브라우저의 동작 방법
웹 서핑을 하다보면 우리는 여러 url을 통해 사이트를 돌아다닌다. 이 url이 입력되었을 때 어떤 과정을 거쳐서 출력이 되는걸까?
브라우저의 주요 기능
사용자가 선택한 자원을 서버에 요청한다. 그리고 나서 브라우저에 표시하게 된다.
여기서 자원은 html 문서, pdf, image 등 다양한 형태로 이루어져 있다.
자원의 주소는 url에 의해 정해진다.
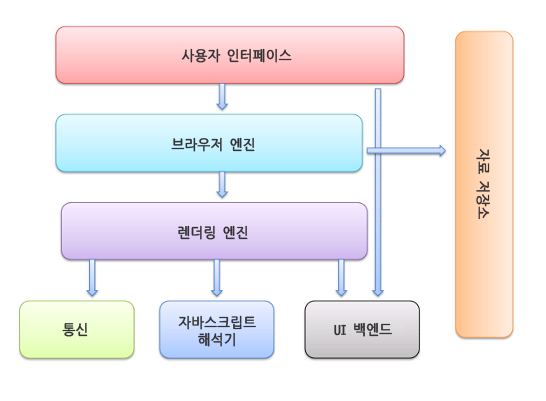
브라우저의 기본 구조
브라우저의 기본 구조는 다음과 같다.

사용자 인터페이스
주소 표시줄, 이전/다음 버튼, 북마크 등 사용자가 활용하는 서비스들
브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다.
렌더링 엔진
요청한 콘텐츠 표시 ex) html의 요청이 들어오면 html, css를 화면에 표시한다.
통신
http 요청과 같은 네트워크 호출에 사용된다.
(플랫폼의 독립적인 인터페이스로 구성되어 있음)
UI 백엔드
플랫폼에서 명시하지 않은 일반적인 인터페이스
자바스크립트 해석기
자바스크립트 코드를 해석하고 실행한다.
자료 저장소
쿠키 등 모든 종류의 자원을 저잗 장치에 저장한다.
렌더링
웹 분야를 공부하다보면 렌더링이라는 말을 듣는다. 그럼 이 렌더링이라는 것은 무엇일까?
렌더링 엔진은 요청 받은 내용을 브라우저 화면에 표시해준다.
기본적으로 html, xml 문서와 이미지를 표시할 수 있다.
렌더링 엔진의 종류
크롬, 사파리 : Webkit 엔진
파이어폭스 : Gecko 엔진

DOM
DOM은 이전 글에서 다룬 것처럼 웹 브라우저가 html 페이지를 인식하는 방식을 말한다.
자세한 내용은 DOM이란 무엇일까?
요약
- 주소창에 url을 입력하면 서버에 요청이 전송된다.
- 해당 페이지에 존재하는 여러 자원들이 보내진다.
- 브라우저는 해당 자원이 담긴 html과 css를 해석한다. (렌더링 엔진)
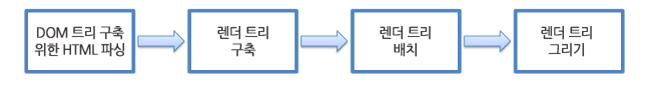
- 렌더링 엔진은 html 파싱 과정을 시작해 DOM 트리를 구축한다.
- 렌더트리를 만들어 문서를 시각적 요소를 포함한 형태로 구성하게 만든다.
- 화면에 배치를 시작하고 UI 백엔드가 노드를 돌며 형상을 그린다.
- 가장 빠르게 자원을 전송받은 곳부터 화면에 표시된다.
