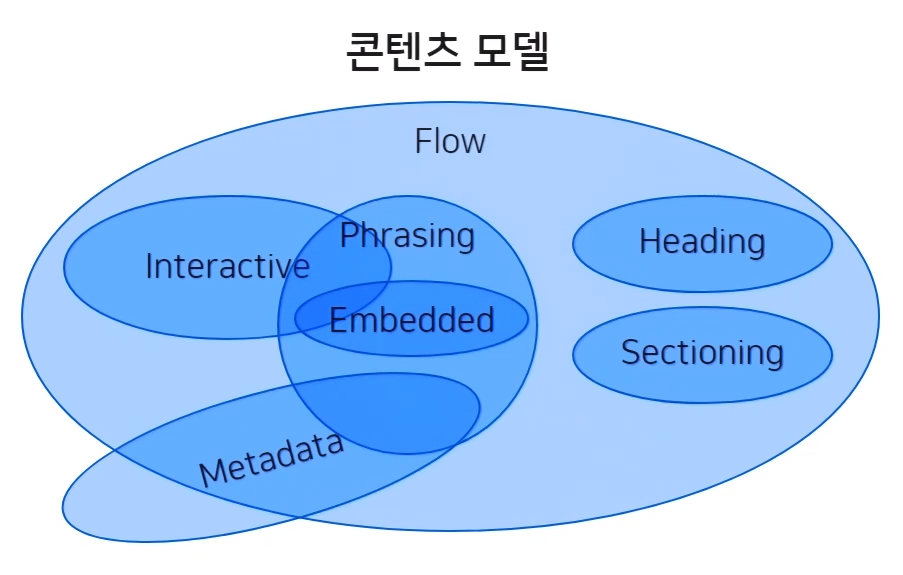
🏹 콘텐츠 모델
HTML 요소들이 가지고 있는 성격에 따라 요소의 종류를 정의하는 규칙들을 그룹화한 것
각각의 HTML 요소는 하나 또는 여러 개의 콘텐츠 모델에 포함된다.

🏹 메타데이터 모델 (METADATA)
콘텐츠의 표현(style), 동작(script)을 설정하거나 다른 문서와의 관계 등의 정보를 포함하는 요소
대부분 head 요소 내에 들어가는 것이 특징이다.
base, link, meta, noscript, script, style, title
🏹 플로우 모델 (FLOW)
문서에 사용되는 대부분의 요소로, 일부 메타데이터를 제외한 대부분의 요소들이 포함된다.
a, abbr, address, map > area, article, aside, audio, b, bdo, blockquote, br, button, canvas, cite, code, datalist, del, details, dfn, div, dl, em, embed, fieldset, figure, footer, form, h1 ~ h6, header, hgroup, hr, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, menu, meter, nav, noscript, object, ol, output, p, pre, progress, q, ruby, samp, script, section, select, small, span, strong, style[scoped], sub, sup, svg, table, textarea, time, ul, var, video, wbr
🏹 섹셔닝 모델 (SECTIONING)
헤더와 푸터의 범위를 결정하는 요소
문서의 구조, 아웃라인에 영향을 주는 요소들이 포함된다.
article, aside, nav, section
🏹 헤딩 모델 (HEADING)
섹션의 헤더를 정의하는 요소
h1, h2, h3, h4, h5, h6
🏹 프레이징 모델 (PHRASING)
문서의 텍스트 또는 텍스트를 꾸며주는 문단 내부 레벨로 사용되는 요소
a, abbr, map > area, audio, b, bdo, br, button, canvas, cite, code, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output, progress, q, ruby, samp, script, select, small, span, strong, sub, sup, svg, textarea, time, var, video, wbr
🏹 임베디드 모델 (EMBEDDED)
이미지, 비디오, 플래시 등 외부 콘텐츠를 문서 내에 표현하는 요소로,
주로 멀티미디어 관련 요소들이 포함된다.
audio, canvas, embed, iframe, img, math, object, svg, video
🏹 인터렉티브 모델 (INTERACTIVE)
사용자와 상호작용을 하는 요소로, 대표적으로 form 요소들이 포함된다.
a, audio[controls], button, details, embed, iframe, img[usemap], input, keygen, label, menu, object[usemap], select, textarea, video[controls]

