이슈
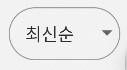
dropDownButtonFormField를 OutlineInputBorder 형태로 작업 중 위와 같이 내부 텍스트가 안보이는 현상. OutlineInputBorder에서 내부 그릴 때 padding을 잘못 그리는 것 같다.
환경
- Flutter 2.5.3
- Framework • revision 18116933e7 (8 weeks ago) • 2021-10-15 10:46:35 -0700
- Engine • revision d3ea636dc5
- Tools • Dart 2.14.4
코드
DropdownButtonFormField<String>(
items: <String>['최신순', '좋아요순', '별점순', '난이도순']
.map((String value) {
return DropdownMenuItem<String>(
value: value,
child: Text(value),
);
}).toList(),
decoration: InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(30))),
),
value: _dropdownValue,
onChanged: (String newValue) {
setState(() {
_dropdownValue = newValue;
});
},
),해결
InputDecoration 에서 contentPadding 추가
InputDecoration(
contentPadding: EdgeInsets.only(left: 15),
)