.png)
Jetpack Compose를 활용하여 안드로이드 앱을 개발하면서 적용했던 라이브러리인 airbnb의 Showkase를 소개합니다.
Showkase github
Showkase는 Jetpack Compose의 UI 요소들을 시각화하고, 검색 가능하게 하여 디자인 요소에서 발생할 수 있는 문제를 미리 파악하고 재사용을 도와줄 수 있는 라이브러리입니다.
아래와 같은 순서로 소개해 볼까 합니다.
- 좋은말 같은데 무슨 소리인가요?
- 실제로 어떻게 적용하고 사용하나요?
1. 좋은말 같은데 무슨 소리인가요?
Jetpack Compose에서는 @Preview를 이용하여 UI 요소를 미리 볼 수 있습니다.
아래와 같은 Composable 함수를 정의해 봅니다.
@Composable
fun DotsIndicator(
totalDots : Int,
selectedIndex : Int,
selectedColor: Color,
unSelectedColor: Color,
){
...
}그리고 다음과 같이 Preview를 만들었습니다.
@Preview(widthDp = 100, heightDp = 20, showBackground = true, name = "선택 1")
@Composable
fun DotsIndicatorPreview() {
DotsIndicator(3, 0, md_theme_light_primary, colorToneDown)
}
@Preview(widthDp = 100, heightDp = 20, showBackground = true, name = "선택 2")
@Composable
fun DotsIndicatorSelectedPreview1() {
DotsIndicator(3, 1, md_theme_light_primary, colorToneDown)
}
@Preview(widthDp = 100, heightDp = 20, showBackground = true, name = "선택 3")
@Composable
fun DotsIndicatorSelectedPreview2() {
DotsIndicator(3, 2, md_theme_light_primary, colorToneDown)
}적용된 디자인 요소를 바로 확인 할 수 있습니다.
만약 적용된 디자인 요소들을 모아서 볼 수 있다면? 검색할 수 있다면?
- 새로운 디자인 요소에 대한 디자인 검수 시
* 디자인 요소를 직접 찾아가는 것이 검색에 비하여 더 높은 비용이 발생한다. - 기존 디자인 요소를 재사용 할 경우
* 확인 후 적용하면 된다.
Showkase를 사용해볼까?
@ShowkaseComposable 이용
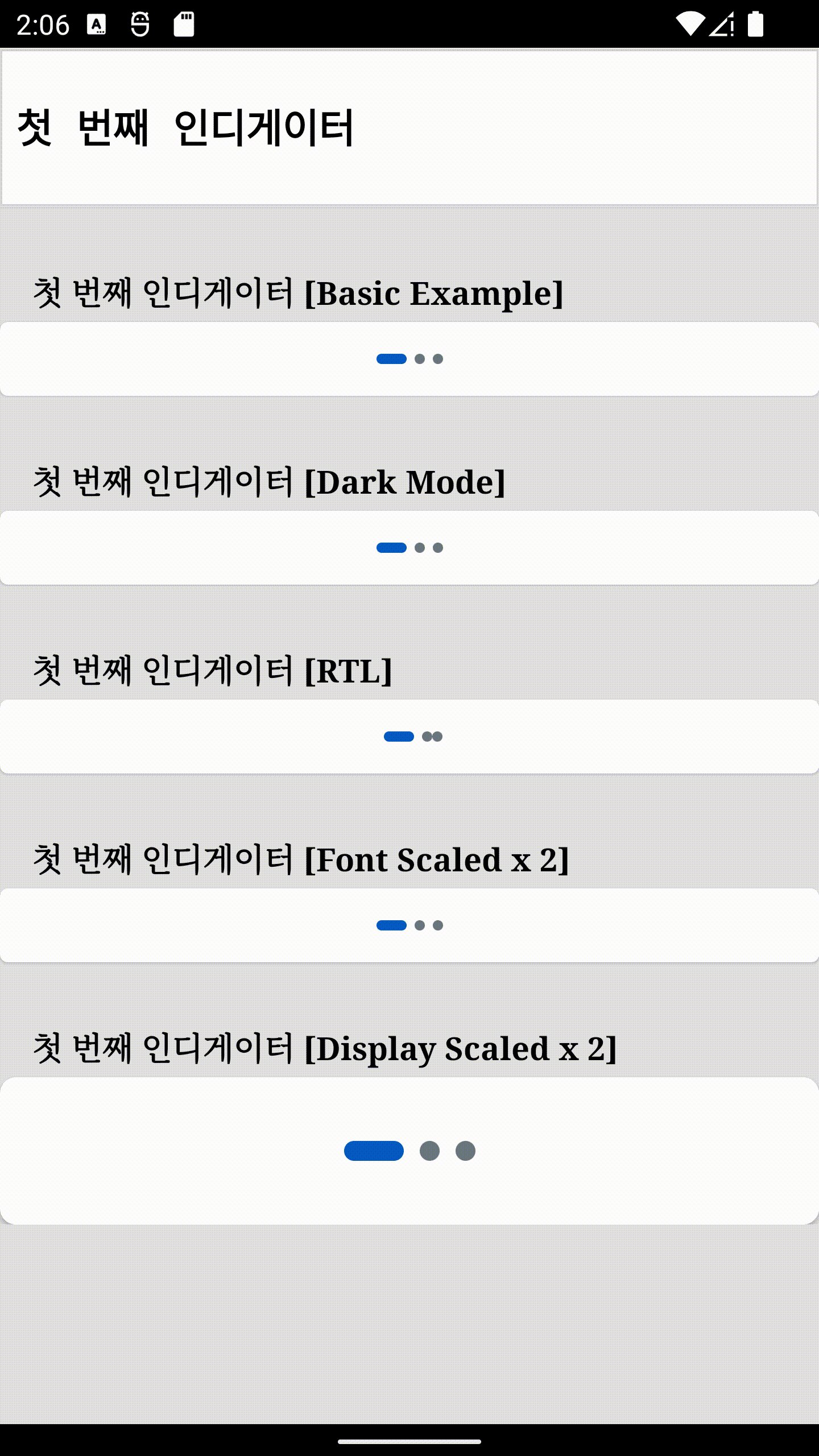
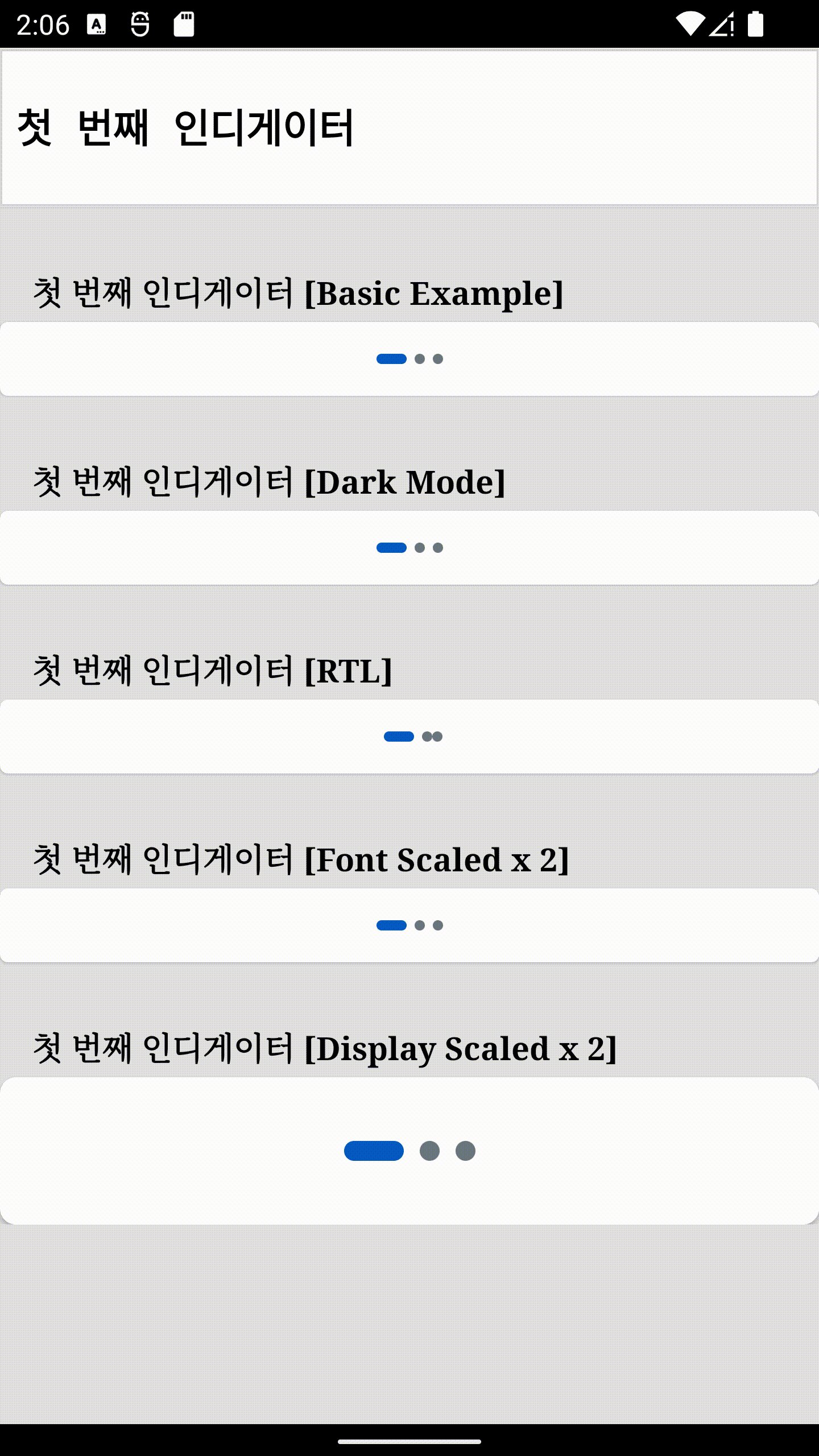
Basix Example, Dark Mode, RTL, font scaled x2, display scaled x2 에 대해 미리보기가 자동으로 생성됩니다.
@ShowkaseComposable(name="첫 번째 인디게이터", group="인트로 화면")
@Preview(widthDp = 100, heightDp = 20, showBackground = true, name = "선택 1")
@Composable
fun DotsIndicatorPreview() {
DotsIndicator(3, 0, md_theme_light_primary, colorToneDown)
}
2. 실제로 어떻게 적용하고 사용하나요?
참고 : Showkase github
Step 1. 종속성 추가
def showkase_version = "1.0.0-beta12"
implementation "com.airbnb.android:showkase:$showkase_version"
kapt "com.airbnb.android:showkase-processor:$showkase_version"gradle command 실행./gradlew clean build -i -PuseKsp=trueStep 2. UI 요소에 annotation 추가
@Composable에 @Preview 혹은 @ShowkaseComposable 추가
@ShowkaseComposable(name="첫 번째 인디게이터", group="인트로 화면")Color에 @ShowkaseColor 추가
@ShowkaseColor(name = "LightPrimary", group = Constants.MATERIAL_DESIGN_COLOR)
val md_theme_light_primary = Color(0xFF005ac3)TextStyle에 @ShowkaseTypography 추가
@ShowkaseTypography(name = "displayLarge", group = "Material Design Style")
val displayLarge = TextStyle(
fontFamily = Roboto,
fontWeight = FontWeight.W400,
fontSize = 57.sp,
lineHeight = 64.sp,
letterSpacing = (-0.25).sp,
color = md_theme_light_secondaryContainer,
)Step 3. ShowkaseRootModule 추가
@ShowkaseRoot
class RootModule: ShowkaseRootModuleStep 4. 액티비티 시작
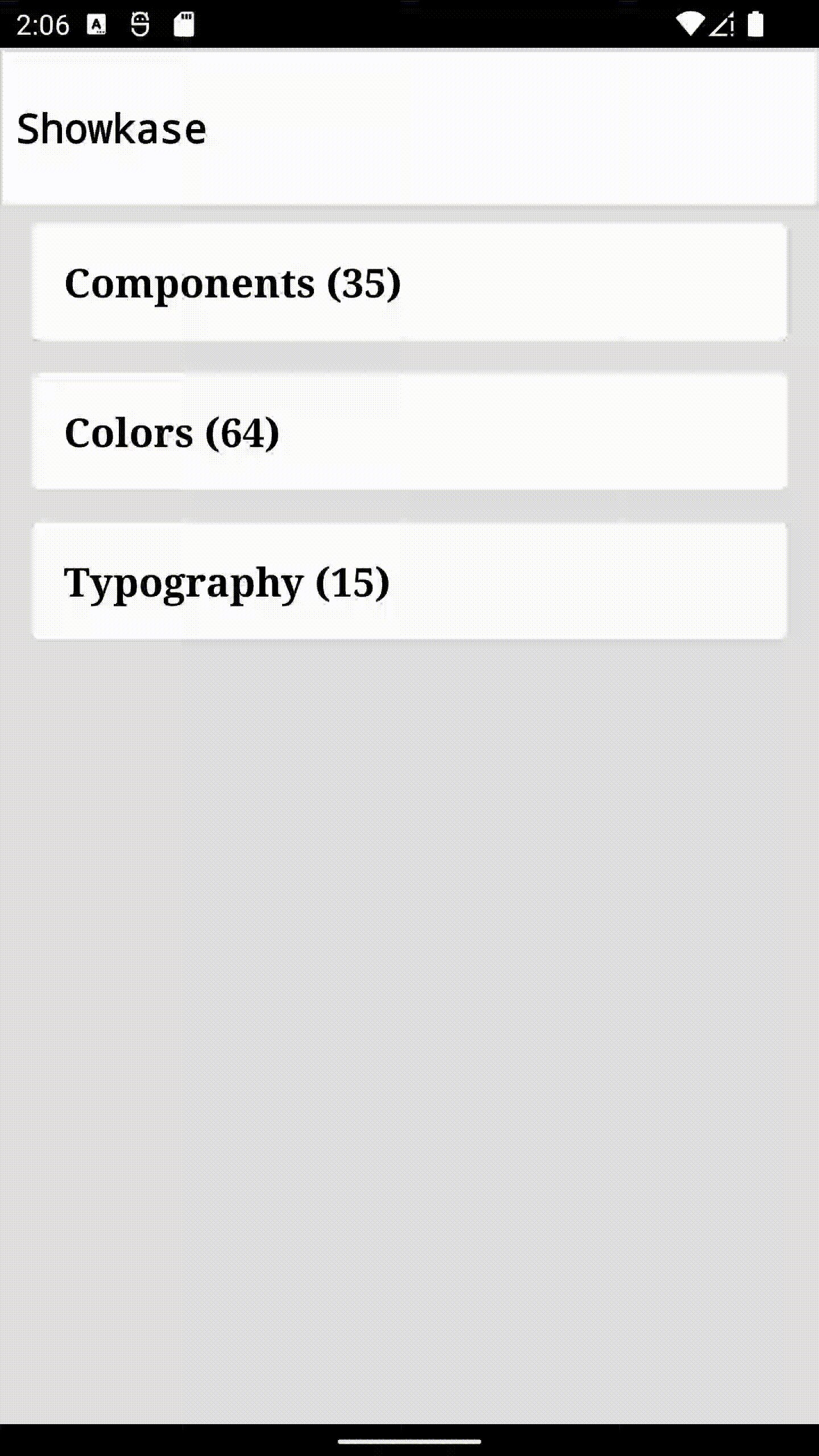
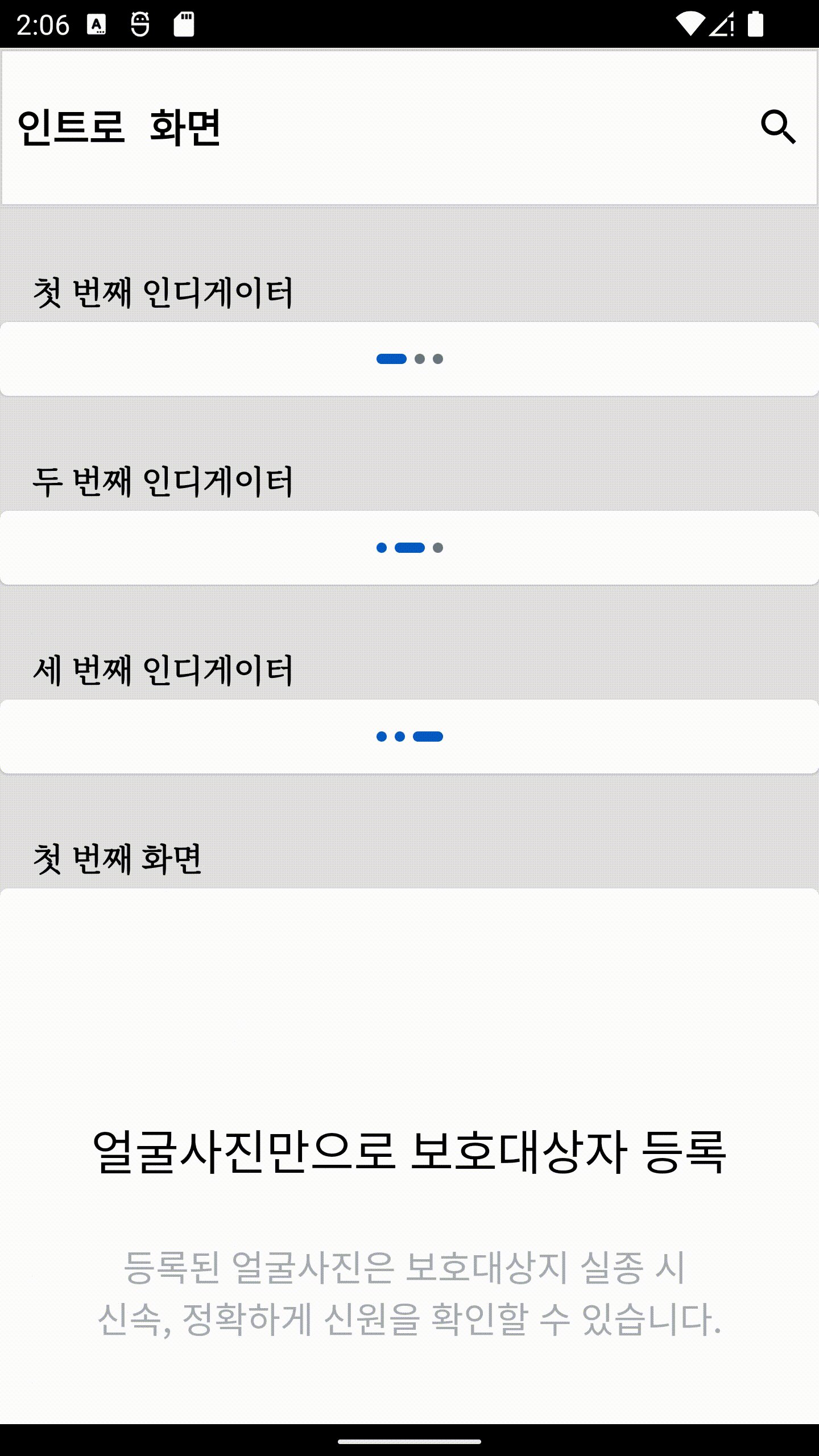
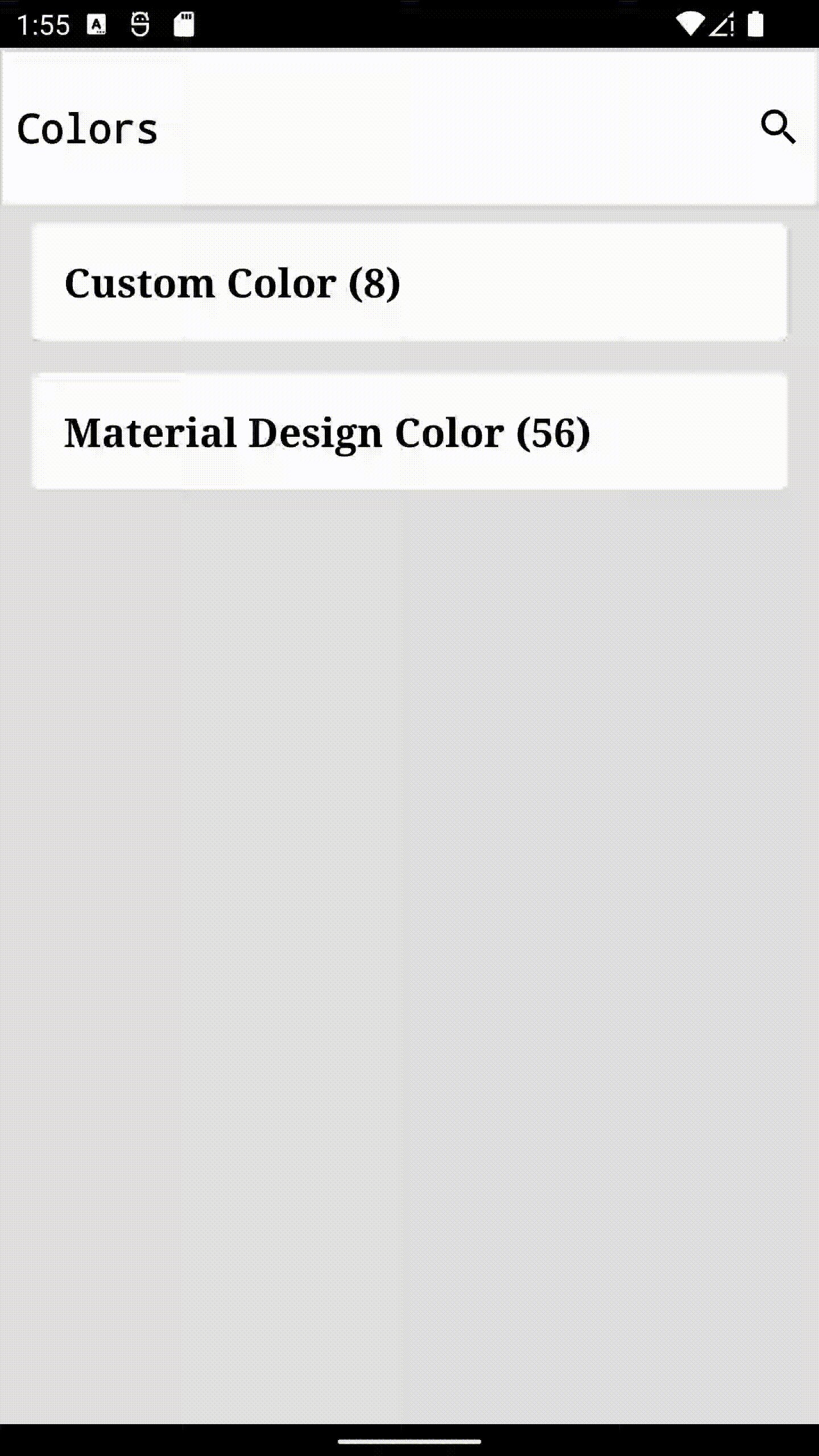
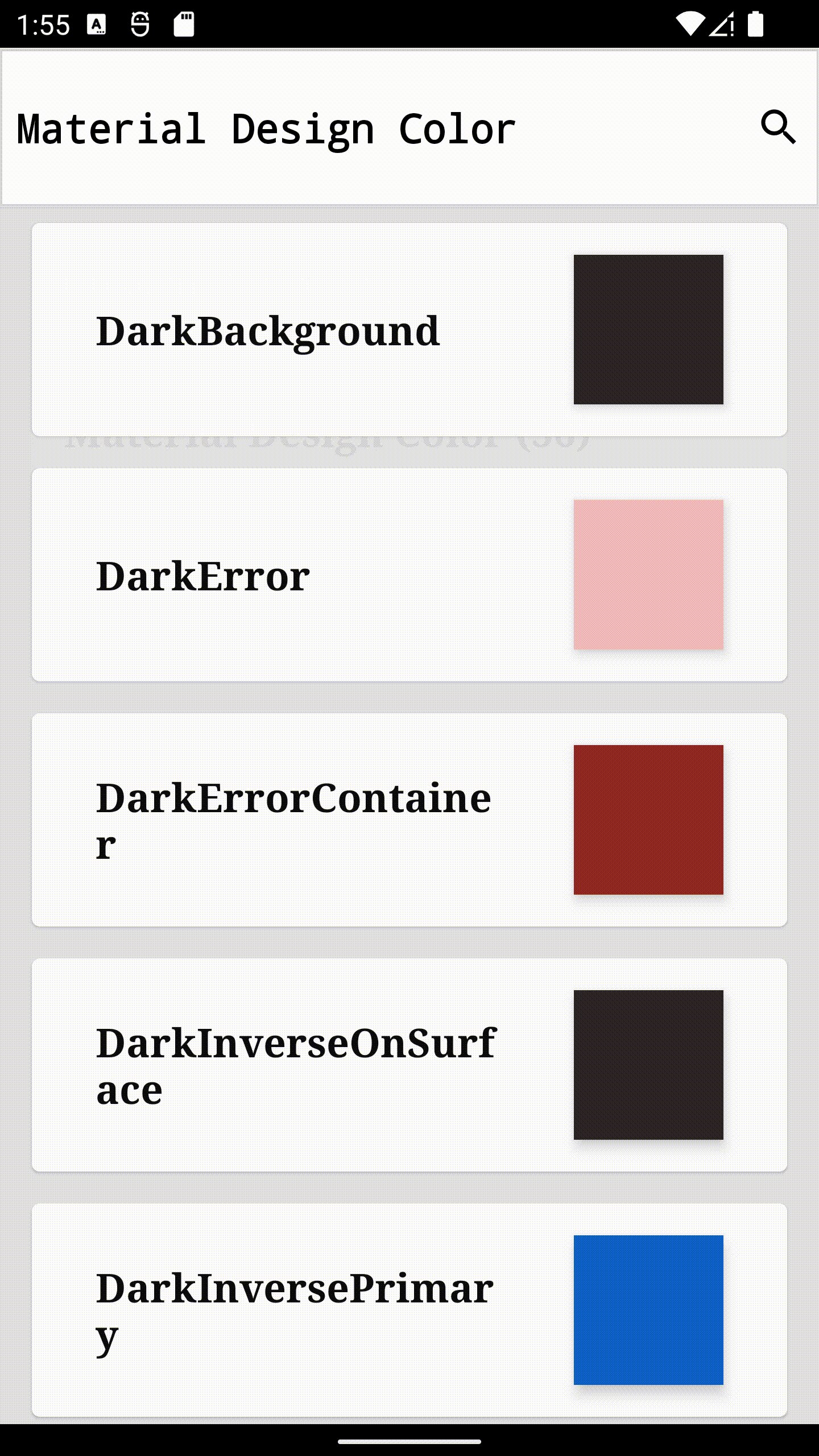
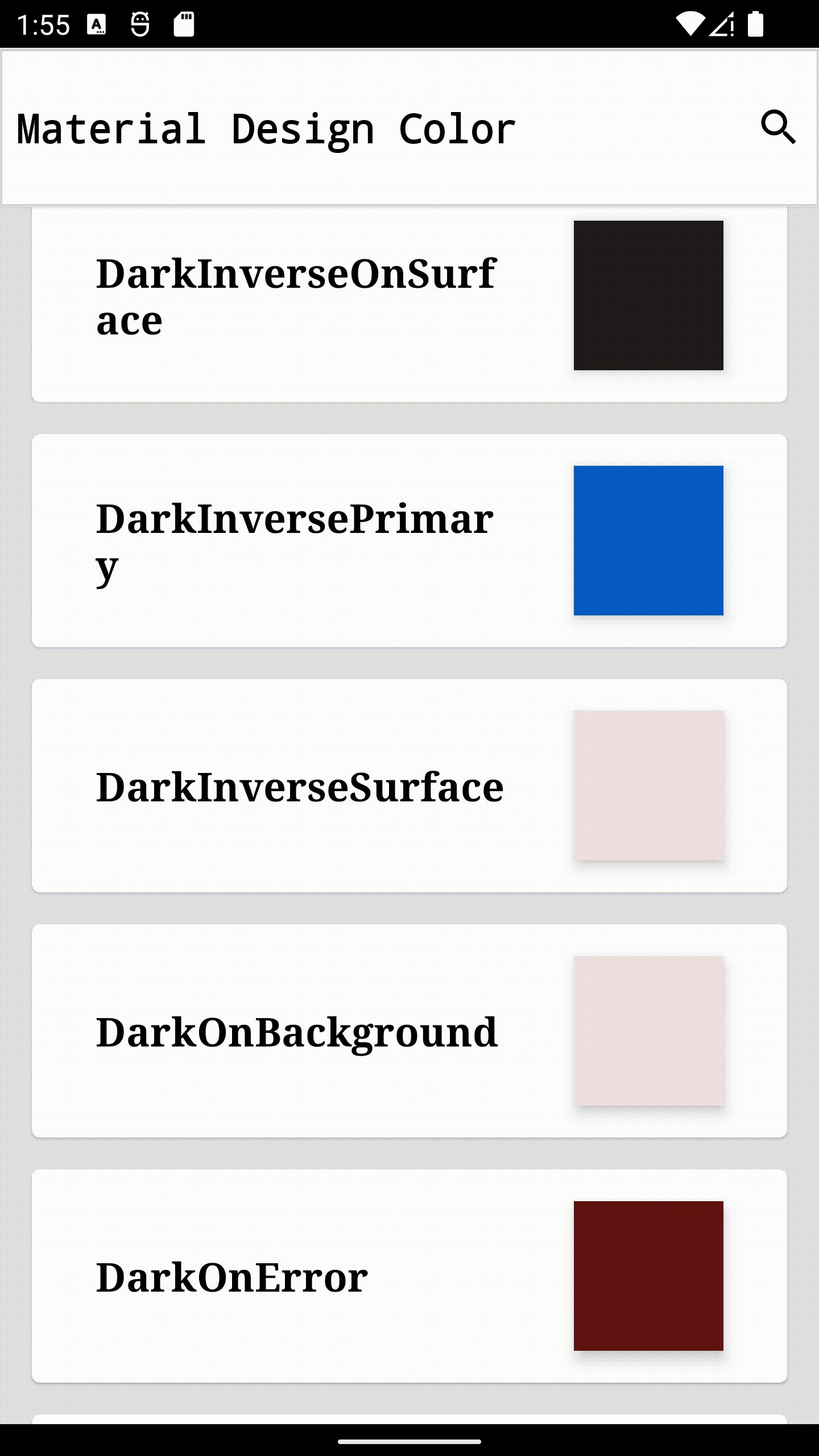
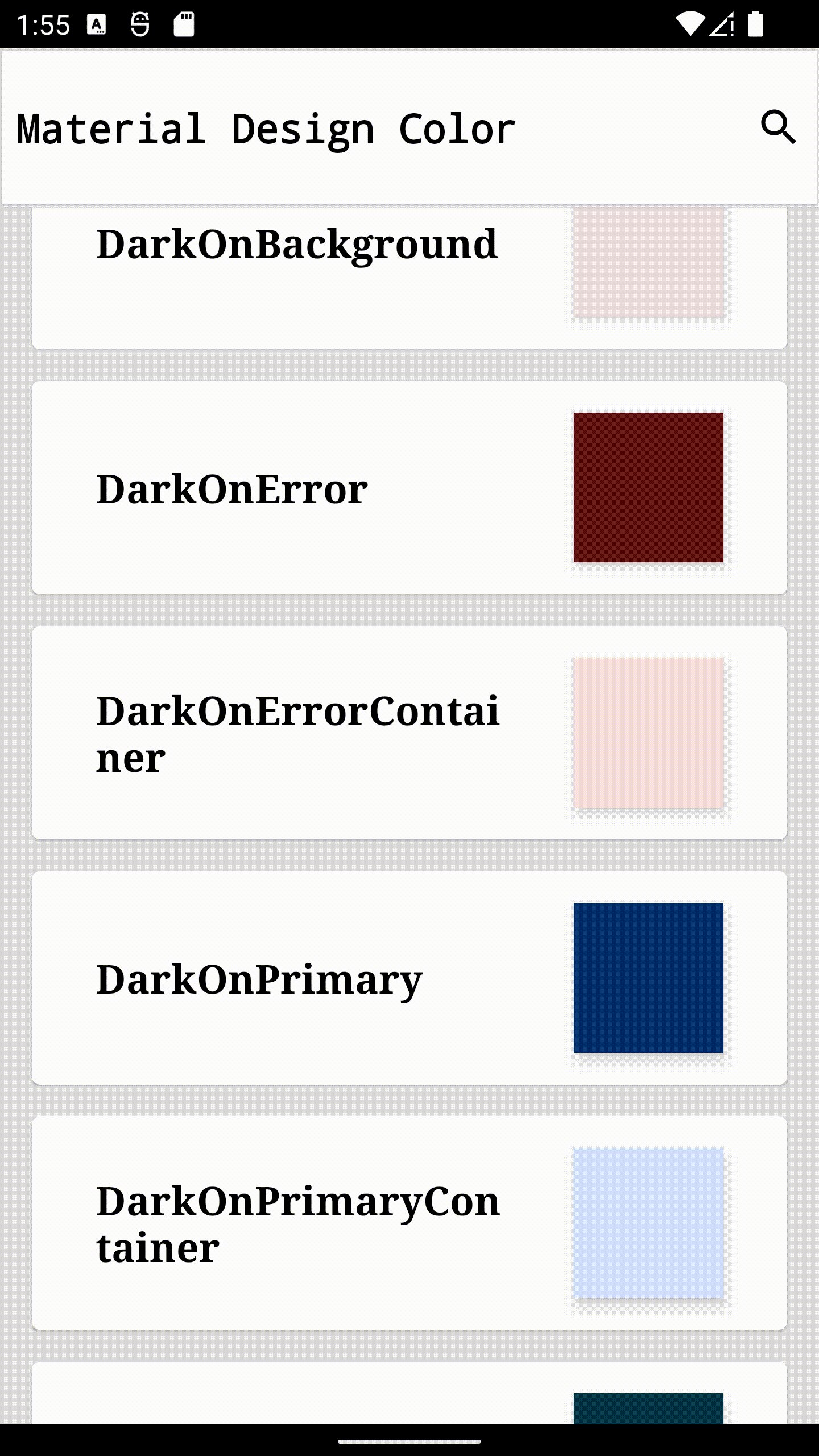
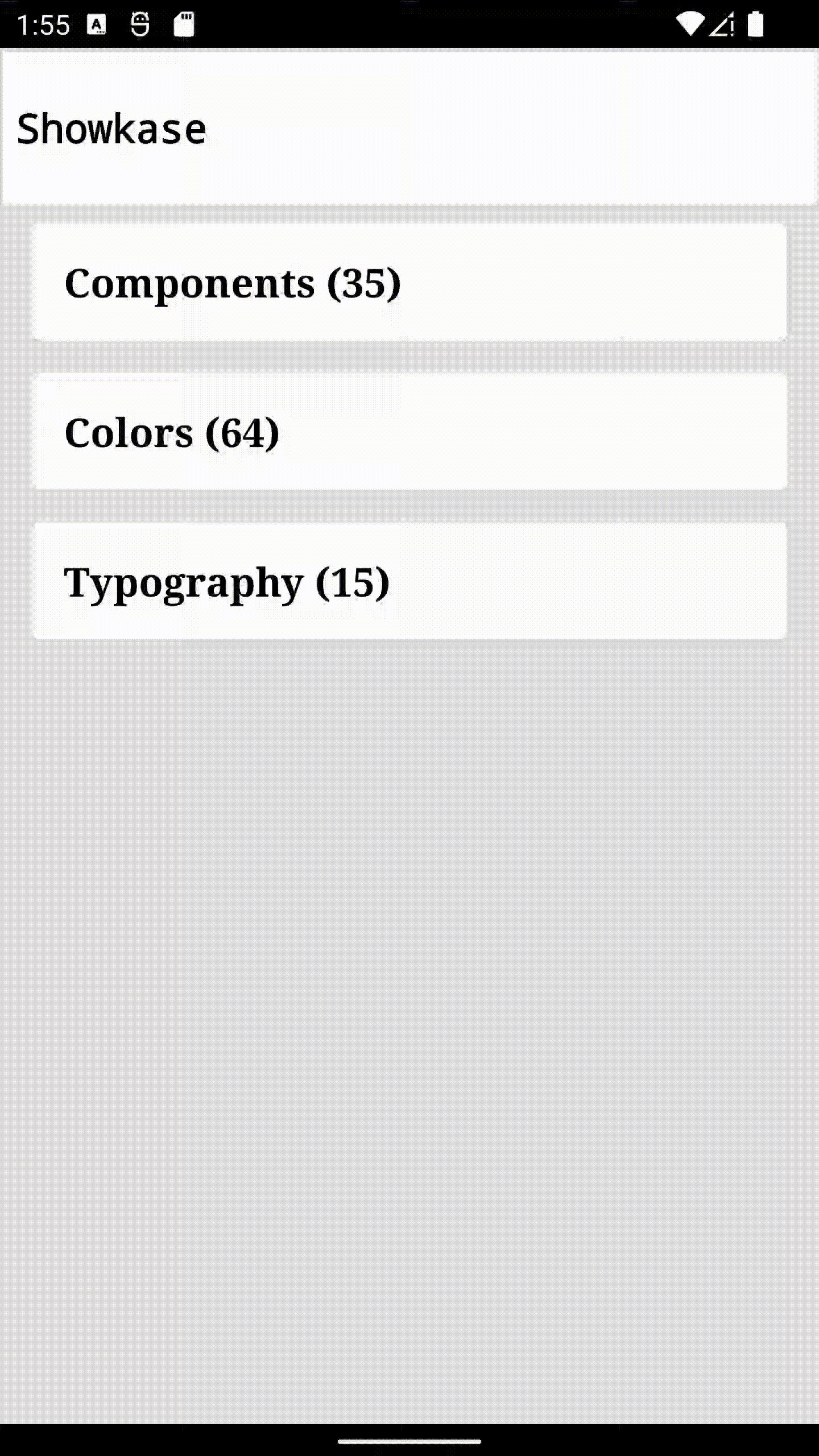
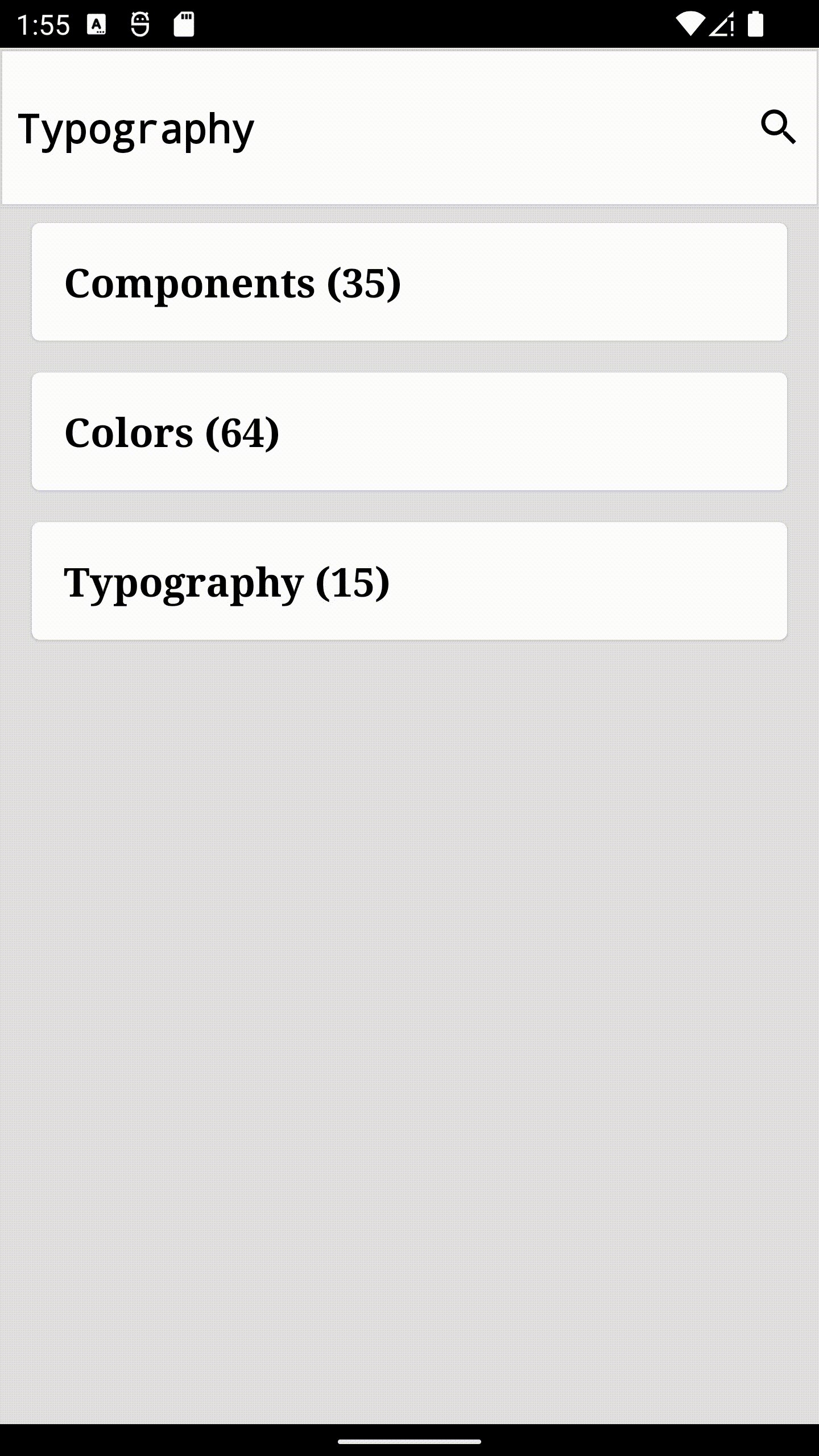
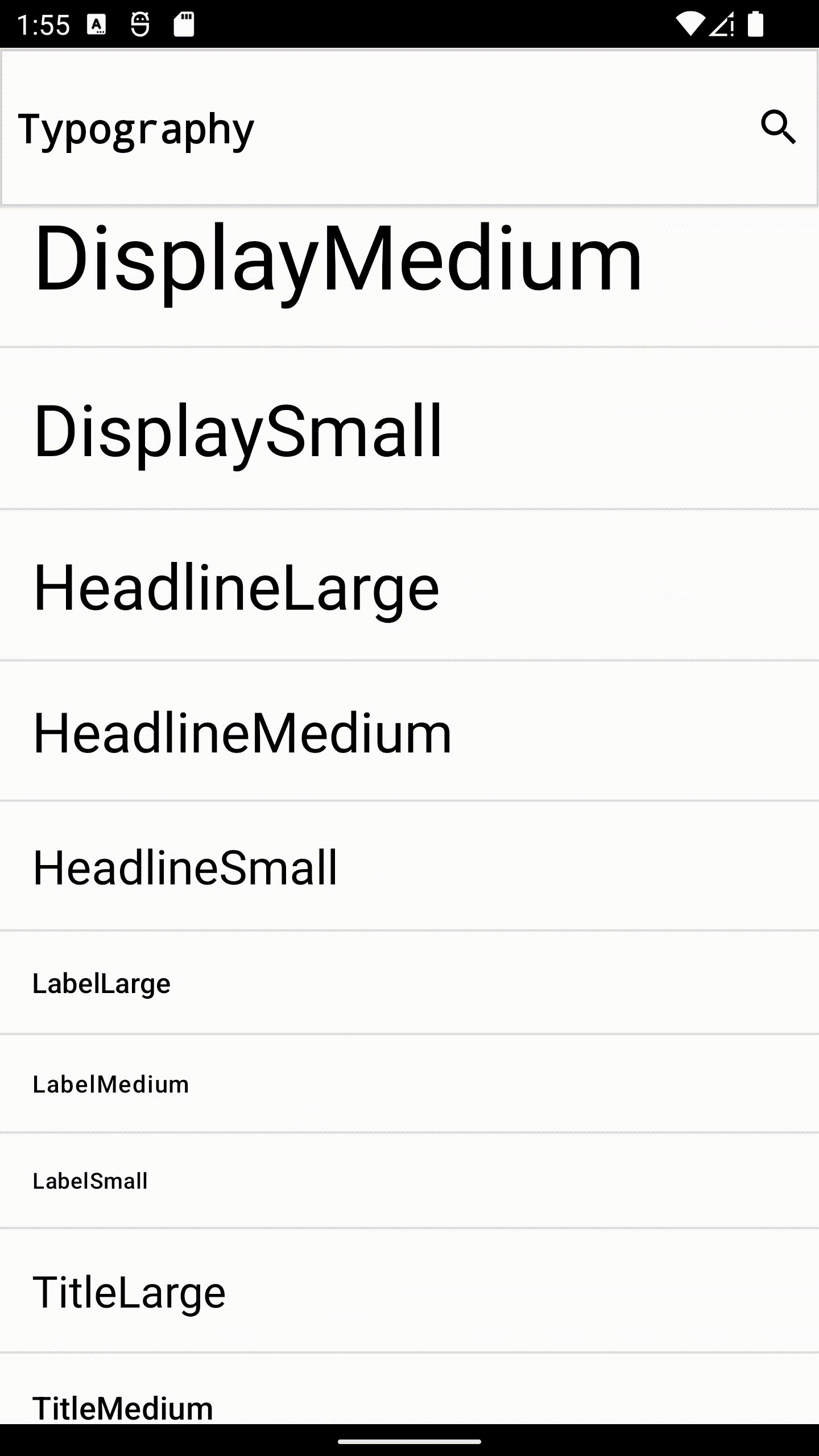
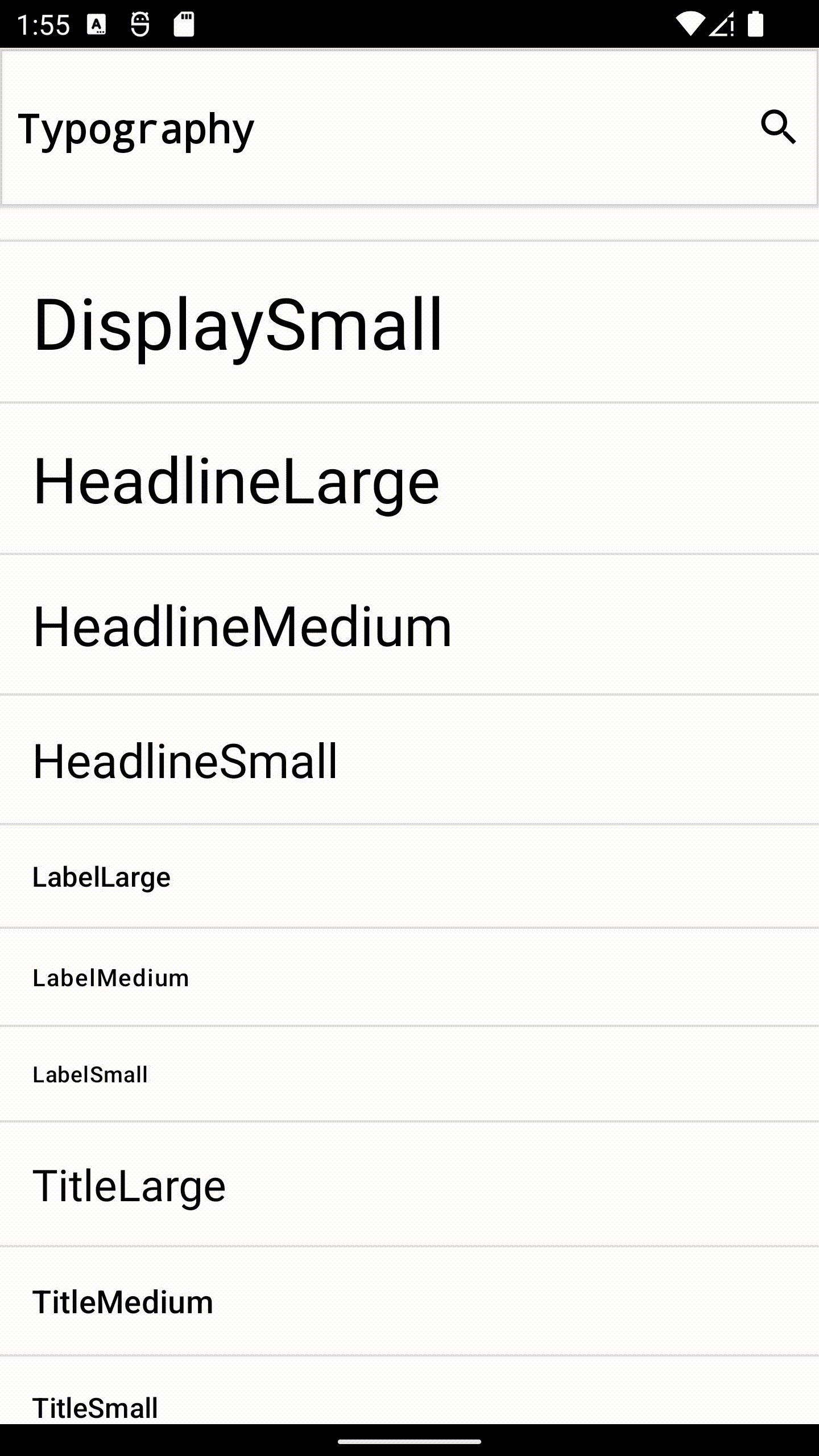
startActivity(Showkase.getBrowserIntent(context)) 실행화면


- 현재 Jetpack Compose로 개발되는 모든 프로젝트에 적용하고 있습니다.
- 디버깅 메뉴에 startActivity를 넣어서 사용합니다.
- 해당 프로젝트의 기여자입니다.
