10.1 객체란?
자바스크립트→ 객체 기반의 프로그래밍 언어
자바스크립트를 구성하는 거의 모든 것 → 객체
원시 값을 제외한 나머지 값( 함수, 배열, 정규 표현식 등)→ 객체
원시 타입의 값, 즉 원시 값은 변경 불가능 한 값
객체 타입의 값, 즉 객체는 변경 가능한 값

출처: https://velog.io/@seungyeons/JS-객체리터럴-원시-값과-객체의-비교
객체: 프로퍼티와 메서드로 구성된 집합체
프로퍼티는 키와 값으로 구성. 프로퍼티 값이 함수일 경우, 일반 함수와 구분하기 위해 메서드라 부름
프로퍼티: 객체의 상태를 나타내는 값(data)
메서드: 프로퍼티(상태 데이터)를 참조하고 조작할 수 있는 동작(behavior)
10.2 객체 리터럴에 의한 객체 생성
자바스크립트의 객체 생성 방법
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
가장 일반적이고 간단한 방법: 객체 리터럴 사용
객체 리터럴은 중괄호 내에 0개 이상의 프로퍼티를 정의
var person = {
name: 'Lee',
sayHello: function() {
console.log('Hello! My name is ${this.name}.');
}
};
console.log(typeof person); //object
console.log(person); // {name: "Lee", sayHello: f}객체 리터럴 외의 객체 생성 방식은 모두 함수를 사용해 객체를 생성
10.3 프로퍼티
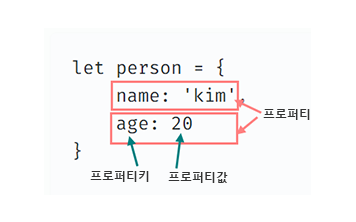
객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로 구성됨
var person = {
// 프로퍼티 키는 name, 프로퍼티 값은 lee
name: 'Lee',
// 프로퍼티 키는 age, 프로퍼티 값은 20
age: 20프로퍼티 키: 빈 문자열을 포함하는 모든 문자열 또는 심벌 값
프로퍼티 값: 자바스크립트에서 사용할 수 있는 모든 값
프로퍼티 키는 프로퍼티 값에 접근할 수 있는 이름으로서 식별자 역할을 함. 반드시 식별자 네이밍 규칙을 따라야 하는 것은 아니지만 식별자 네이밍 규칙을 따르지 않는 이름에는 반드시 따옴표를 사용해야 함. 오류가 발생할 수 있는 가능성이 있기 때문. ⇒ 식별자 네이밍 규칙을 따르는게 가장 좋음
프로퍼티 키를 동적으로 생성할 수 있음. 이 경우 프로퍼티 키로 사용할 표현식을 대괄호로 묶어야 함
var obj = {};
var key = 'hello';
//ES5: 프로퍼티 키 동적 생성
obj[key] = 'world';
//ES6: 계산된 프로퍼티 이름
// var obj = {[key] : 'world'};
console.log(obj); // {hello: "world"}|프로퍼티 키에 문자열이나 심벌 값 외의 값을 사용하면 암묵적 타입 변환을 통해 문자열이 됨.
이미 존재하는 프로퍼티 키를 중복 선언하면 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮어쓰지만 에러는 발생하지 않음.
10.4 메서드
자바스크립트의 함수는 객체임. 함수는 값으로 취급할 수 있기 때문에 프로퍼티값으로 사용할 수 있음.
프로퍼티 값이 함수일 경우 일반 함수와 구분하기 위해 메서드라 부름. 메서드는 객체에 묶여 있는 함수를 의미.
12장에서 자세히 다룰 예정
10.5 프로퍼티 접근
프로퍼티에 접근하는 방법
- 마침표 프로퍼티 접근 연산자(.)를 사용하는 마침표 표기법
- 대괄호 프로퍼티 접근 연산자([])를 사용하는 대괄호 표기법
var person = {
name: 'Lee'
};
// 마침표 표기법에 의한 프로퍼티 접근
console.log(person.name); // Lee
// 대괄호 표기법에 의한 프로퍼티 접근
console.log(person['name']); //Lee대괄호 표기법을 사용할 때는 대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야 함. 그렇지 않으면 자바스크립트 엔진은 식별자로 해석함.
객체에 존재하지 않는 프로퍼티에 접근 시 undefined를 반환. TypeError는 발생하지 않음.
프로퍼티 키가 식별자 네이밍 규칙을 준수하지 않는 이름이라면 반드시 대괄호 표기법 사용.
프로퍼티 키가 숫자로 이뤄진 문자열인 경우 따옴표 생략 가능.
var person = {
name: 'Lee',
1:10
};
person.'last-name'; // SyntaxError
person.last-name; // 브라우저: NaN, Node.js: ReferenceError
person.[last-name]; // ReferenceError
person.['last-name']; // Lee
person.1; // SyntaxError
person.'1'; // SyntaxError
person.[1]; // 10
person.['1']; // 1010.6 프로퍼티 값 갱신
이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값이 갱신됨
var person = {
name: 'Lee',
};
person.name = 'Kim';
console.log(person); // {name: "Kim"}10.7 프로퍼티 동적 생성
존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당됨
var person = {
name: 'Lee',
};
person.age = 20;
console.log(person); // {name: "Kim", age: 20}10.8 프로퍼티 삭제
delete 연산자는 객체 프로퍼티를 삭제함. 존재하지 않는 프로퍼티를 삭제하면 에러 없이 무시됨
var person = {
name: 'Lee',
};
person.age = 20;
// person 객체에 age 프로퍼티가 존재하므로 삭제 가능
delete person.age;
// person 객체에 address 프로퍼티가 존재하지 않으므로 해당 코드는 무시. 에러 발생 x
delete person.address;
console.log(person); // {name: "Kim", age: 20}10.9 ES6에서 추가된 객체 리터럴의 확장 기능
-
프로퍼티 축약 표현
프로퍼티 값으로 변수를 사용하는 경우 변수 이름과 프로퍼티 키가 동일할 이름일 때 프로퍼티 키 생략 가능. 프로퍼티 키는 변수 이름으로 자동 생성
let x = 1, y = 2 const obj = { x, y }; console.log(obj); // {x: 1, y: 2} -
계산된 프로퍼티 이름
문자열 또는 문자열로 타입 변활할 수 있는 값으로 평가되는 표현식을 사용해 프로퍼티 키를 동적으로 생성 가능. 단, 표현식을 대괄호로 묶어야 함
const prefix = 'prop'; let i = 0; const obj = { [`${prefix}-${++i}`]: i, [`${prefix}-${++i}`]: i, [`${prefix}-${++i}`]: i }; console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}
-
메서드 축약 표현
메서드를 정의할 때 function 키워드를 생략한 축약 표현 사용
const obj = { name: 'Lee', //메스드의 축약 표현 sayHi() { console.log('Hi! ' + this.name); } }; obj.sayHi(); // Hi! Lee