
궁금증이 생긴 계기

CRA를 평소에 아무 생각 없이 만들어서 쓰는 도중 노마드코더의 '초보자를 위한 리덕스 101'강의를 수강하면서 CRA로 Vanilla JavaScript 코딩을 하면서 index.html에서 script태그가 없음에도 불구하고 npm start를 하면 기본적으로 index.js파일이 실행되는 것을 확인했다. 나는 이에 궁금증이 생겨 여러 블로그를 찾아봤지만 원하는 해답을 찾을 수 없었다. 그래서 직접 이유를 찾아보고 싶었다.
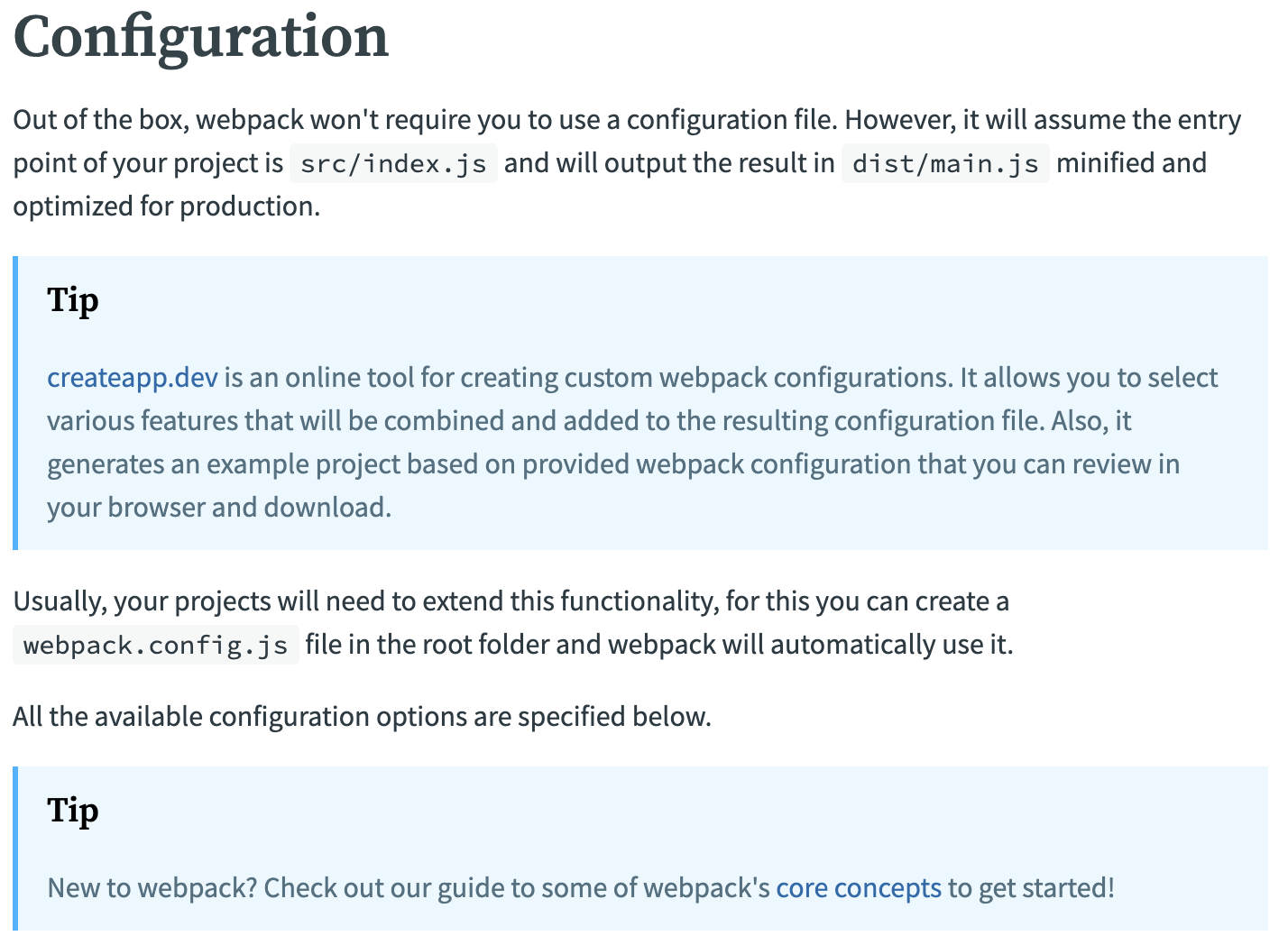
webpack 공식 문서 참조

기본적으로 Configuration에서는 src/index.js를 기본적인 entry point로 사용한다는 것을 발견할 수 있었다.
프로젝트 생성 및 테스트
이 부분에서 끝나지 않고 npm start과정에 대해서 더 자세히 알아보고 싶은 마음에 테스트 프로젝트를 CRA로 빌드했다.
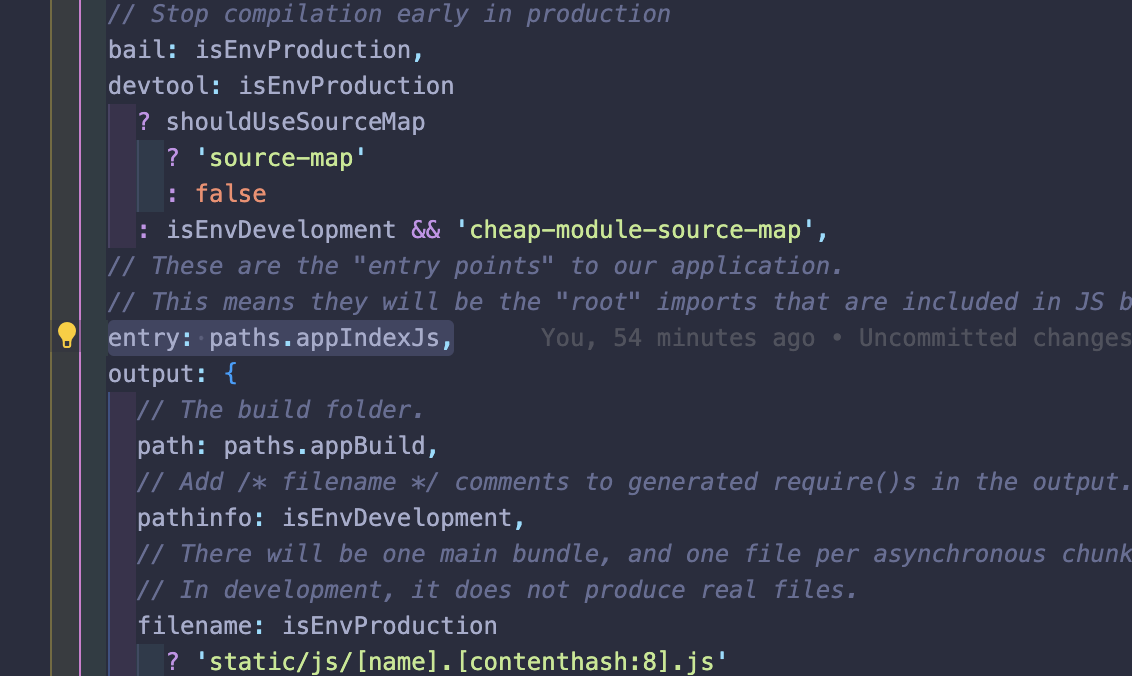
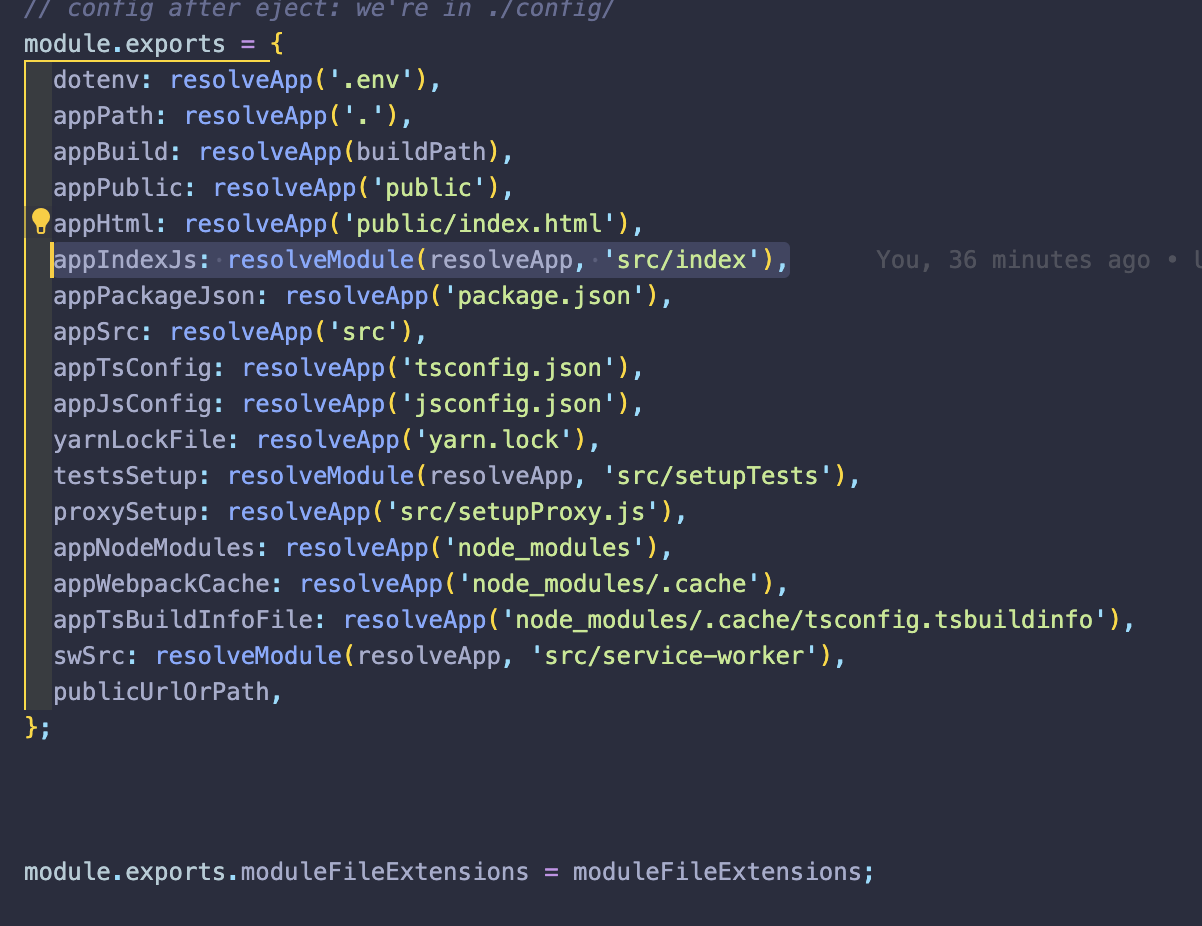
해당 프로젝트에서 npm run eject명령어를 통해 숨김 처리된 config/webpack.config.js파일을 통해

entry정보를 찾을 수 있었다.
appIndexJS를 타고 들어가보니

src/index파일이 경로로 설정되있는 것을 볼 수 있었다.
또한 appHtml의 기본경로 또한 public/index.html인 것도 확인할 수 있다.
혹시나 싶은 마음에 test.js 파일을 생성 후 경로 정보를 번갈아가며 설정해보았다.
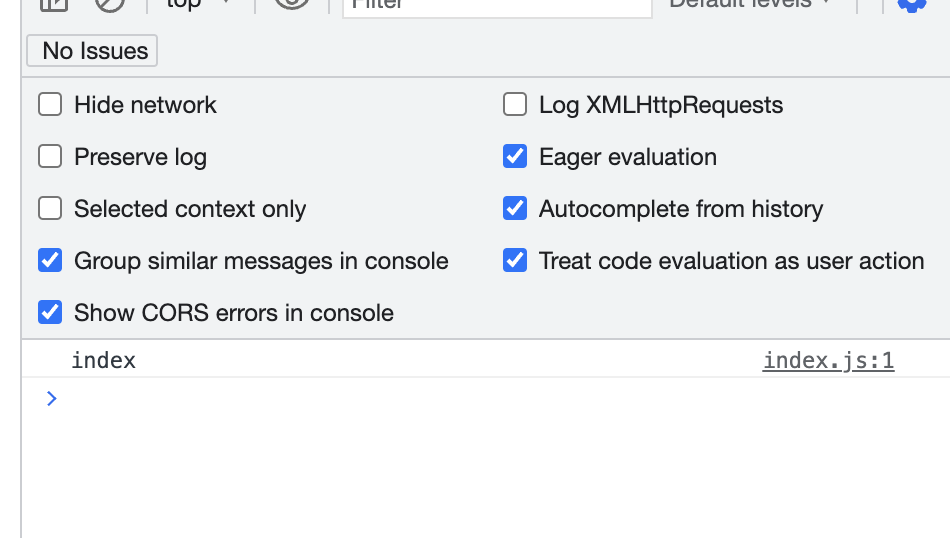
src/index 일 때
// src/index.js
console.log("index");
index.js 파일이 기본적으로 실행되는 모습을 볼 수 있고
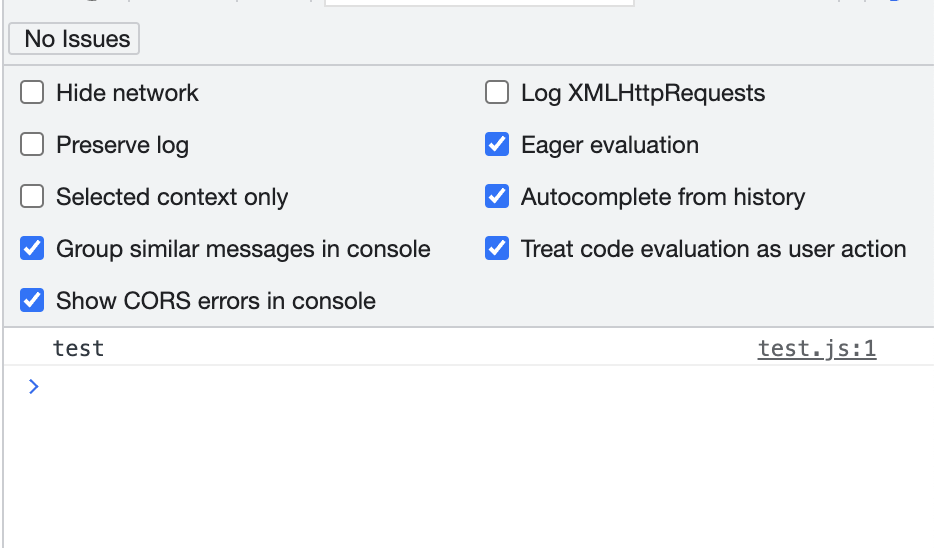
src/test 일 때
// src/test.js
console.log("test");
test.js 파일이 기본적으로 실행되는 모습을 볼 수 있었다.
마치며
index.html에 직접적으로 연결되어있지 않아도 webpack.config.js파일에 index.js파일이 실행되도록 설정되어있는 모습을 볼 수 있었다. 나 뿐만 아니라 이런 생각을 가진 사람들이 어느정도 궁금증이 해소되었으면 한다.
