트
-
클래스형 컴포넌트
우리는 함수형으로 만들거다!
왜 ? 전통적인 클래스 컴포넌트가 없어지는 추세이기 때문에
📖 Import / export 관계
Im : 안쪽
Ex (out) : 바깥쪽
Port : 항구
Import => 수입
Export => 수출
컴포넌트는 다 내보내고 들여온다고 이해하면 됨 !
📖 APP.js의 구조 살펴보기
mport logo from './logo.svg';
import './App.css';
function App() {
}
return <div>하이</div>리턴문 위, 함수 시작되는 부분 바로 밑 : 자바스크립트를 쓸 수 있는 영역 !!
주의할 점은
컴포넌트 이름은 무조건 대문자로 시작해야한다.
폴더는 소문자로 시작하는 카멜케이스로 작성해야한다.
카멜케이스: 낙타의 모양에서 따온 방법.
첫 단어 소문자 , 두번째 단어부터 대문자로 시작
function App() {
return (
<div>
<p>안녕</p>
</div>
);
}Return문 아래가 HTML 같이 생긴 부분들 작성할 수 있는 영역
HTML이 아닌 jsx 문법을 사용하는 곳
Jsx : 쟉스
javascript + XML(HTML)
쟉스 안에서 javascript 사용하려면 중괄호 {} 사용해야 함!
누군가 와서 “컴포넌트를 만들어 보세요" 라고 한다면 우리는 html을 return 하는 함수를 만들면 된다!
✋ 퀴즈 풀어보기
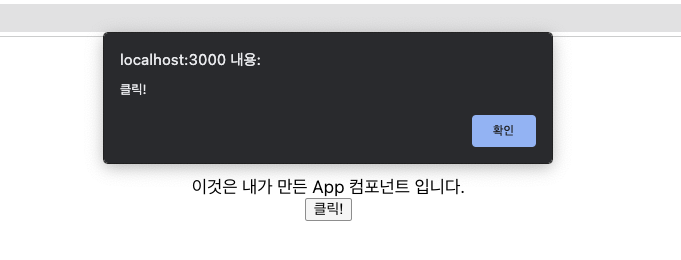
버튼을 클릭하면 "클릭!" alert창 띄우도록 만들어보기
import React from "react";
function App() {
// <---- 자바스크립트 영역 ---->
const buttonmessage = () => {
alert("클릭!");
};
return (
/* <---- HTML/JSX 영역 ---->*/
<div
style={{
// 쟉스에서는 object를 자바스크립트 문법으로 넣어서 style 부여
// 중괄호하나 하고 객체를 넣는 것이다.
height: "100vh",
display: " flex",
flexDirection: "column",
justifyContent: "center",
alignItems: "center",
}}
>
<span>이것은 내가 만든 App 컴포넌트 입니다.</span>
<button onclick={buttonmessage}>클릭!</button>
</div>
);
}
export default App;
이상하게 자꾸 alert가 안뜨고 에러나길래 뭐지.. 했는데..
onclick을 카멜케이스로 사용하지 않아서 오류가 났다. 주의 해야겠다!
<button
onClick={function () {
//카멜 케이스 !!!
alert("클릭");
}}
>
클릭!
</button>
||
function App() {
// <---- 자바스크립트 영역 ---->
const buttonclick = () => {
alert("클릭!");
};
return (
/* <---- HTML/JSX 영역 ---->*/
<div
style={{
height: "100vh",
display: " flex",
flexDirection: "column",
justifyContent: "center",
alignItems: "center",
}}
>
<span>이것은 내가 만든 App 컴포넌트 입니다.</span>
<button onClick={buttonclick}>클릭!</button>
</div>
);
}

잘 작동하는 모습이다 !