
1. position 속성
-
HTML 문서상에서 position 속성으로 해당 요소의 위치를 설정할 수 있다.
-
상속되지 않는 속성이며 top, bottom, left, right의 속성을 사용하여 세밀한 위치 선정이 가능하다.
-
position 속성에는 아래와 같이 크게 5가지 정도의 종류가 있다.
1) static : 요소를 문서 흐름에 맞추어 배치(기본값)
2) relative : 이전 요소(주로 부모 요소)에 자연스럽게 연결하여 위치를 지정.
3) absolute : 원하는 절대적 위치를 지정해 배치.
4) fixed : 지정한 위치에 고정하여 배치.
5) sticky : 위치에 따라서 동작방식이 달라짐. 요소가 임계점(scroll 박스 기준) 이전에는 relative와 같이 동작. 그 이후에는 fixed와 같이 동작.👉 이 중 자주 쓰이는 relative, absolute, fixed position에 대해 좀 더 자세히 알아보도록 하자.
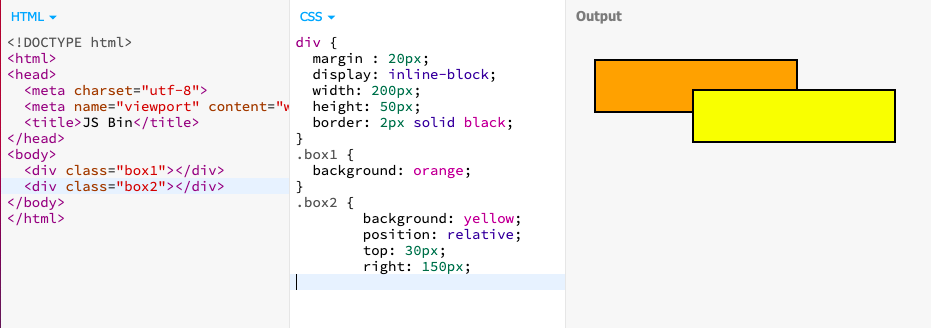
- relative
- static일때의 배치되는 위치를 기준으로 상대적 위치를 지정할 수 있는 속성이다.
- static 일때 left 값이 30px 이었다면, relative position과 left:10px 값을 적용하면 왼쪽으로부터 40px 떨어져있는 것과 동일하다.

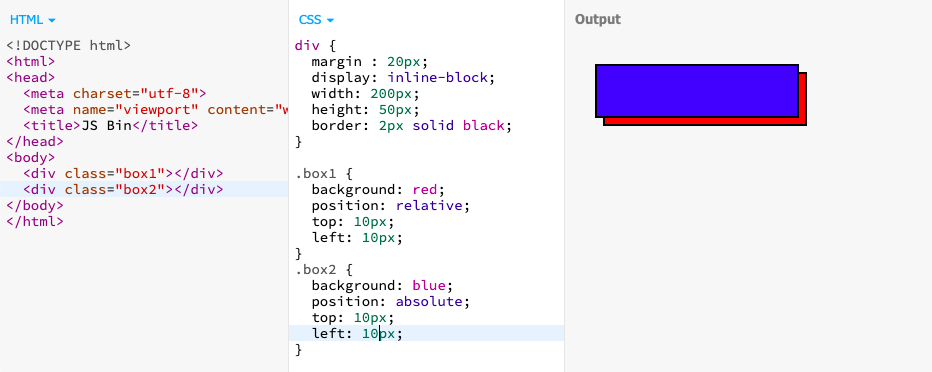
- absolute
- relative와는 다르게 static 일때의 기본 값과 상관없이 위에서 언급한 top, bottom, left, right 속성값을 이용하여 요소를 원하는 위치에 설정하는 속성값이다.
- 부모 요소 중 position 속성 값이 relative 인 요소가 기준이 된다. 즉 absolute 속성을 사용하려면 부모 요소중에 position 속성 값을 relative로 설정하여야 한다.

- fixed
- absolute 속성값과 마찬가지로 좌표로 결정하지만, 기준이 position 속성 값이 relative인 부모 요소가 아니라 브라우저 창의 왼쪽 위 꼭지점이다. 그러므로 스크롤 이동을 하여도 고정되어 있다.
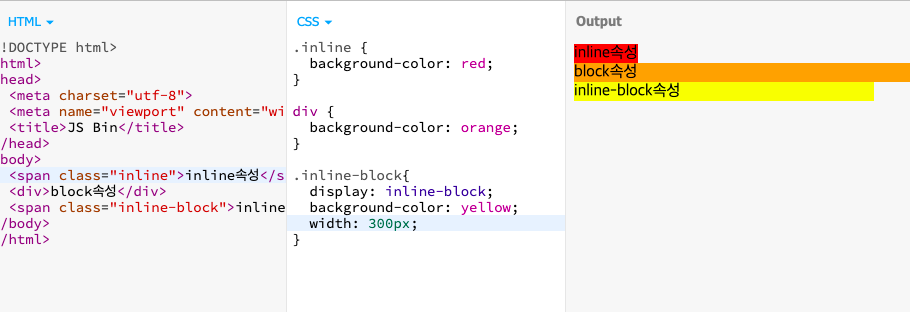
2. inline, inline-block, block 속성
inline
- 단어 그대로 쉽게 이해하자면 줄을 바꾸지 않고 다른 요소와 한 줄에 있으려고 하는 속성이다. 즉, 입력한 값 만큼의 필요한 width 공간만 차지한다.
- 대표적인 태그들은 span, img, input, a 태그가 있다.
- inline 속성의 태그들은 width와 height 값이 적용되지 않으며, margin과 padding 속성의 경우 x-축만 적용된다.
- inline 속성의 상하여백은 line-height 속성에 의해 발생할 수 있다.
inline-block
- inline-block은 inline과 block의 합쳐진 개념이며, inline-block 의 선언을 통해 inline 에서 적용할 수 없던 width와 height , 그리고 margin, padding의 y-axis 값 적용이 가능하다.
- inline-block 속성을 기본적으로 가지고 있는 태그는 없다.
block
- block 속성의 경우 필요한 면적만 차지하는 것이 아닌 가로 줄 전체를 차지한다.
- block 속성을 가진 가장 대표적인 태그로는 div태그가 있습니다.
- inline과는 다르게 width height 속성 값의 적용이 가능하며, margin과 padding 속성 또한 축에 관계없이 자유롭게 설정 가능하다.

[reference] MDN (https://developer.mozilla.org/ko/docs/Web/CSS/position)