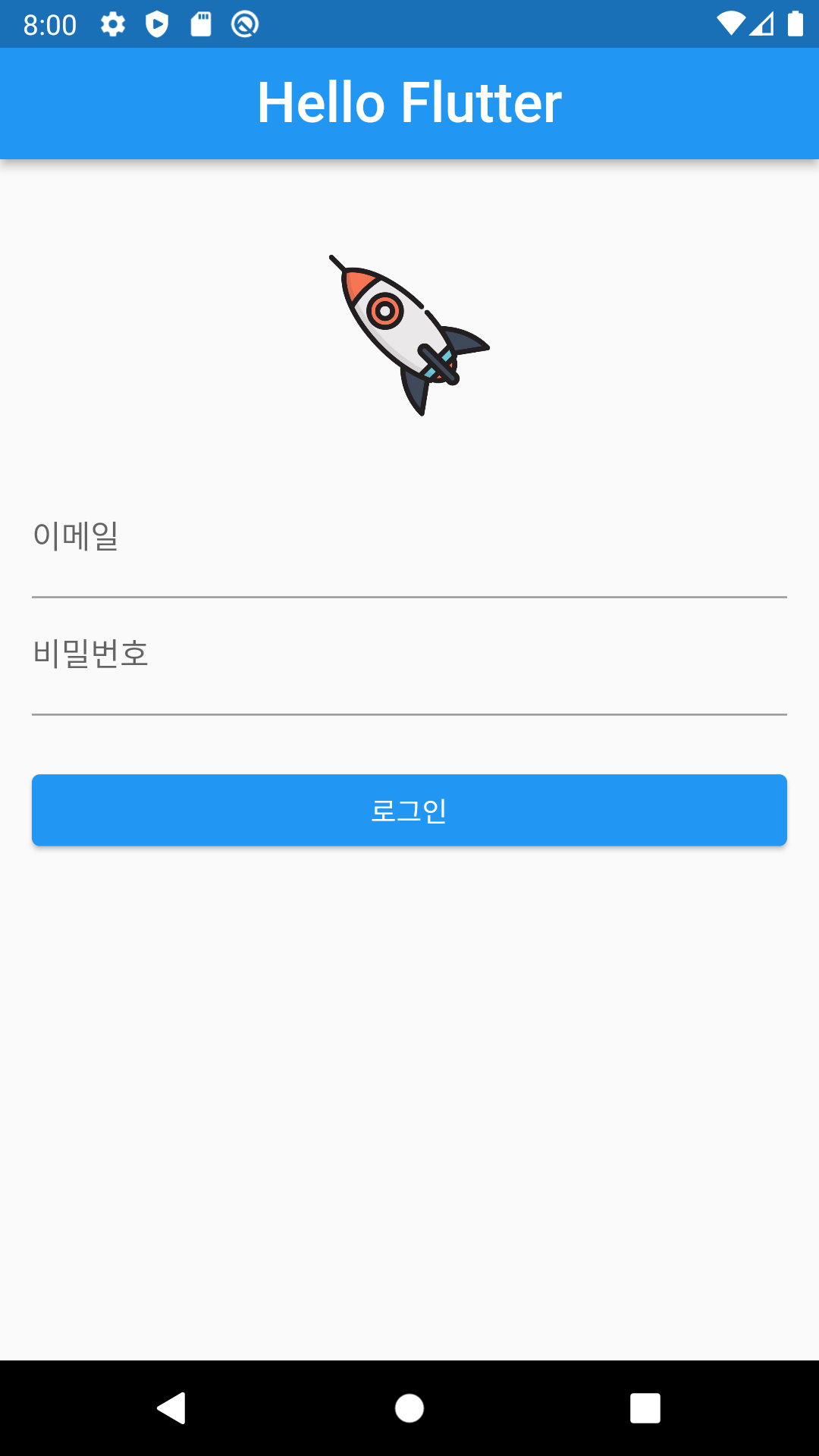
로그인 페이지 만들어보기
Widget 설명
-
Scaffold : 화면을 그릴 때 틀로 사용하는 것. 한 페이지의 특정 영역에 위젯을 쉽게 배치할 수 있도록 틀을 잡아주는 역할.
-
Text : 화면에 텍스트를 보여주는 역할.
Text( '텍스트 위젯' style: TextStyle( fontSize: 35, fontWeight: FontWeight.bold, color: Colors.amber, ), ), -
Column : 세로 방향으로 위젯들을 나열
Column( children: [ // 자식 위젯들 Text("위젯1"), Text("위젯2), ], ), -
TextField : 텍스트를 입력받을 수 있는 위젯
- decoration - InputDecoration : 텍스트 필드에 관한 여러가지 데코레이션을 담을 수 있음
TextField( decoration: InputDecoration( obscureText: true, // 입력되는 텍스트가 보이지 않도록 해줌 labelText: "비밀번호", // 텍스트필드에 대한 설명 ), ) -
Button
- Elevated Button : 일반적인 버튼
- Text Button : 텍스트만 있는 버튼
- IconButton : 아이콘 모양 버튼
ElevatedButton( onPressed: () {}, // 버튼이 눌렸을 때 실행할 함수 child: Text('Elevated Button'), )- Elevated Button은 width 속성이 없다!(부모 위젯의 크기에 맞춰서 채워짐) -> width를 변경하고 싶다면 부모 위젯의 width를 조절
-
Padding : 위젯에 여백을 추가해줌
EdgeInsets.all(8) // 모든 방위에 8만큼 여백 적용 EdgeInsets.only( // 특정 방위만 적용 left: 8, right: 8, ) EdgeInsets.symmetric( // 상하 좌우만 적용 vertical: 8, horizontal: 8, ) -
Margin : 위젯에 여백을 추가해줌
- Padding과 Margin의 차이점 : margin은 컨테이너의 바깥 영역에 여백을 줄 때 사용. padding은 안쪽에 여백을 줄 때 사용.
-
Container : Box 형태의 기본적인 위젯. 다양하게 사용 가능.
-
Image : 이미지를 보여줌.
- Image.network("URL")을 이용하면 URL로 된 이미지를 보여줄 수 있음.
-
SingleChildScrollView : 아래에 들어간 하나의 child를 스크롤 가능하게 만들어줌.
그 밖의 용어들
-
핫 리로드(Hot Reload) : 저장 시 에뮬레이터에 바로 반영되는 기능. 변경사항들이 바로 반영되어 빠르게 개발 가능.
-
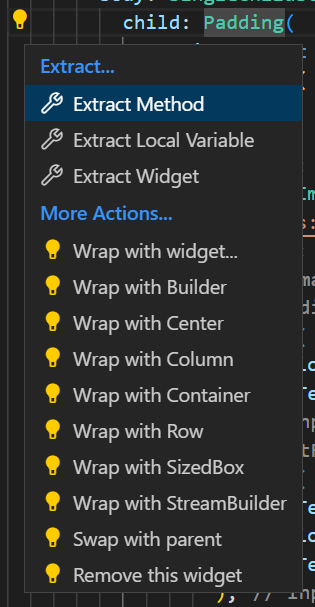
리펙터(Refactor) : 손쉽게 다른 위젯을 감싸거나 추출할 수 있도록 도와주는 기능
- 마우스 우클릭 또는 위젯에 커서를 뒀을 때 나타나는 전구를 클릭

- 마우스 우클릭 또는 위젯에 커서를 뒀을 때 나타나는 전구를 클릭
기억할 것
- 쉼표를 잘 적어줘야 줄바꿈이 깔끔하게 된다.
- 자동완성 단축키
- Window : Ctrl + space
- macOS : option + Esc
완성된 화면