day-2
React
리액트를 배워야 하는 이유
가장 큰 이유는 역시 사용하는 사용자의 수이다.
리액트의 사용자가 algular나 vue보다 5배이상의 다운로드 수를 보여주고 있다.
또한 리액트를 배우고 리액트 네이티브를 더 공부한다면 앱 개발도 가능하게 된다.
react-native는 크로스 플랫폼이어서 안드로이드,IOS에 모두 배포 가능하다는 것이 또한 장점이다.
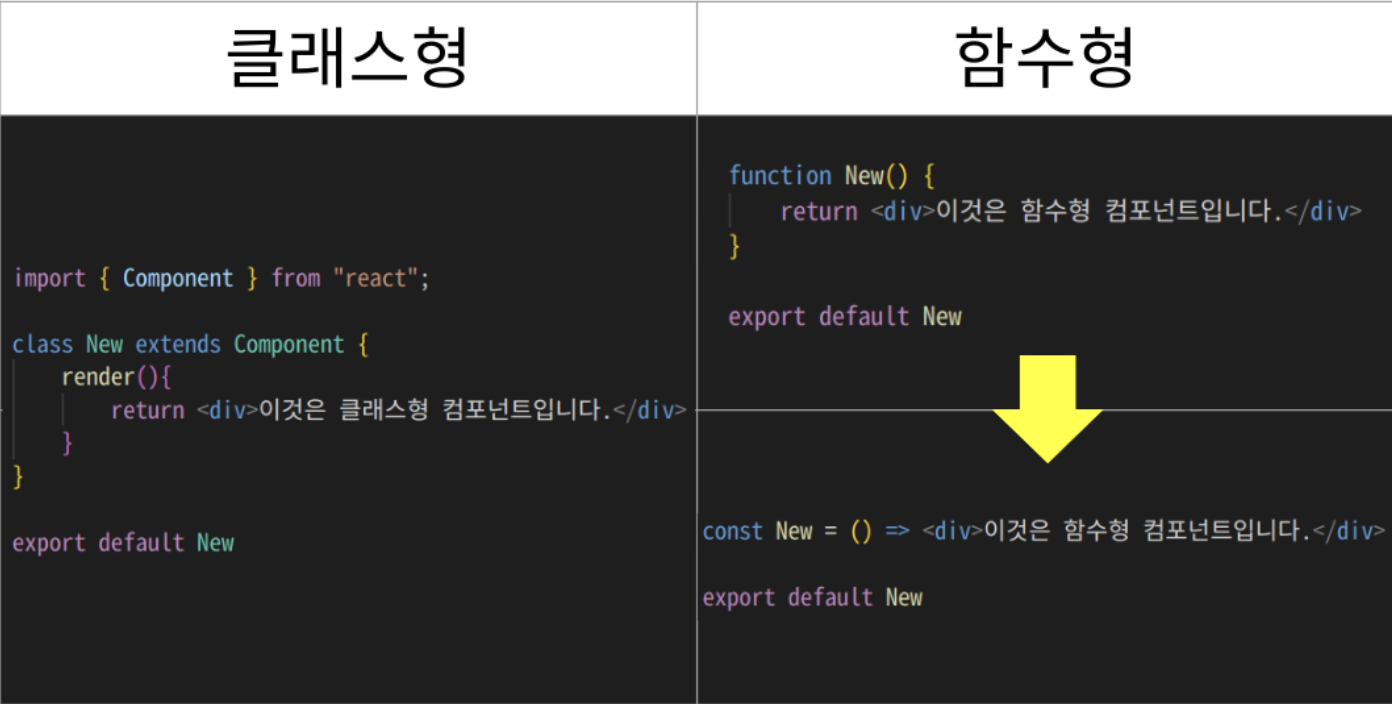
리액트 컴포넌트

최근에는 함수형 컴포넌트를 주로 사용하지만 이미 만들어진 서비스들이 클래스형으로 되어 있는 경우가
많기 때문에 클래스형 사용법도 꼭 알아둘 것!
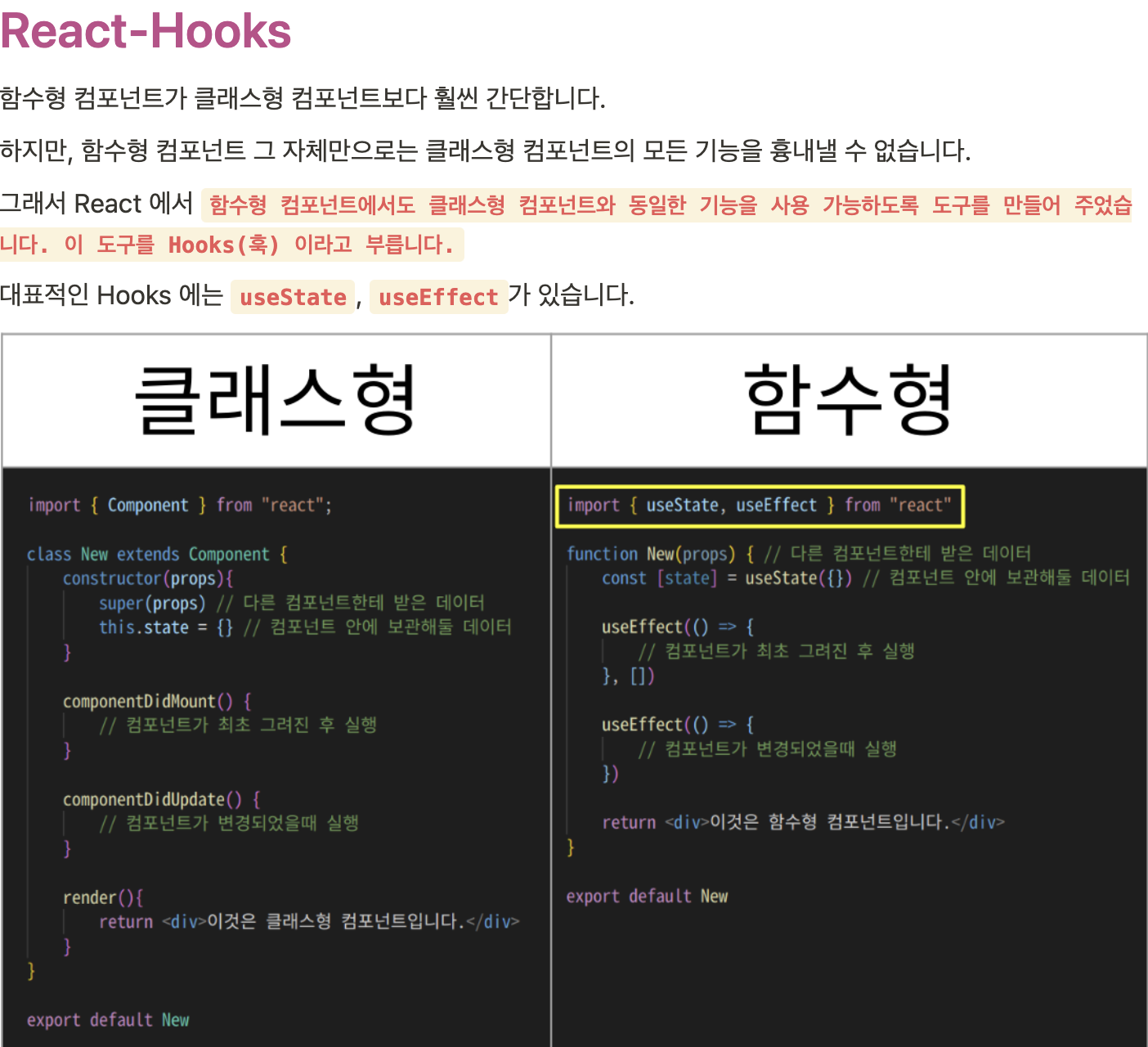
React-Hooks

state
state는 리액트 컴포넌트에서 데이터를 담기 위한 상자이다.
state: 컴포넌트에서 사용하는 변수
setState: 컴포넌트에서 사용하는 변수를 바꿔주는 기능
useState: 컴포넌트에서 사용하는 변수를 만들어주는 기능
ex)
const [classmate, setClassmate]= useState("")
원래 쓰던 것과 다른 방식으로 변수를 설정하고 기능들을 만들어 가는 것이
생각보다 쉽지 않았지만 실무에서 많이 사용하는 방식이라고 하니
주말에 다시 한 번 개념정리를 하고 이것 저것 만들어보면서 익숙해져야겠다.