1. 프로젝트 참고
https://github.com/johnpryan/dartpad_workshop_starter
2. firebase cli 설치 https://firebase.google.com/docs/cli#install-cli-mac-linux
curl -sL https://firebase.tools | bash
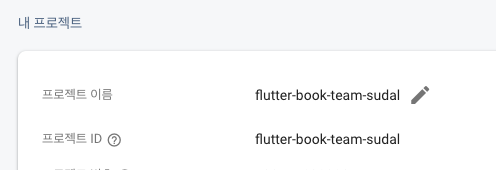
2.1 firebase project 만들기
프로젝트 설정에서 기억해두기

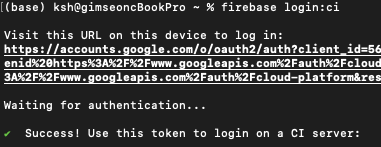
2.2. firebase login
firebase login

2.3 FIREBASE_TOKEN 환경변수 추가
vi .zshrc
위 2.2 에서 출력된 토큰을 추가한다
export FIREBASE_TOKEN=출력토큰
현재 터미널에 적용
source .zshrc
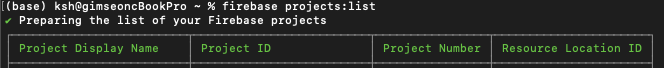
2.4 토큰이 정상적으로 적용됬는지 확인
firebase projects:list

2.5 프로젝트 초기화
https://firebase.google.com/docs/hosting/quickstart
빈 폴더 생성 후 폴더 안으로 이동. 그 후
firebase init hosting
2.6 firebase.json 수정
기본 파일 내용
(base) ksh@gimseoncBookPro team-sudal-flutter-book % vi firebase.json
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}변경 할 내용
https://github.com/johnpryan/dartpad_workshop_starter/blob/main/firebase.json
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"headers": [
{
"source": "**",
"headers": [
{
"key": "Access-Control-Allow-Origin",
"value": "https://dartpad.dev"
}
]
}
]
}
}3. 호스팅
3.1 로컬서버 호스팅
3.1.1 npx 설치하기(m1 mac)
arch -arm64 brew install npm
npx http-server ~/path/to/workshop --cors -c-1
3.1.2 로컬서버 켜기
npx http-server ~/path/to/workshop --cors -c-1
3.1.3 로컬서버 접속
서버를 킨 위치에서 소스가 있는 경로를 잘 설정해야 한다. 내 경우
-
서버 실행 위치
~/workspace/team-sudal-flutter-book
-
다트패드 워크샵 소스 위치(index.html이 있는 위치) :
~/workspace/team-sudal-flutter-book/public
4. 배포하기
firebase deploy
5. 배포된 곳에 확인
http://dartpad.dev/workshops.html?webserver=https://my-firebase-app.web.app/path/to/my_workshop
https://dartpad.dev/workshops.html?webserver=https://flutter-book-team-sudal.web.app