자바스크립트의 모든 값은 데이터 타입을 가짐
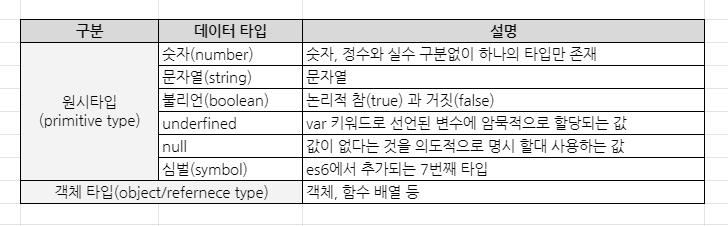
자바스크립트(ES6)는 7개의 데이터 타입을 제공하고, 7개의 데이터타입은 원시 타입과 객체 타입으로 분류 가능

출처: https://holabee.medium.com/javascript-데이터-타입-data-type-76eaa06874f06.1 숫자 타입
C나 자바와는 다르게 자바스크립트는 하나의 숫자 타입만 존재
모든 수를 실수로 처리하며, 정수를 표현하기 위한 데이터타입이 별도로 존재하지 않음
정수로 표시되는 수끼리 나누더라도 실수가 나올 수 있음
숫자 타입은 3가지 특별한 값도 표현 가능
- Infinity: 양의 무한대
- -Infinity: 음의 무한대
- Nan: 산술 연산 불가(not-a-number)
console.log(10 / 0) // Infinity
console.log(10 / -0) // -Infinity
console.log(1 * String) // Nan자바스크립트는 대소문자를 구별하므로 NaN을 NAN, Nan, nan 과 같이 표현하면 에러 발생
6.2 문자열 타입
문자열 타입은 텍스트 데이터를 나타내는데 사용
// 문자열 타입
var string;
string = '문자열'; // 작은따옴표
string = "문자열"; // 큰따옴표
string = `문자열`; // 백틱(ES6)
string = '작은따옴표로 감싼 문자열 내의 "큰따옴표"는 문자열로 인식된다.';
string = "큰따옴표로 감싼 문자열 내의 '작은따옴표'는 문자열로 인식된다.";
문자열을 따옴표로 감싸지 않으면 자바스크립트 엔진은 키워드나 식별자 같은 토큰으로 인식
자바스크립트의 문자열은 원시 타입이며, 문자열이 생성되면 그 문자열을 변경할 수 없음
6.3 템플릿 리터럴
템플릿 리터럴은 백틱(``)을 사용해 표현
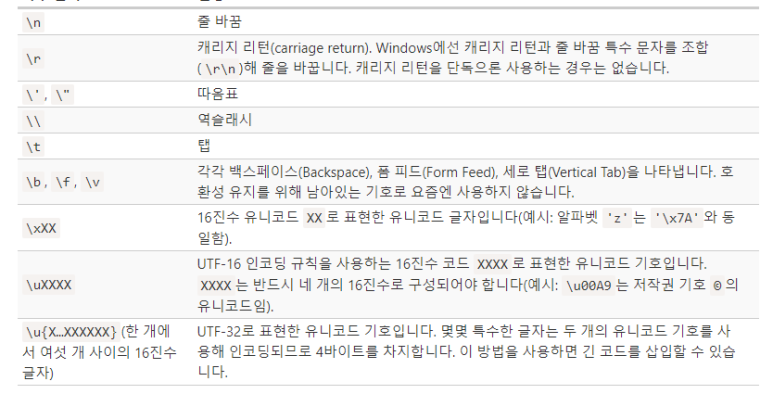
일반 문자열 내에서는 줄바꿈(개행)이 허용되지 않아 이스케이프 시퀀스를 사용하여 해당 동작을 수행

출처: 모던 JavaScript 튜토리얼템플릿 리터럴 내에서는 이스케이프 시퀀스를 사용하지 않고도 줄바굼이 허용되며, 공백도 있는 그대로 적용
⇒ 텍스트에디터로 받은 정보 처리에 유용할 듯
문자열은 + 을 사용해 연결 가능. +는 피 연산자 중 하나 이상이 문자열인 경우 문자열 연산자로 동작
템플릿 리터럴 내에서는 표현식 삽입을 통해 간단히 문자열 삽입 가능
var first = 'Ung-mo';
var last = 'Lee';
// ES6: 표현식 삽입
console.log(`My name is ${first} ${last}. `); // My name is Ung-mo Lee.표현식을 삽입하려면 ${}으로 표현식을 감싼다. 표현식의 평가 결과가 문자열이 아니더라도 문자열로 타입이 강제로 변환되어 삽입. 반드시 템플릿 리터럴 내에서(백틱 내에서) 사용할 것.
6.4 불리언 타입
불리언 타입의 값은 논리적 참, 거짓을 나타내는 true, false 뿐
6.5 undefined 타입
undefined 값은 undefined 가 유일
var 키워드로 선언한 변수는 암묵적으로 undefined로 초기화 → 변수 선언 후 값을 할당하지 않은 변수를 참조하면 undefined가 반환
undefined는 개발자가 의도적으로 할당하기 위한 값이 아닌 자바스크립트 엔진이 변수를 초기화할 때 사용하는 값.
undefined를 개발자가 의도적으로 변수에 할당한다면 undefined의 본래 취지와도 어긋나고, 혼란을 야기할 수 있음
6.6 null 타입
null 타입의 값은 null이 유일
변수에 값이 없다는 것을 의도적으로 명시할 때 사용
변수에 null을 할당하는 것은 변수가 이전에 참조하던 값을 더이상 참조하지 않겠다는 의미
함수가 유효한 값을 반환할 수 없는 경우 명시적으로 null을 반환하기도 함
6.7 심벌 타입
변경 불가능한 원시 타입의 값.
심벌 값은 다른 값과 중복되지 않은 유일무이한 값
심벌 이외의 원시 값은 리터럴을 통해 생성하지만 심벌은 Symbol 함수를 호출해 생성.
// 심벌 값 생성
var key = Symbol('key');
console.log(typeof key); // symbol
// 객체 생성
var obj = {};
// 이름이 충돌할 위험이 없는 유일무이한 값인 심벌을 프로퍼티 키로 사용한다.
obj[key] = 'value';
console.log(obj[key]); // value6.8 객체 타입
자바스크립트는 객체 기반의 언어이며, 자바스크립트를 이루고 있는 거의 모든 것이 객체.
지금까지 살펴본 6가지 데이터 타입 이외의 값은 모두 객체 타입
6.9 데이터 타입의 필요성
- 값을 저장할 때 확보해야 하는 메모리 공간의 크기를 결정하기 위해
- 값을 참조할 때 한 번에 읽어 들여야 할 메모리 공간의 크기를 결정하기 위해
- 메모리에서 읽어 들인 2진수를 어떻게 해석할지 결정하기 위해
6.10 동적 타이핑
정적 타입 언어(C, JAVA): 변수를 선언할 대 변수에 할당할 수 있는 값의 종류
정적 타입 언어는 데이터타입을 사전에 선언해야 함. 이를 명시적 타입 선언이라 함.
정적 타입 언어는 변수의 타입을 변경할 수 없고, 변수에 선언한 타입에 맞는 값만 할당 가능
컴파일 시점에 타입 체크를 수행하고, 만약 통과하지 못했다면 에러를 발생시켜 프로그램의 실행 자체를 막음
→ 타입의 일관성을 강제. 더욱 안정적인 코드의 구현을 통해 런타임에 발생하는 에러 줄임
자바스크립트의 변수는 선언이 아닌 할당에 의해 타입이 결정
재할당에 의해 변수의 타입은 언제든지 동적으로 변할 수 있음
⇒ 동적 타이핑
자바스크립트는 동적 타입 언어
변수는 타입을 갖지 않음. 값은 타입으 ㄹ가짐. 변수에 할당되어 있는 값에 의해 변수의 타입이 동적으로 결정된다고 표현할 수 있음
자바스크립트는 개발자의 의도와는 상관없이 자바스크립트 엔진에 의해 암묵적으로 타입이 자동으로 변환되기도 함. 잘못된 예측에 의해 작성된 프로그램은 당연히 오류를 뿜어낼 것.
⇒ 동적 타입 언어는 유연성은 높지만 신뢰성은 떨어짐
변수 사용 시 주의사항
- 변수는 꼭 필요한 경우에 한해 제한적으로 사용. 변수의 개수가 많으면 많을수록 오류가 발생할 확률도 높아지므로 필요한 만큼 최소한으로 유지.
- 변수의 유효 범위는 최대한 좁게 만들어 변수의 부작용을 억제해야 함. 유효 범위가 넓을수록 변수로 인해 오류가 발생할 확률이 높아짐.
- 전역 변수는 최대한 사용하지 않기. 어디서든 참조/ 변경 가능한 전역변수는 의도치 않게 값이 변경될 가능성이 높음. 오류의 원인을 특정하기도 어려워짐.
- 변수보다는 상수를 사용해 값의 변경을 억제
- 변수 이름은 변수의 목적이나 의미를 파악할 수 있도록 네이밍. 모든 식별자는 존재 이유를 파악할 수 있는 적절한 이름으로 명명해야함. 명확한 네이밍은 코드를 이해하기 쉽게 만들고 협업과 생산성 향상에 도움을 줌