
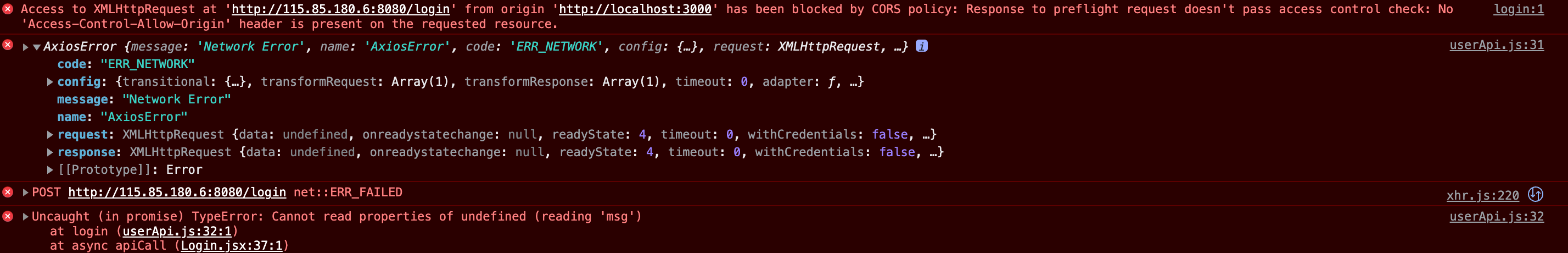
백엔드와 프론트를 따로 만드는 프로젝트를 진행하던 중 요런 에러가 발생했다고 연락이 왔다...
Access to XMLHttpRequest at http://사이트주소 from origin http://localhost:~ has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
이 때 까지 나는 cors에 cors().configurationSource(corsConfigurationSource()).disable로 설정해도 되는 건가? 라고 생각을 했다.그래서 포스트맨과 swagger에서 확인 후 넘겼는데.. 프론트에서 문제가 생겼다고 연락이 왔다.
@Bean
public SecurityFilterChain securityFilterChain(HttpSecurity http, AuthenticationConfiguration authenticationConfiguration) throws Exception {
http
.authorizeRequests(
authorizeRequests -> authorizeRequests
.antMatchers(
"/user", "/user/duplicate/**", "/login"
).permitAll()
.anyRequest()
.authenticated()
)
.cors().configurationSource(corsConfigurationSource()).disable()
.and()
.csrf().disable()
.....
@Bean
public CorsConfigurationSource corsConfigurationSource() {
CorsConfiguration configuration = new CorsConfiguration();
configuration.addAllowedOriginPattern("*"); // addAllowedOrigin("*")은 allowCredentials(true)랑 같이 사용 불가능
configuration.addAllowedMethod("*");
configuration.addAllowedHeader("*");
configuration.setAllowCredentials(true);
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", configuration);
return source;
}
cors가 막히면 서로 다른 출처를 가진 Application이 서로의 Resource 에 접근을 아예 못하도록 하기 때문에 저렇게 disable을 해놓으면 안된다는 걸... 다시 알게 되었다..
