Js는 싱글스레드 기반으로 움직이는 동기식 언어이지만 비동기로 처리되기도 한다. 먼저 비동기 처리를 알아보기 전에 동기와 비동기에 대해 간단하게 알아보자.
동기와 비동기란?
동기: 요청을 보낸 후 해당 요청의 응답을 받아야 다음 동작을 실행하는 방식
비동기: 요청을 보낸 후 응답과 관계없이 다음 동작을 실행하는 방식
쉽게 말하면 음식점에 여러 사람과 갔을 때, 주문 대에 한 사람씩 주문 하는 것과 유사하다.
이러한 동작을 단일 스레드, 동기라고 부른다. (JS가 싱글 스레드인 이유는 이벤트 루프가 싱글 스레드이기 때문이다)
음식점에 여러 사람과 갔는데, 앞사람이 주문 대에서 버벅이고 있다. 그러자 뒤에 사람이 답답하다며 먼저 주문을 해버린다. 이렇게 요청을 보내면 끝날 때까지 기다리는 것이 아니라, 바로 다음 동작이 실행되는 방식을 비동기라고 부른다.
비동기가 필요한 이유는 어떤 이벤트가 1분이 걸린다고 했을 때 웹 페이지는 다음 동작으로 넘어가는 데 지장을 준다. 그렇게 되면, 웹 페이지는 이 동작이 끝날 때까지 화면에 나타나지 않거나 다음 동작을 수행하는데 지장을 주게 된다.
요즘 페이지가 열리는 데 1분이 걸린다면 누가 그 서비스를 이용할까? 그러므로 웹 사이트를 동작할 때, 비동기적으로 동작할 수 있어야 한다.
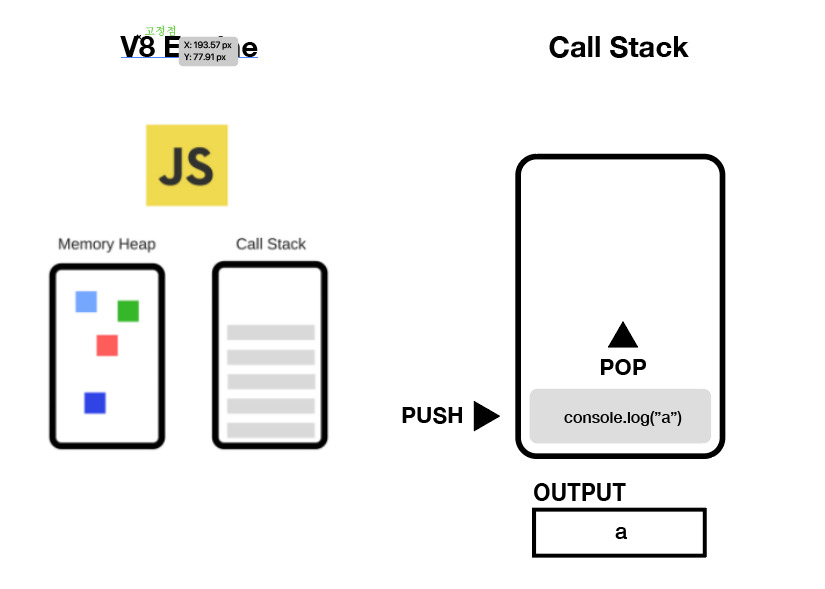
JS의 V8

동기와 비동기 동작 원리를 더 알아보기 전에 JS의 엔진을 알게 되면 이해가 더 쉽게 될 수 있다.
Memory Heap, Call Stack은 자바스크립트 엔진의 주요 구성 요소이다.
Memory Heap: 변수와 객체의 메모리 할당을 담당하는 곳을 말한다.
Call Stack: 함수가 호출되면 쌓인다. JS에서 함수를 호출하면 Call Stack에 호출 순서대로 쌓인다.
LIFO구조(List in First Out): Stack은 마지막에 호출된 함수가 먼저 반환한다. 먼저 들어온 것이 먼저 나간다는 의미의 구조이다.
동기와 비동기의 동작 원리

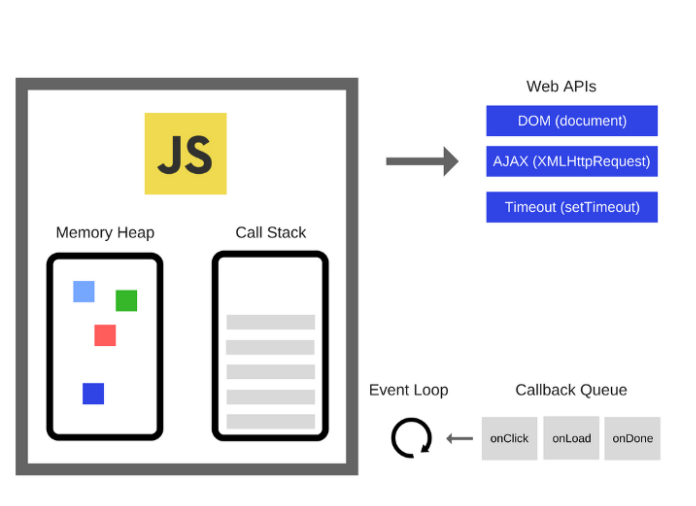
먼저 JS의 런타임은 JS 엔진/ Web APIs/ 이벤트 루프 / 콜백 큐로 구성되어 있다.
동기 동작 원리
1.코드가 실행되면 순서대로 Call Stack에 실행할 함수가 쌓인다(PUSH)
2.함수에 콜백함수가 있을 때 JS 내부에서 처리할 수 있으면 call Stack에 쌓는다. (반대로 처리가 안 되면 Web ApI=비동기 API에게 위임한다)
3.쌓인 반대 순서로 함수가 실행된다.(LIFO)
4.실행된 함수는 Call Stack에서 제거된다(POP)
비동기 동작 원리
1.Call Stack에서 비동기 함수가 호출되면 Call Stack에 먼저 쌓였다가 Web API로 이동한 후 해당 함수가 등록되고 Call Stack에서 사라진다.(JS는 자체적으로 비동기 API를 처리하지 못한다)
2.Web API에서 비동기 함수의 이벤트가 발생하면, 해당 콜백 함수는 Callback Queue에 삽입(PUSH)된다.
3.이제 Call Stack이 비어있는지 이벤트 루프를 확인하는데 만약 비어있다면, Callback Queue에 있는 콜백 함수를 넘겨준다(PUSH)
4.Call Stack에 들어온 함수는 실행되고 실행이 끝나면 Call Stack에서 사라진다.
참고
https://blog.sessionstack.com/how-does-javascript-actually-work-part-1-b0bacc073cf
