
 달력모양 버튼을 누르면
달력모양 버튼을 누르면
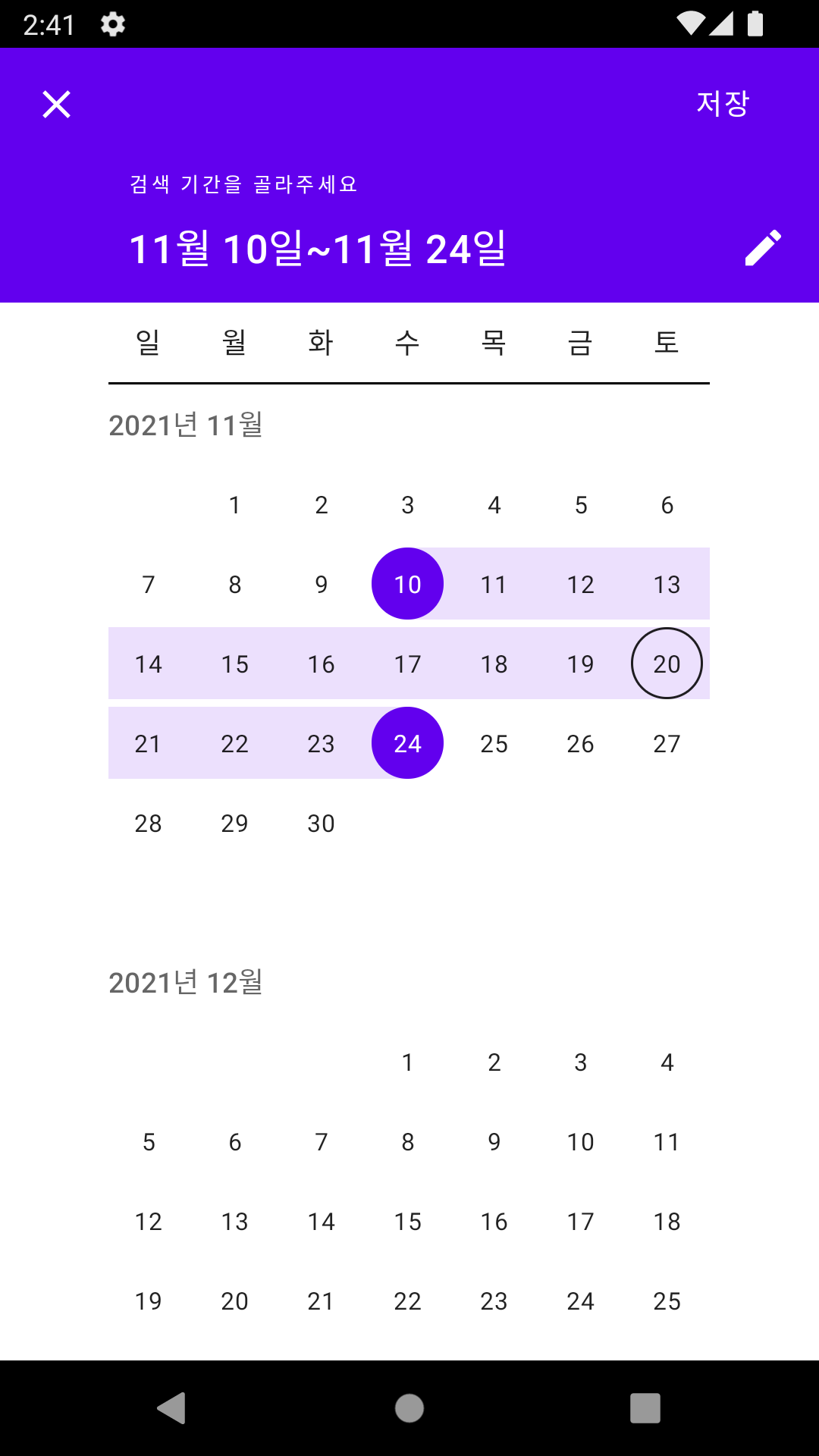
 이렇게 기간을 선택할 수 있고
이렇게 기간을 선택할 수 있고
 이렇게 textView에 표시도 해주고, 선택 날짜 값도 받아오는걸 만들어보자!
이렇게 textView에 표시도 해주고, 선택 날짜 값도 받아오는걸 만들어보자!
사용 이유
기간 검색이 필요해서 날짜 선택 DateRangePicker가 나오도록 한 후, 그 값을 이용해 Rest API로 기간 검색 값을 받아와야했다.
우선 두 개를 띄우면 멋없고 (예쁜게 최고!) 이미 Material Date Picker에서 변형된 틀이 있길래 사용하였다. 그런데 이거 사용하는 사람이 별로 없더라. 그래서 열심히 찾아서 삽질하고 해결한 결과를 기록.
코드
정말 중요한 점!!!
import androidx.core.util.Pair를 꼭 해줘야한다!!!! 이것 하나 때문에 엄청 오랜 시간을 삽질에 사용했음...
kotlin의 Pair와 MaterialDatePicker에서 사용하는 Pair(androidx의 Pair)는 다르다. 그래서 androidx의 Pair를 import해줘야 사용할 수 있다.
진짜 코드
searchDate.setOnClickListener {
val dateRangePicker =
MaterialDatePicker.Builder.dateRangePicker()
.setTitleText("검색 기간을 골라주세요")
// .setSelection(
// Pair(
// MaterialDatePicker.thisMonthInUtcMilliseconds(),
// MaterialDatePicker.todayInUtcMilliseconds()
// )
// )
.build()
dateRangePicker.show(childFragmentManager, "date_picker")
dateRangePicker.addOnPositiveButtonClickListener(object :
MaterialPickerOnPositiveButtonClickListener<Pair<Long, Long>> {
override fun onPositiveButtonClick(selection: Pair<Long, Long>?) {
val calendar = Calendar.getInstance()
calendar.timeInMillis = selection?.first ?: 0
startDate = SimpleDateFormat("yyyyMMdd").format(calendar.time).toString()
Log.d("start", startDate)
calendar.timeInMillis = selection?.second ?: 0
endDate = SimpleDateFormat("yyyyMMdd").format(calendar.time).toString()
Log.d("end", endDate)
dateText.setText(dateRangePicker.headerText)
getInstance(customerNumString, startDate, endDate, itemNumstring)
}
})
}.setSelection안의 주석을 해제하면 기본 기간 설정이 되도록 할 수 있다.
나같은 경우에는 굳이 필요하지 않아서 주석처리를 하였음.
dateRangePicker는 기본 Material의 Date의 변형이다.
선택한 결과 값은 Pair<Long, Long>안에 담긴다. 첫 번째 값은 첫 번째로 선택된 날짜이고, 두 번째 값은 두 번째로 선택된 날짜이다.
이걸 Calender를 이용하여 yyyymmdd의 형태(Rest API에 필요한)로 변형하여 String으로 저장하였다.
headText의 경우 검색 기간 고르는 창에서 위에 나타난 기간 text를 그대로 가져올 수 있다. 사용자에게 보여주기에는 변환한 값을 보여주기보다 간단하게 headerText를 가져와 보여주는 것이 더 적합할 듯 하여 그렇게 작업하였다.
