🚩 연습문제 1
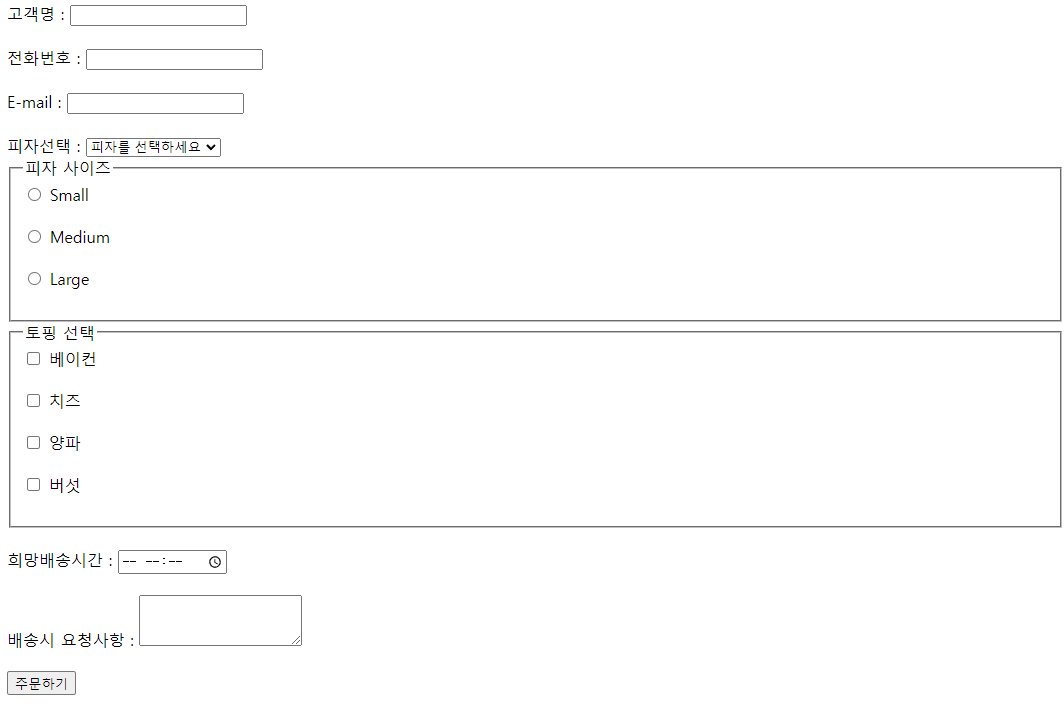
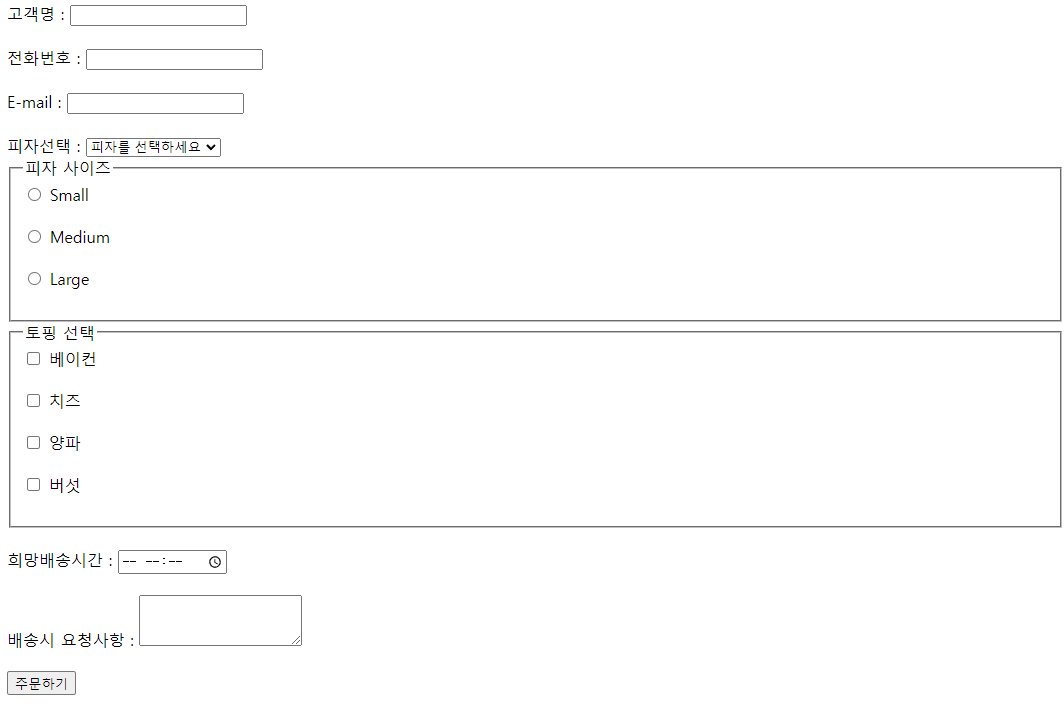
실행 화면

소스코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML연습문제_1</title>
</head>
<body>
<form method="post">
<label for="name">고객명 : </label>
<input type="text" name="name" id="name">
<br><br>
<label for="phone">전화번호 : </label>
<input type="tel" name="phone" id="phone">
<br><br>
<label for="email">E-mail : </label>
<input type="email" name="email" id="email">
<br><br>
<label for="pizza">피자선택 : </label>
<select name="pizza" id="pizza">
<option value="default">피자를 선택하세요</option>
<option value="1">치즈 퐁듀 파이어 미트</option>
<option value="2">블록버스터4</option>
<option value="3">글로벌 레전드4</option>
<option value="4">블랙앵거스 스테이크</option>
<option value="5">베스트 콰트로</option>
<option value="6">블랙타이거 슈림프</option>
</select><br>
<fieldset>
<legend>피자 사이즈</legend>
<input type="radio" name="size" value="S">Small<br><br>
<input type="radio" name="size" value="M">Medium<br><br>
<input type="radio" name="size" value="L">Large<br><br>
</fieldset>
<fieldset>
<legend>토핑 선택</legend>
<input type="checkbox" name="topping" value="bacon">베이컨<br><br>
<input type="checkbox" name="topping" value="cheese">치즈<br><br>
<input type="checkbox" name="topping" value="onion">양파<br><br>
<input type="checkbox" name="topping" value="mushroom">버섯<br><br>
</fieldset>
<label for="time">희망배송시간 : </label>
<input type="time" name="time" id="time">
<br><br>
<label for="request">배송시 요청사항 : </label>
<textarea name="request" id="request" rows="4" cols="20"></textarea>
<br><br>
<button>주문하기</button>
</form>
</body>
</html>
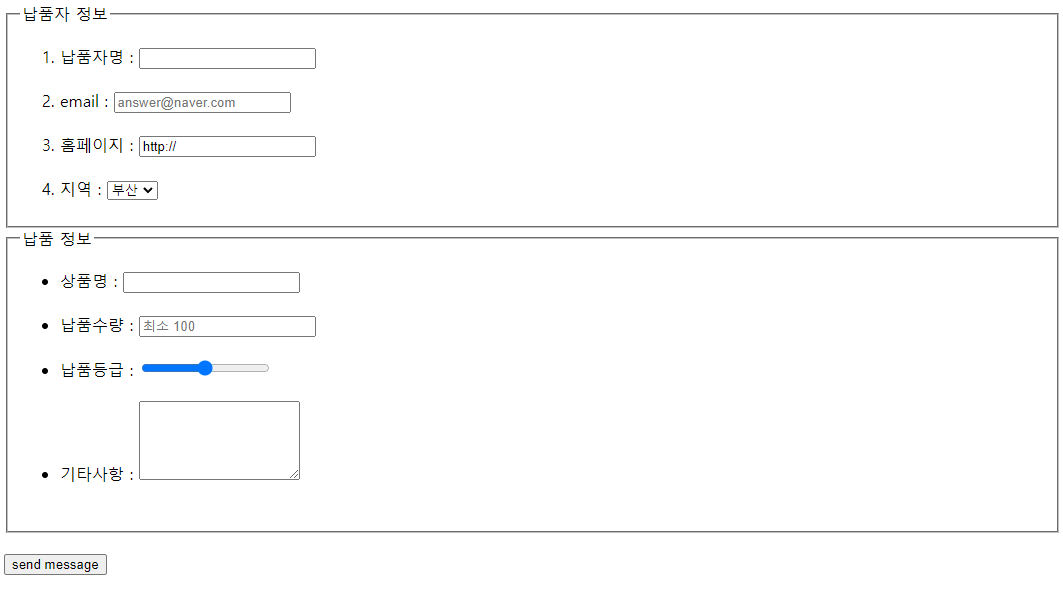
🚩 연습문제 2
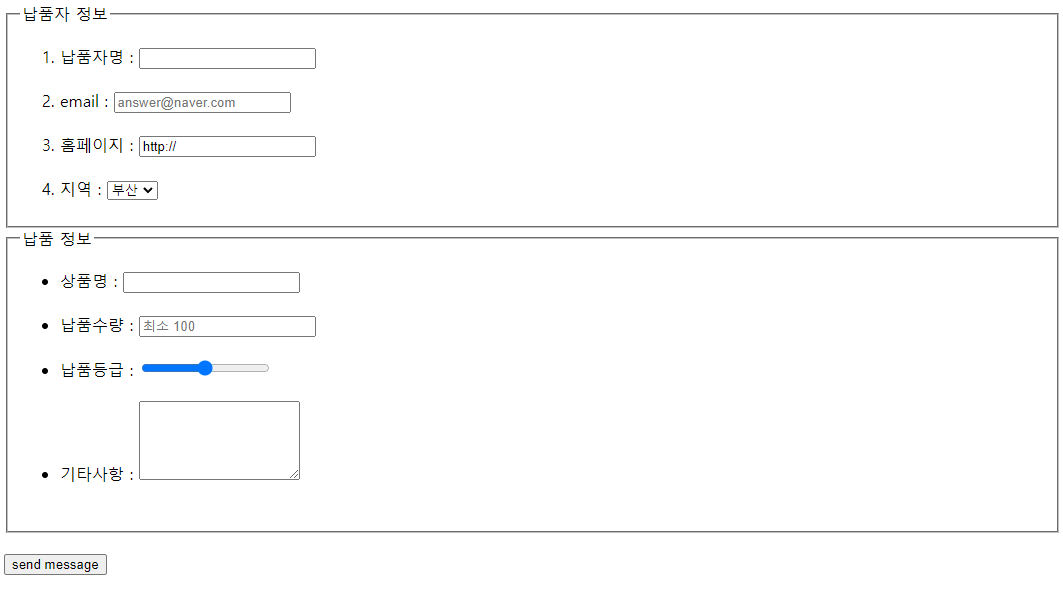
실행 화면

소스코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML연습문제_2</title>
</head>
<body>
<form method="post">
<fieldset>
<legend>납품자 정보</legend>
<ol>
<li>
<label for="sName">납품자명 : </label>
<input type="text" name="sName" id="sName">
</li><br>
<li>
<label for="email">email : </label>
<input type="email" name="email" id="email" placeholder="answer@naver.com">
</li><br>
<li>
<label for="page">홈페이지 : </label>
<input type="url" name="page" id="page" value="http://">
</li><br>
<li>
<label for="region">지역 : </label>
<select name="region" id="region">
<option value="Seoul">서울</option>
<option value="Daejeon">대전</option>
<option value="Daegu">대구</option>
<option value="Busan" selected>부산</option>
</select>
</li>
</ol>
</fieldset>
<fieldset>
<legend>납품 정보</legend>
<ul>
<li>
<label for="pName">상품명 : </label>
<input type="text" name="pName" id="pName">
</li><br>
<li>
<label for="amount">납품수량 : </label>
<input type="number" name="amount" id="amount" placeholder="최소 100">
</li><br>
<li>
<label for="level">납품등급 : </label>
<input type="range" name="level" id="level">
</li><br>
<li>
<label for="issue">기타사항 : </label>
<textarea name="issue" id="issue" rows="5" cols="20"></textarea>
</li><br>
</ul>
</fieldset><br>
<button>send message</button>
</form>
</body>
</html>
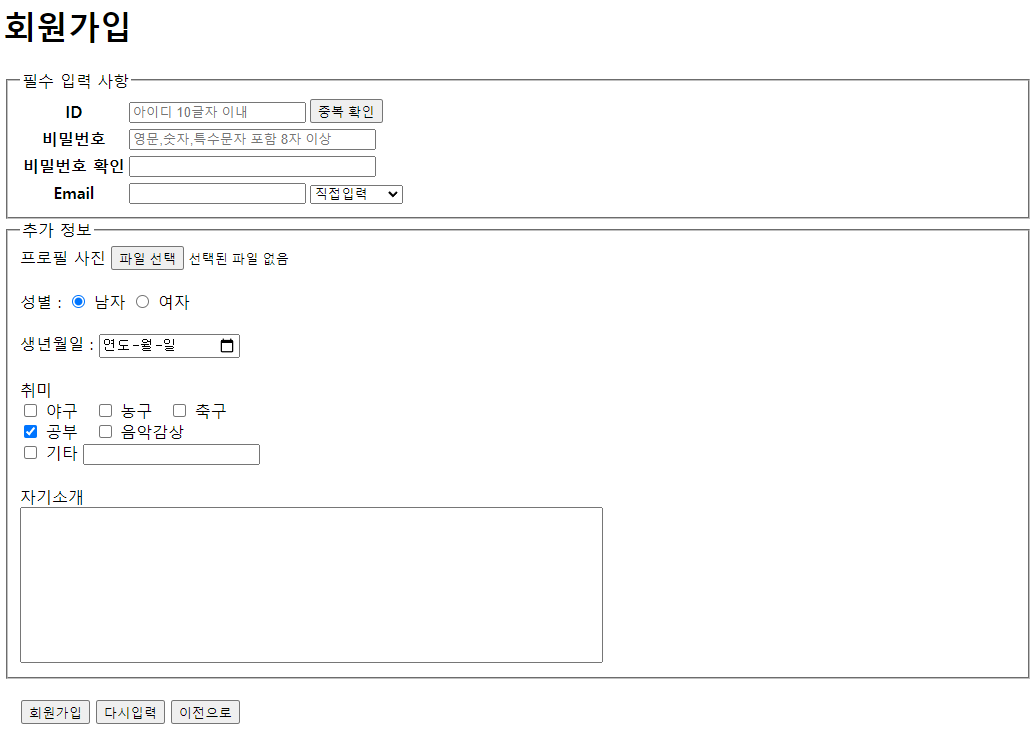
🚩 연습문제 3
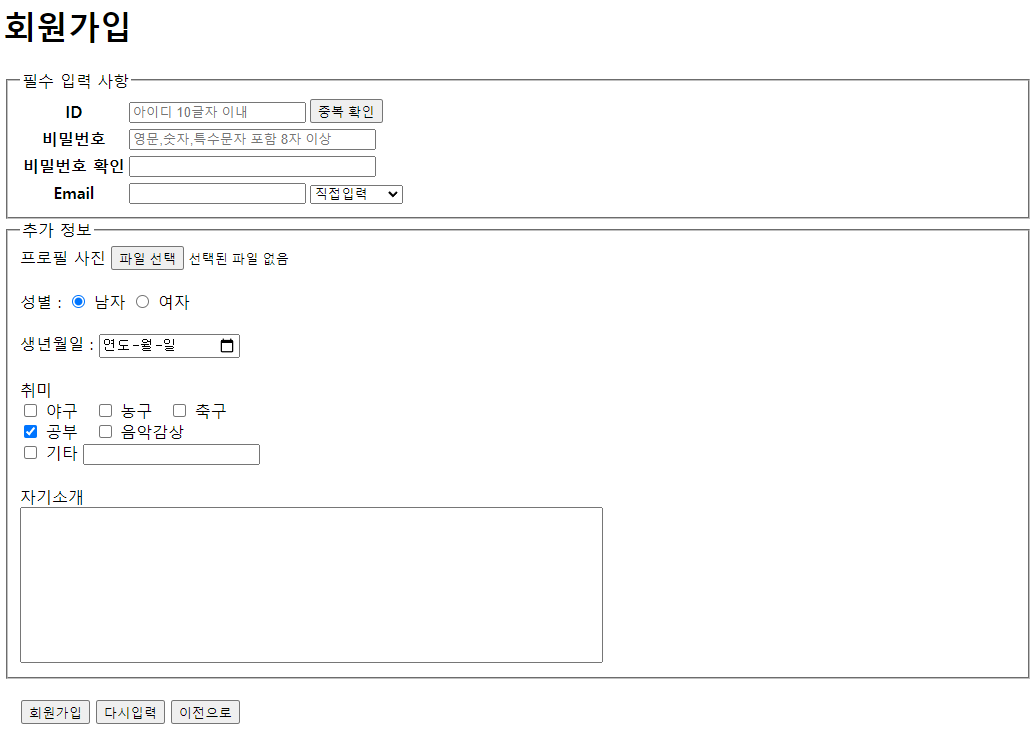
실행 화면

소스코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML연습문제_3</title>
</head>
<body>
<h1>회원가입</h1>
<form method="post">
<fieldset>
<legend>필수 입력 사항</legend>
<table>
<tr>
<th>ID</th>
<td><input type="text" name="id" maxlength="10" placeholder="아이디 10글자 이내"></td>
<td><button type="button">중복 확인</button></td>
</tr>
<tr>
<th>비밀번호</th>
<td colspan="2">
<input type="password" name="pw1" size="30" placeholder="영문,숫자,특수문자 포함 8자 이상">
</td>
</tr>
<tr>
<th>비밀번호 확인</th>
<td colspan="2"><input type="password" name="pw2" size="30"></td>
</tr>
<tr>
<th>Email</th>
<td><input type="text" name="email1"></td>
<td>
<select name="email2">
<option value="Seoul">직접입력 </option>
<option value="naver">naver.com</option>
<option value="daum">daum.net</option>
</select>
</td>
</tr>
</table>
</fieldset>
<fieldset>
<legend>추가 정보</legend>
<label for="profile">프로필 사진 </label>
<input type="file" name="profile" id="profile">
<br><br>
<label>성별 : </label>
<input type="radio" name="gender" value="M" checked>남자
<input type="radio" name="gender" value="F">여자
<br><br>
<label for="birth">생년월일 : </label>
<input type="date" name="birth" id="birth">
<br><br>
<label>취미</label><br>
<input type="checkbox" name="hobby" value="1"> 야구
<input type="checkbox" name="hobby" value="2"> 농구
<input type="checkbox" name="hobby" value="3"> 축구<br>
<input type="checkbox" name="hobby" value="4" checked> 공부
<input type="checkbox" name="hobby" value="5"> 음악감상<br>
<input type="checkbox" name="hobby" value="0"> 기타 <input type="text" name="hobby0">
<br><br>
<label for="intro">자기소개</label><br>
<textarea name="intro" id="intro" rows="10" cols="80" style="resize:none"></textarea><br>
</fieldset><br>
<button>회원가입</button>
<button type="reset">다시입력</button>
<button type="button">이전으로</button>
</form>
</body>
</html>