
크롤러 특강

크롤러는 데이터 수집하는 것을 얘기하는건데 직접 해보니 약간 위의 gif와 같은(?) 느낌이다
내가 원하는 정보들의 패턴을 찾아 넣으면 "내가 패턴 찾았으니까 (크롤러) 네가 이거랑 같은거 싹다 가져와!!!!" 라며 생색 내는 느낌이랄까..?
대신 내가 데이터를 가져오고 싶은 페이지를 끝까지 스크롤 해줘야 인식한다는 단점이 있긴하지만 그 부분도 코드를 이용해서 스크롤 할 수 있기때문에 큰 단점이라고 인식되진 못한듯 하다
그래서 크롤링 하는 기본 방법만 알고 있어도 초보자도 충분히 활용 가능한 데이터 수집 방식!!
기초 프로젝트

이번 기초 프로젝트는 'ON AIR'방식을 활용해 데이터를 분석하는 프로젝트이다.
- 주제 중 하나를 선택해서 주제에 해당하는 가설을 설정하고
- 수집된 데이터를 전처리하여
- 분석 방법을 결정하여 분석을 진행하며
- 데이터 분석 결과 해석 및 가설 검증을 하고
- 최종 보고를 하는
방식이다

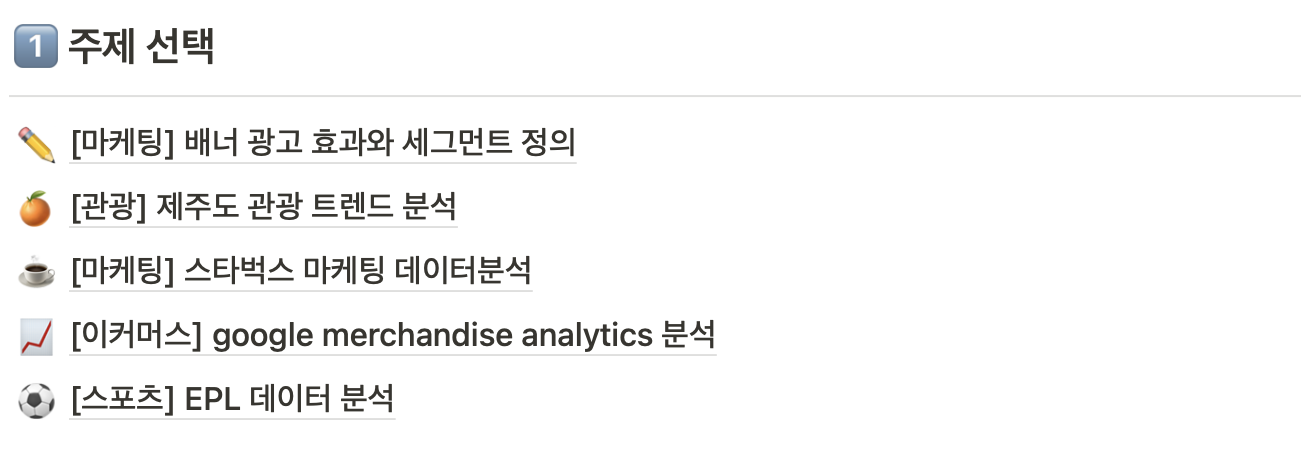
총 5가지의 주제를 보고 팀원들과 서로 얘기를 나눠본 결과 맨 위에 있는
[마케팅] 배너 광고 효과와 세그먼트 정의
에 대해 모두가 해보고 싶은 주제라고 생각해서 그부분으로 진행하게 되었다
물론 모두가 하고 싶은 이유 외 나눈 이유가 있지만 서로 생각하는 부분이 비슷해서 결국 이 주제로 좁혀졌다.
해당 주제를 대주제로 잡고
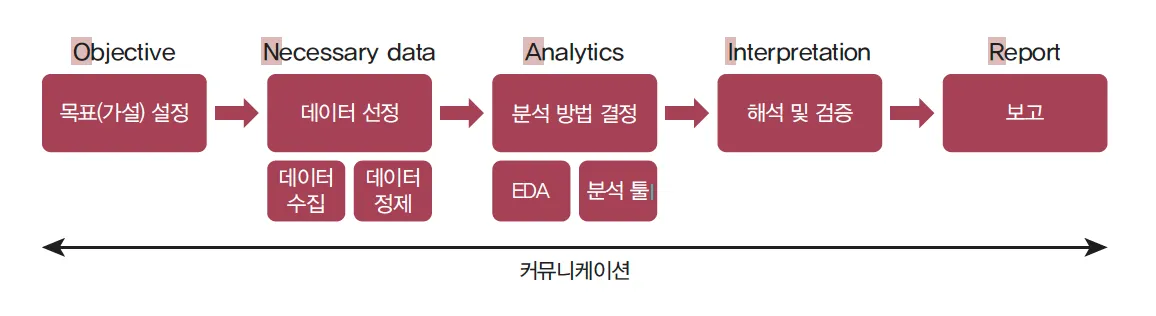
Objectvie(프로젝트 목표):
- 배너 광고 효율성, 사용자 구매 행동을 분석하여 광고 효과 극대화, CRM 전략 도출
Expected Result(예상 결과물):
- product별 기기별 배너 광고 효과 분석(카테고리별, site_version별 퍼널 세분화)
- Cohort별 product 배너 광고 분석 시각화
- 고객 세그먼트별 마케팅 전략 리포트(맞춤형 프로모션, 리타게팅 캠페인, 고객 맞춤형 메시지 추천 전략)
- 시간대(요일/주말)별 이벤트 수량 시각화, 전환율(광고 노출 시간, 광고 효과 시간대 최적화)
Necessary data(필요한 데이터) :
- 스파르타에서 제공하는 주제에 포함된 데이터 활용
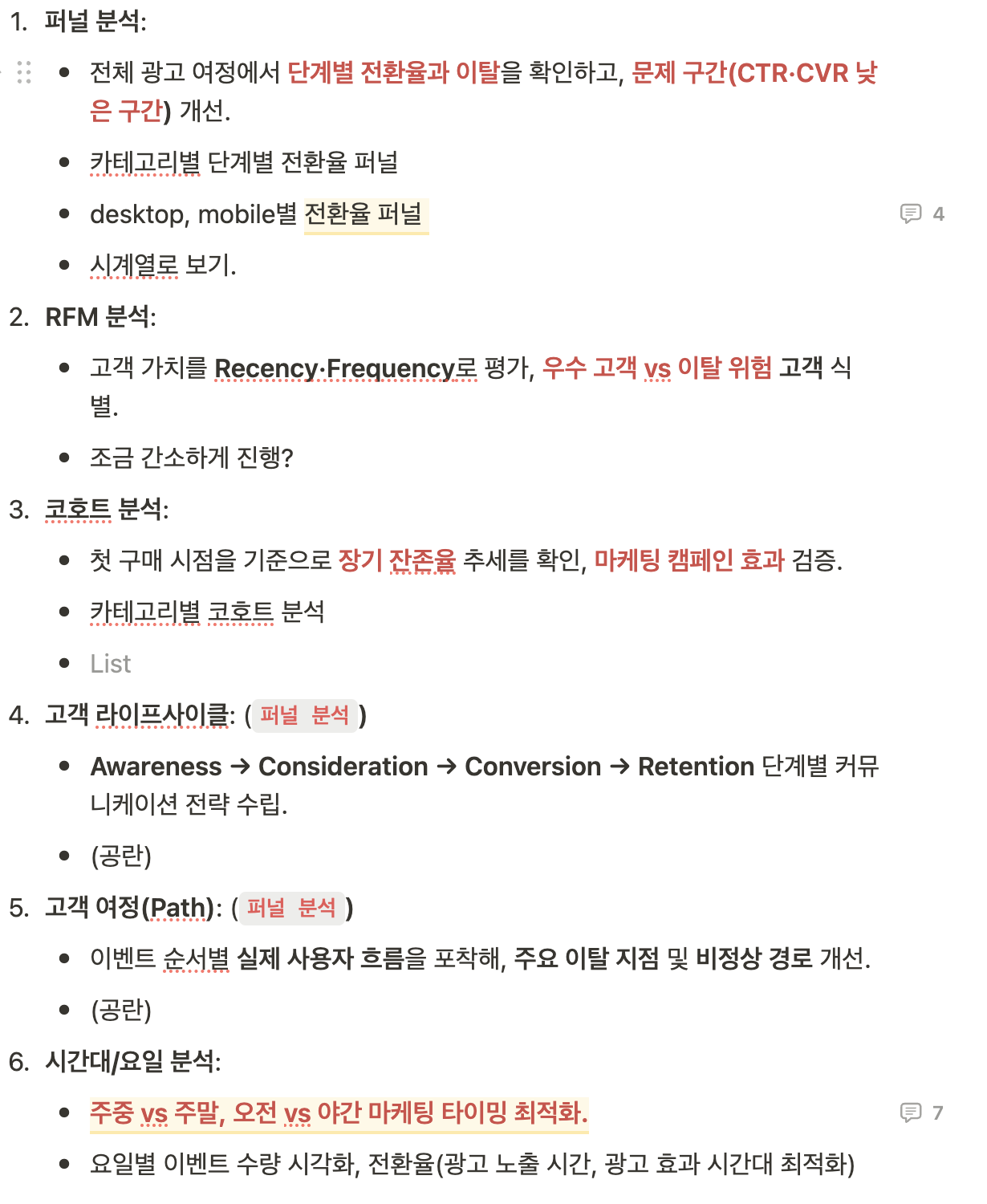
Analytics(분석 방법):

위와 같은 방식으로 진행하려고 하였다. 그러나 프로젝트 시작일인 목요일에는 튜터님이 휴일이시라 우리가 진행하려고 하는 부분에 대해서는 피드백을 받을 수가 없었다.
피드백
그래서 그 다음날인 금요일날 튜터님께 피드백을 받았는데 목표에 관해서 재고해보는게 좋을 것 같다고 해주셨다
현재 진행하는 프로젝트나 1주일정도로 짧은 프로젝트인점을 감안하면 데이터 분석방법이나 직접 코드를 짜보는 것도 중요하지만
해당 주제에 대한 스토리라인이 좀 부족하다는 피드백을 주신것이다.
그래서 해당 주제와 비슷한 다른 프로젝트나 논문, 블로그 글 등을 참고해보고 촉박하지만 다시 해보자고 하셨다
회의 진행
그래서 결국 우리는 금요일 저녁 피드백 이후 일정을 다시 짜고 금요일~ 월요일 오전까지 자료 공유 및 주제 다시 정하기가 시작되었다...

토요일까지 자료 공유 및 의견 취합결과 타 프로젝트 자료가 부족한 것 같아 오늘까지 추가적으로 자료를 공유하고 다시 의견을 취합하였다.

이렇게 진행을 하여 다들 어떻게 생각을 하는지 의견을 나누었고 이후 정리 및 취합할 예정이다.
명언
"Al mal tiempo, buena cara"
기분 나쁜 일이 있어도, 얼굴을 펴라
(긍정적인 마음을 가져라)
