
개발자라면 MVC에 대해서 많이 들어보지 않았는가?
이번 글에서는 소프트웨어 디자인 패턴 중 하나인 MVC 패턴에 대해서 학습하면서 궁금하거나 고민했던 내용을 함께 기록해보려 한다.
MVC 패턴은 무엇일까?
먼저 MVC 패턴의 정의와 Model-View-Controller는 무엇인지 살펴보자.
MVC 패턴이란
MVC 패턴이 무엇인지 MDN Web Docs에서 정의한 내용을 살펴보았다.
MVC(모델-뷰-컨트롤러)는 사용자 인터페이스, 데이터 및 논리 제어를 구현하는데 널리 사용되는 소프트웨어 디자인 패턴이다. 소프트웨어의 비즈니스 로직과 화면을 구분하는데 중점을 두고 있으며, 이러한
관심사 분리는 더나은 업무의 분리와 향상된 관리를 제공한다.
또한 구글링을 통해서 찾아본 많은 자료들의 내용은 다음과 같다.
소프트웨어를 Model, View, Controller라는 3가지 구성 요소로 구분한 개발 방법론이라고 한다.
결국 MVC 패턴은 Model(모델), View(뷰), Controller(컨트롤러)라는 개념으로 역할을 나누어 일련의 작업을 처리하는 방법이라고 이해했다.
Model, View, Controller의 관계
이러한 Model, View, Controller는 어떤 역할을 수행하며, 서로 어떤 관계로 이루어져있는지 살펴보자.
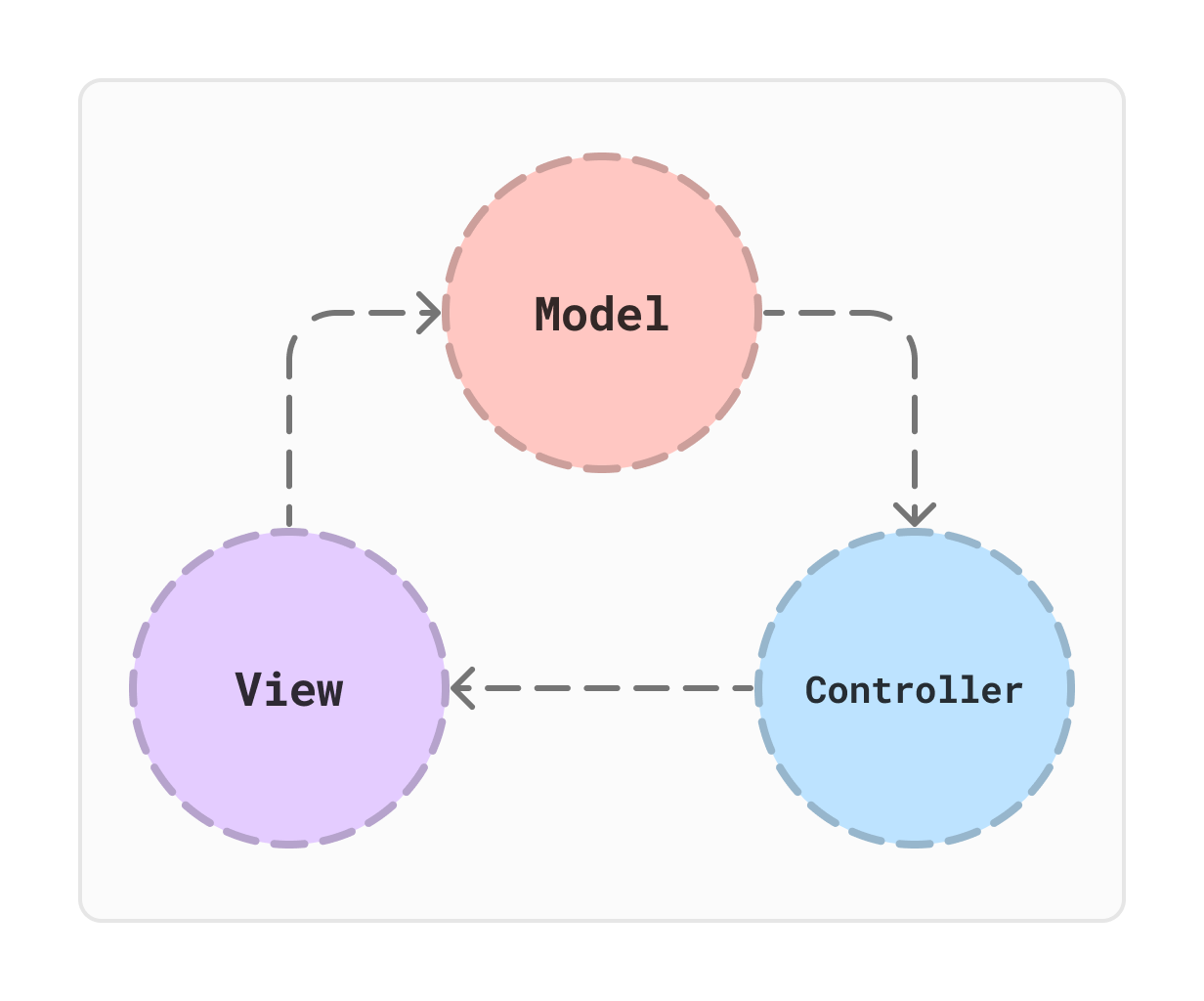
Model과 View, 그리고 Controller가 무엇인지 알아보기에 앞서 이들의 관계나 흐름을 알기 위한 첨부자료로 아래 사진이 많은 개발자분들의 문서에 첨부자료로 사용되었길래 가져왔다.

사용자가 Controller를 사용하게되면 Controller는 Model에게서 데이터를 받아오고 받아온 데이터를 통해 View에서 시각적인 부분을 제어하여 사용자에게 전달한다.
이 말을 알기 쉽게 정리해보자.
- 사용자의 Request(요청)를 Controller가 받는다.
- Controller는 Service에서 비즈니스 로직을 처리한 후 결과를 Model에 담는다.
- Model에 저장된 결과를 바탕으로 시각적 요소 출력을 담당하는 View를 제어하여 사용자에게 전달한다.
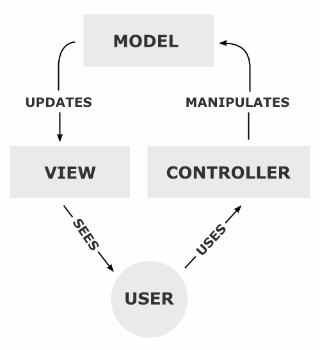
이 개념을 Web에서 사용한다고 하면 다음과 같이 한 번 더 정리해보았다.
- User: 사용자가 웹 사이트에 접속한다.
- Manipulates: Controller는 사용자가 요청한 웹 페이지를 보여주기 위해 Model을 호출한다.
- Updates: Model은 비즈니스 로직을 통해 DB 및 파일과 같은 데이터를 제어한 후 결과를 반환한다. 이후 Controller는 Model에게 반환받은 결과를 View에 반영한다.
- Sees: 데이터를 받아온 View가 사용자에게 웹 페이지를 출력하여 보여준다.
이와 같이 Model, View, Controller의 흐름을 살펴보니 MDN Docs에서 말한 대로 각각의 요소가 적절하게 관심사 분리되어 동작하고 있음을 알게 되었다.
이렇게 Model, View, Controller의 관계와 흐름을 살펴보았다. 이제 이들이 각각 어떤 역할을 수행하는지 알아보자.
Model(모델)
Model은 소프트웨어나 애플리케이션에서 정보 및 데이터 부분을 의미한다. 이는 Controller에게 받은 데이터를 조작(가공)하는 역할을 수행한다고 볼 수 있다. 즉, 데이터와 관련된 부분을 담당하며 값과 기능을 가지는 객체라고 보면 된다.
Model이 가지는 규칙은 다음과 같다.
- 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 한다.
- View나 Controller에 대해서 어떤 정보도 알지 말아야 한다.
- 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야만 한다.
View(뷰)
View는 입력값이나 체크박스 등과 같은 사용자 인터페이스 요소를 나타낸다. 이는 Controller에게 받은 Model의 데이터를 사용자에게 시각적으로 보여주기 위한 역할을 수행한다. 사용자에게 보여지는 화면이라고 볼 수 있다.
View가 가지는 규칙은 다음과 같다.
- Model이 가지고 있는 정보를 따로 저장해서는 안된다.
- Model이나 Controller를 알고 있을 필요가 없다.
- 변경이 일어나면 변경통지에 대한 처리방법을 구현해야만 한다.
Controller(컨트롤러)
Controller는 Model과 View 사이에서 데이터 흐름을 제어한다. 사용자가 접근한 URL에 따라 요청을 파악하고 URL에 적절한 Method를 호출하여 Service에서 비즈니스 로직을 처리한다. 이 후 결과를 Model에 저장하여 View에게 전달하는 역할을 수행한다. 결국 Controller는 Model과 View의 역할을 분리하는 중요한 요소이다.
이러한 Controller가 가지는 규칙은 다음과 같다.
- Model이나 View에 대해서 알고 있어야 한다.
- Model이나 View의 변경을 모니터링 해야 한다.
위와 같이 Model, View, Controller가 어떤 역할을 수행하는지, 어떤 규칙을 가지는지를 알아보았다. Model과 View는 각각의 역할에 충실하지만 Controller는 Model과 View의 흐름을 제어하기 위한 역할이 더욱 중요하다고 느껴졌다.
실전에서 MVC 규칙을 지키면서 코딩하는 방법
MVC 구조로 개발을 한다면 Model, View, Controller의 역할과 규칙을 잘 따라야 하는데 이들의 규칙을 통해 정리한 내용은 다음과 같다.
- 모델은 컨트롤러나 뷰에 의존하면 안된다.
- 모델 내부에 컨트롤러 및 뷰와 관련된 코드가 있으면 안된다.
- 뷰는 모델에만 의존해야 하고, 컨트롤러에는 의존하면 안된다.
- 뷰 내부에 모델의 코드만 있을 수 있고, 컨트롤러의 코드가 있으면 안된다.
- 뷰가 모델로부터 데이터를 받을 때는 사용자마다 다르게 보여주어야 하는 데이터에 한해서만 받아야 한다.
- 컨트롤러는 모델과 뷰에 의존해도 된다.
- 컨트롤러 내부에는 모델과 뷰의 코드가 있을 수 있다.
- 뷰가 모델로부터 데이터를 받을 때는 반드시 컨트롤러에서 받아야 한다.
MVC의 유래와 필요성
이렇게 MVC 패턴에 대한 내용을 간단하게 살펴보았는데 MVC 패턴은 어떻게 탄생했고, 왜 사용해야 하는지에 대한 내용이 궁금해졌다.
MVC는 왜 생겨난 걸까?

MVC는 아마 소프트웨어 개발을 통틀어 가장 대중적인 패턴이 아닐까 생각된다.
웹이나 앱을 포함하여 여러 플랫폼에서 가릴 것 없이 수많은 프레임워크들이 기본적으로 MVC 패턴을 채용하는 것으로 알고 있다.
그렇다면 MVC 패턴은 어떻게 생겨난걸까?
1979년 제록스 팔로알토 연구소에서 트라이브 린스케이지라는 분이 MVC를 처음 만들었다고 한다.

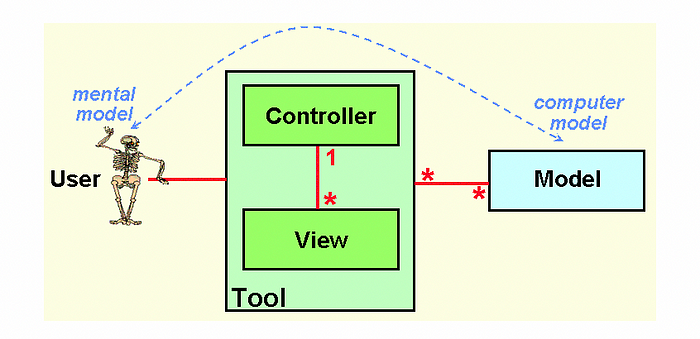
MVC의 초기 구조를 나타낸 그림을 MVC XEROX PARC 1978-79 자료에서 찾아볼 수 있었다.
위 사진에서 사용자의 멘탈모델과 컴퓨터의 멘탈 모델을 표현한 것을 볼 수 있다. 여기서 인용된 문구를 추가로 살펴보면 아래와 같은 내용이 실려있다.
MVC was conceived as a general solution to the problem of users controlling a large and complex data set.
위 내용을 통해 결국 복잡하고 어려운 데이터들을 다양한 관점에서 다루기 위한 솔루션으로 MVC가 등장했음을 이해할 수 있었다.
과거의 대선배(?) 개발자분들도 결국 작성한 코드가 길어지고 복잡해짐에 따라 유지보수의 효율성이 낮아졌고, 유지보수 용이성을 높이기 위해 MVC 구조를 만들어내지 않았을까?
왜 MVC패턴을 사용해야 할까?
앞에서 MVC 패턴이 어떻게 만들어졌는지 알아보았다. 그렇다면 MVC 구조가 어떤 이점을 가져다 주는 것일까?
관심사의 분리
먼저 MVC 패턴의 본질적인 목표는 MDN Web Docs의 내용대로 관심사를 분리하는 것이라고 생각한다.
물론, MVC 패턴말고도 관심사를 분리하는 구조는 많다. 네트워크에서 IP와 TCP, 웹에서 서버와 클라이언트가 관심사 분리의 대표적인 예시들이다.
위키백과에서는 관심사 분리(separation of concerns, SoC)를 컴퓨터 프로그램을 구별된 부분으로 분리시키는 디자인 원칙으로, 각 부문은 개개의 관심사를 해결하는 것이라고 알려주고 있다.
하지만 MVC 패턴에서 관심사를 분리한다는 것은 어떻게 나눌 것인가? 라고 말할 수도 있을 것 같다. 개발을 포함한 특정 작업을 수행해야 할 경우 자연스럽게 작업을 수행하기 위한 역할을 나누는 것부터 시작하게 될 것이다. 이는 결국 일반적으로 MVC 구조의 가이드라인을 따르게 된다고 느껴졌다.
MVC 패턴의 또 다른 이점은?
그렇다면 MVC 패턴을 통해서 관심사를 분리하는 것뿐만 아니라 다른 이점들은 무엇이 있을까? MVC 패턴의 이점들을 찾아보니 다음과 같은 내용들을 찾을 수 있었다.
- 컴포넌트의 명확한 역할 분리로 인해 서로간의 결합도를 낮출 수 있다.
- 코드의 재사용성 및 확장성을 높일 수 있다.
- 서비스를 유지보수하고 테스트하는데 용이해진다.
- 개발자 간의 커뮤니케이션 효율성을 높일 수 있다.
위 내용을 이해한 대로 다시 한번 정리해보았다.
1. 컴포넌트의 명확한 역할 분리로 인해 서로간의 결합도를 낮출 수 있다.
MVC 패턴으로 구현된 소프트웨어나 애플리케이션은 Model, View, Controller 3가지 컴포넌트로 명확하게 구분되기 때문에 Model은 데이터 및 비즈니스 로직을 담당하고, View는 사용자 인터페이스를 표현하며, Controller는 사용자 요청을 처리하기 위해 Model과 View의 흐름을 제어한다.
이러한 점을 통해 각각의 컴포넌트는 자신이 맡은 역할만 수행한 후 다른 컴포넌트로 결과만 넘겨주면 되기 때문에 서로간의 결합도를 낮출 수 있다.
2. 코드의 재사용성 및 확장성을 높일 수 있다.
개발한 Model과 Controller는 여러 View에서 재사용할 수 있고, View의 경우도 다른 Model과 함께 재사용할 수 있으므로 개발 시간을 단축하고 중복 코드를 줄이는데 많은 도움을 줄 수 있다.
이로 인해 기능이나 모듈별로 코드를 분리하여 하나의 파일에 코드가 모이는 것을 최소화하여 작성한 코드의 가독성 및 확장성, 그리고 재사용성을 증가시킬 수 있다.
3. 서비스를 유지보수하고 테스트하는데 용이해진다.
변경이 필요한 부분을 보다 쉽게 식별 및 파악할 수 있고, 수정이나 확장할 경우 해당 부분에만 집중하여 개발할 수 있어서 다른 부분에는 영향을 덜 주게 된다. 이를 통해 변경에 따른 유지보수 비용을 줄일 수 있다.
또한, Model, View, Controller를 개별적으로 테스트하기 쉽기 때문에 컴포넌트의 동작을 테스트하기 위한 단위테스트 및 통합 테스트 코드를 개발하는데 수월하다.
4. 개발자 간의 커뮤니케이션 효율성을 높일 수 있다.
Model, View, Controller의 역할이 분리되어 있기 때문에 개발자들 간의 협업 과정 속에서도 담당한 역할에 대한 작업을 수행하면 되기 때문에 코드 충돌을 미리 방지하기가 쉽다.
그리고 분리된 역할마다 개발자가 배정되어 개발 업무를 수행하기 때문에 제 3자인 개발자가 의견이나 피드백을 전달하기 좋은 구조를 제공하며, 보다 쉽게 새로운 요구사항을 도출할 수 있다.
MVC 패턴을 활용함으로서 관심사의 분리와 더불어 챙길 수 있는 이점에 대해서 알아보고 생각해볼 수 있었다. 왜 MVC 패턴이 소프트웨어 개발에서 강력한 디자인 패턴인지 어느 정도 알 수 있었고, 앞으로도 나에게도 쭉 필요할 것이라고 느껴졌다.
MVC 패턴의 한계점은?
그런데, MVC 패턴이 100% 완벽한 구조라고 말할 수는 없을 것이다. 이제 MVC 패턴으로도 얻을 수 없거나 오히려 독이 될 수 있는 부분은 없는지 알아보자.
MVC 패턴을 도입한다는 것은 좋은 코드를 작성하기 위해, 개발 효율성을 높이기 위한 것이지만 잘못 사용한다면 반대의 경우도 생길 수 있지 않을까?
MVC 패턴의 한계점으로 적용되는 내용은 다음과 같다.
- Model과 View의 의존성을 완전히 분리시킬 수 없다.
- 컨트롤러의 비중이 높아져 부담이 커진다면
Massive-View-Controller현상을 피할 수 없다.
이 부분 또한 내 주관을 섞어 정리해보았다.
1. Model과 View의 의존성을 완전히 분리시킬 수 없다.
일반적으로 View는 Controller와 연결되어 화면을 구성하게 된다. 그렇기에 자연스럽게 Controller는 여러 개의 View를 가질 수 있게 된다.
이 때, Model은 Controller를 통해서 View와 연결된다. 즉, Controller에 의해 하나의 View에 연결되는 Model도 여러 개가 될 수 있다는 말이다.
결국 복잡한 구조의 애플리케이션일수록 하나의 Controller에 다수의 View와 Model이 복잡하게 연결되어 서로간의 의존성이 커지는 상황이 발생할 수 있다.
하나의 Controller에 하나의 View와 하나의 Model만 연결하면 되는거 아니야? 라고 말할수도 있겠지만, 요구사항에 따라서 Controller-View-Model의 비중을 1:1:1로 둘 수 없는 상황도 고려해야 하기 때문에 골치아픈 문제로 이어질 수도 있을 것이라고 느껴졌다.
2. 컨트롤러의 역할이 과도하게 커진다면 Massive-View-Controller 현상을 피할 수 없다.
Massive-View-Controller 현상에 관한 내용은 Limitations of MVC Pattern 문서에서 찾을 수 있었다.

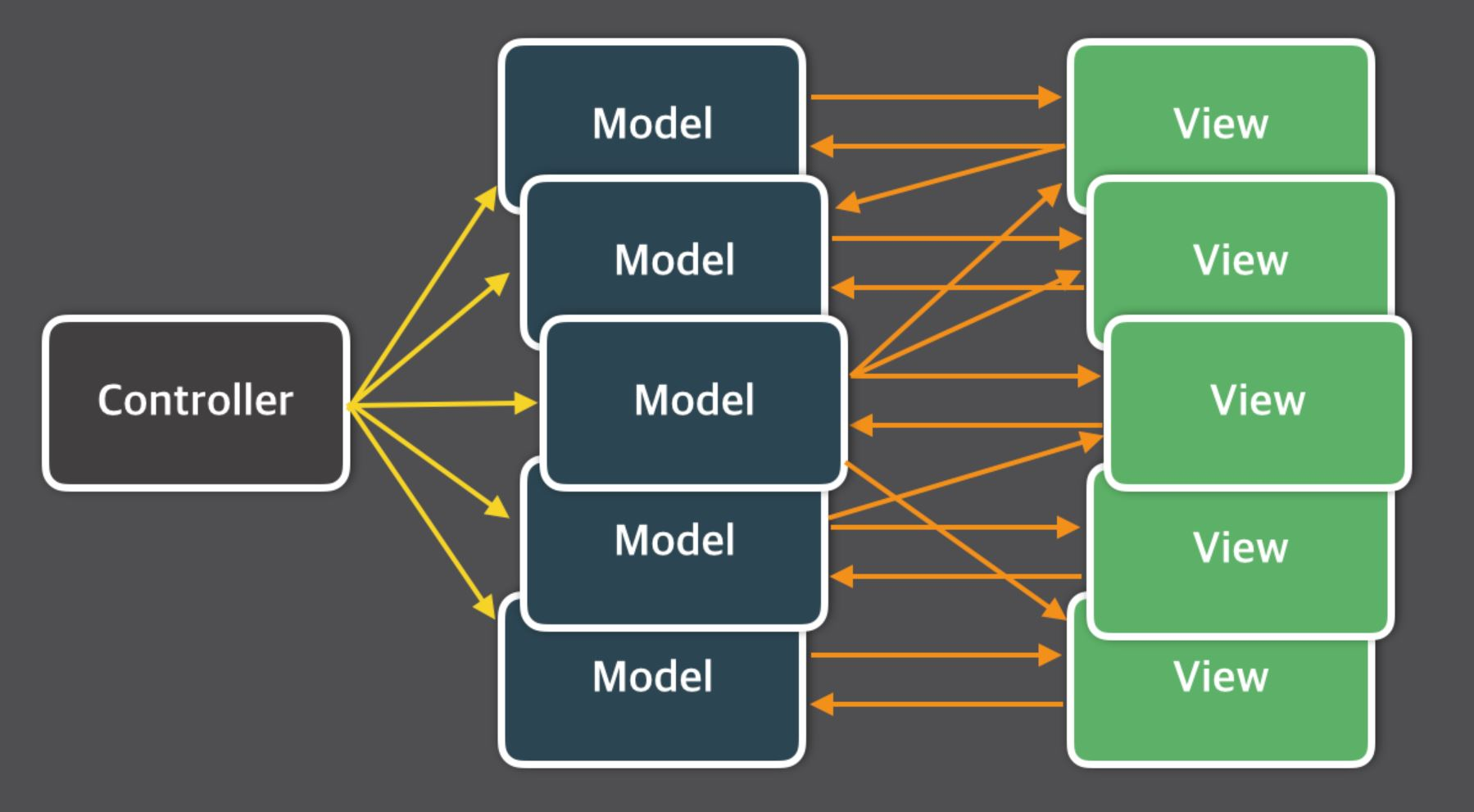
위 사진처럼 규모가 복잡하고 큰 서비스 및 프로그램의 경우는 하나의 Controller에도 수많은 View와 Model이 연결되어 있기 때문에 자연스럽게 컨트롤러의 부하가 커지게 된다.
이를 Massive-View-Controller 현상이라고 한다.
Massive-View-Controller(대규모 MVC 어플리케이션)란?
MVC 패턴에서 컨트롤러의 역할이 과도하게 커지고 복잡해지는 상황을 지칭한다. 이는 주로 대규모 애플리케이션에서 발생할 수 있으며, 코드의 비대화, 재사용성 및 확장성 저하, 유지보수성 하락 및 테스트 용이성 저하 등의 문제를 야기할 수 있다.
이로 인해 Controller의 부담이 커졌으니 당연하게도 엮여있는 Model과 View를 변경하는데도 굉장히 많은 비용이 들어갈 것이고, 변경하다가 다양한 Side-Effect를 불러오게 될 수도 있을 것이라고 생각한다.
이렇게 MVC 패턴으로 인해 챙길 수 있는 이점들도 있지만 반대로 독이 되어 개발자에게 새로운 시련을 안겨줄 수 있음을 알게 되었다.
MVC 패턴의 문제를 해결하기 위한 대안
그렇다면 이러한 MVC 패턴의 문제점을 해결하기 위해 생겨난 새로운 대안들이 있을까?
찾아보니 MVC 패턴의 문제를 해결하기 위해 아래와 같은 다양한 패턴들이 등장했다.
- MVVM
- MVP
- MVW
- Flux
- Redux
- RxMVVM
이중 평소에 들어보았던 MVVM 패턴과 MVP 패턴에 대해서 간단히 살펴보고 넘어가려 한다.
MVVM(Model-View-ViewModel) 패턴

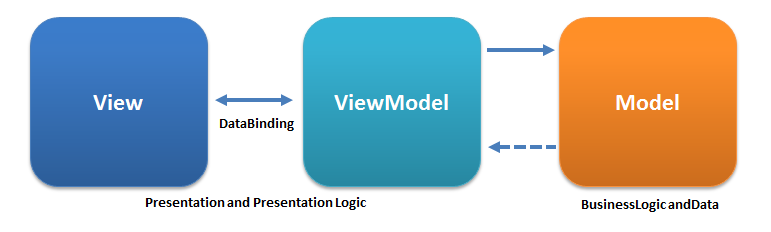
MVVM 패턴은 MVC 패턴의 한계를 극복하기 위해 개발된 패턴중 하나로 Model, View, View Model 요소로 이루어진 소프트웨어 아키텍처 패턴이다.
여기서 Model과 View는 MVC 패턴에서의 Model, View와 동일하다. 중요한 것은 바로 View Model이다.
View Model은 View와 Model 사이에서 중개자 역할을 수행하며, View를 보여주기 위한 데이터 처리 역할을 수행하는 요소이다. 즉, View를 표현하기 위해 만들어진 Model이라고 보면 된다.

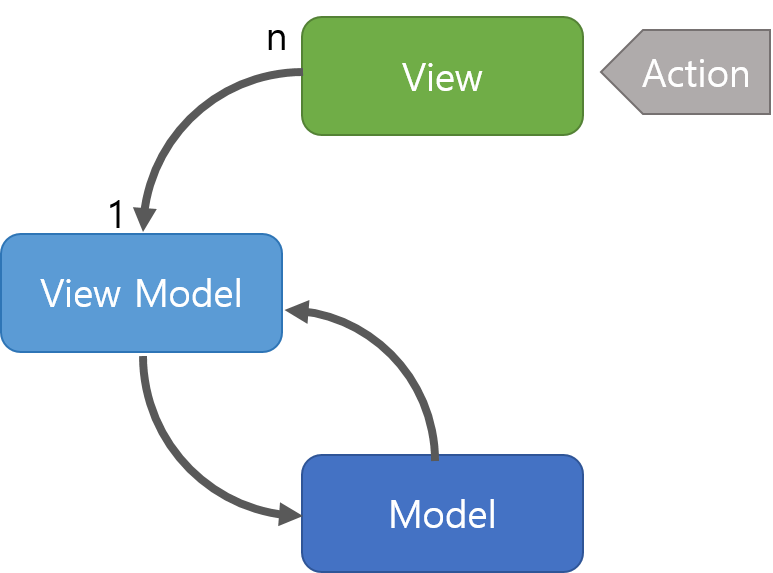
다음으로 MVVM 패턴의 동작 순서는 아래와 같다.
- 사용자의 요청은 View를 통해 받게 된다.
- View에서 요청을 받는다면, Command 패턴으로 View Model로 요청을 전달한다.
- View Model은 Model에게 요청 처리에 필요한 데이터를 요청한다.
- Model은 내부적으로 비즈니스 로직을 수행하여 View Model에게 필요한 데이터를 전달한다.
- View Model은 전달받은 데이터를 가공하여 저장한다.
- View는 View Model과 Data Binding하여 사용자에게 요청에 적절한 화면을 출력한다.
MVVM 패턴은 Command 패턴과 Data Binding 패턴, 2가지 패턴을 활용하여 구현되었으며, 이 패턴들을 통해 View와 Model 사이에 연관되는 의존성을 제거하였다. (여기서 언급한 Command 패턴과 Data Binding 패턴에 대해서는 다음에 알아보기로 하자.)
결국 MVVM 패턴은 MVC 패턴에서 발생하는 View와 Model의 의존성 문제를 해결할 수 있었지만 ViewModel을 설계하는 과정이 복잡하고 어렵다는 단점 또한 존재한다.
MVP(Model-View-Presenter) 패턴

MVP 패턴 또한 MVC 패턴의 단점을 보완하기 위해 등장한 패턴으로, Model, View, Presenter로 구성되는 소프트웨어 아키텍처 패턴이다.
여기서 Model과 View는 MVC 패턴과 동일하며 Controller의 역할을 Presenter가 담당한다고 볼 수 있다.
Presenter는 Model과 View 사이에서 중개자 역할을 하며, MVC 패턴에서의 Controller와 유사하지만, View에 직접 연결되지 않고 사용자 인터페이스를 통해 상호작용하게 된다. 그래서 View에서 요청한 정보를 통해 Model을 가공하여 View로 전달해주는 방식을 취한다.
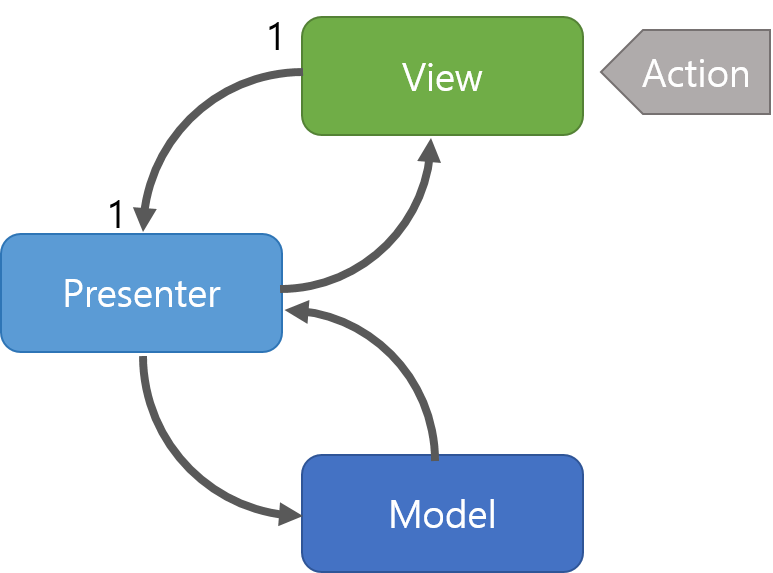
MVP 패턴의 동작 순서는 아래와 같다.
- 사용자의 요청은 View를 통해 받게 된다.
- View는 데이터를 Presenter에 요청한다.
- Presenter는 Model에게 데이터를 요청한다.
- Model은 요청을 통해 비즈니스 로직을 수행하여 Presenter에서 요청받은 데이터를 전달한다.
- Presenter는 View에게 전달받은 데이터를 응답한다.
- View는 Presenter가 응답한 데이터를 이용하여 화면을 출력한다.
MVP 패턴도 MVVM 패턴과 유사하게 Presenter를 통해서만 데이터를 전달받기 때문에 MVC 패턴의 약점 중 하나인 View와 Model의 의존성을 제거해줄 수 있었다.
다만, MVP 패턴은 View와 Presenter 사이의 의존성이 높아지게 된다는 단점이 있다.
MVC 패턴의 문제점을 해결하기 위해서 등장한 MVVM 패턴과 MVP 패턴에 대해서 살펴보았다. 두 패턴 모두 View와 Model의 의존성을 제거하기 위해 만들어졌지만 100% 완벽한 대안이 될 수는 없다고 느꼈다.
마치며
MVC 패턴이라는 주제로 MVC 패턴은 무엇이고 왜 등장했는지, 왜 필요했고, 문제는 없는지에 관련된 내용을 기록하면서 단순히 CS 지식 공부의 이유가 아닌 순수하게 호기심이 자극되었다는 이유가 더 컸던 것 같다.
물론 MVC 패턴을 완벽하게 숙지하고 개발에 100% 활용할 수 있는 수준의 지식을 습득하지는 못했지만 처음에 MVC 패턴을 학습하려고 했던 의도에 맞게 목적을 달성할 수는 있었다.
MVC 패턴을 학습하려고 했던 목적은 앞서 말했듯이 CS 지식 습득도 있지만 Web MVC 구조의 프로젝트들을 개발하거나 학습해오면서 MVC라는 단어의 중요성을 알고는 있었지만 쉽사리 누군가에게 설명하거나 답변해주지 못했다는 이유도 있다.
이렇게 MVC 패턴을 시작으로 내게 필요한, 해야할 CS 공부들을 미루지 않고 꾸준히 공부하는 모습으로 성장하기를 기대하며 이만 글을 마친다.
혹여 잘못된 내용이 있다면 지적해주시면 정정하도록 하겠습니다.참고자료 출처


감사합니다.