DOM을 이해하기 전에 웹 페이지의 빌드과정을 알면 이해가 쉽다.
웹페이지가 보이는 과정
브라우저가 서버에서 페이지의 HTML 응답을 받으면 아래의 단계를 거친다.
웹브라우저가 원본 HTML 문서를 읽는다.
스타일을 입히고 대화형 페이지로 만들어 뷰 포트에 표시한다.
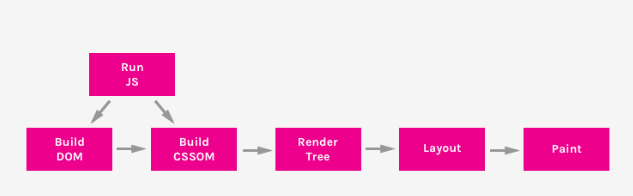
이러한 과정을 Critical Rendering Path, CPR이라고 한다.
CRP의 6가지 과정
- DOM 트리 구축
- CSSOM 트리 구축
- JS 실행
- 렌더 트리 구축
- 레이아웃 생성
- 페인팅

렌더 트리
렌더 트리는 웹 페이지에 표시될 HTML요소들과 관련된 스타일 요소로 구성된다. 브라우저는 렌더 트리를 만들기 위해 위의 그림처럼 두 모델이 필요하다.
DOM: HTML 요소의 구조화된 표현
CSSOM: 연관된 스타일 정보의 구조화된 표현
DOM이란?
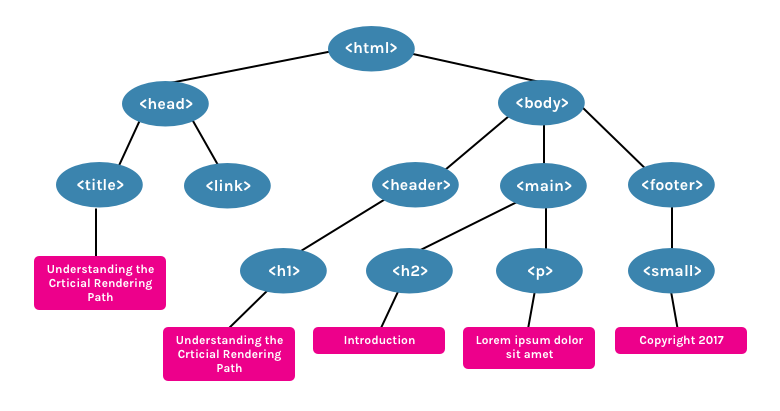
DOM은 The Document Object Model(문서 객체 모델)의 약어이며 HTML, XML 문서의 프로그래밍 interface(상호작용)이다. DOM 개체 구조는 노드 트리로 표현이 된다.


기본적으로 HTML의 구조를 따라가고, 이를 Tree 형태로 표현한다.
최상위 태그처럼 보이는 <html>이 가장 상위라고 생각할 수 있으나 더 위를 바라보면 <!doctype html> 까지 포함하는 document 객체가 그 위에 있다. 이름대로 문서 전체를 의미하며 태그 하나하나가 전부 객체이다.
DOM과 HTML이 달라지는 경우
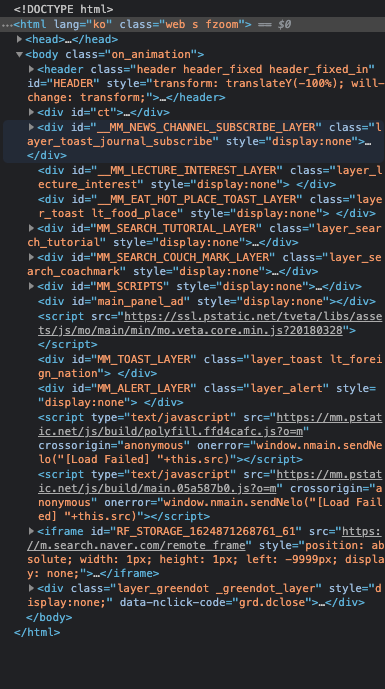
브라우저가 HTML을 수정했을 때
HTML 작성시 필요한 tag를 생략한 실수 같은 것을 브라우저가 고쳐준다. 예를 들어, HTML 작성시 <table> 안에 <tbody> 없이 <tr>를 사용한 경우 개발자 도구를 보면 작성하지 않은 <tbody>가 존재한다. <tbody>는 바로 DOM에 있을 것이다.
그러므로 CSS, JS으로 찾을 수 있고 스타일을 변경하거나 조작이 가능하다.
JS로 DOM을 조작할 때
JS는 브라우저가 읽고 사용하는 언어이다. 하지만 DOM은 그 일이 일어나는 곳이며 정확히는 JS라고 생각하는 것들이 DOM API인 것이다. 물론 node.js와 같이 브라우저 밖에서도 완전히 사용 가능하다.
예를 들어,
<div id=“cake”></div>cake라는 id를 가진 태그에 다음과 같이 텍스트를 추가하는 JS를 작성한다.
<script>
const cake = document.getElementById(“cake”);
cake.innerHTML = “cake is delicious!”;
</script>
개발자 툴에서 DOM을 확인하면 다음과 같이 바뀐다.
<div id=“cake”>cake is delicious</div>
결론
JS는 문법, 언어이며 DOM API가 없는 브라우저 밖에서도 사용 가능하다 (node.js)
DOM은 브라우저 내에서 작동하고 존재한다.
DOM은 파싱 된 HTML이라 할 수 있다.
웹페이지가 로드 될 때 브라우저는 DOM 페이지를 만든다.
브라우저 내에 DOM이 존재하고 HTML 문서를 해석한 다음 생성되는 것이 DOM이다.
DOM이란 무엇인가?
DOM 이란? DOM TREE? DOM API? - DOM 정리
Understanding the Critical Rendering Path
