
🌈 HTTP 란? (Hyper Text Transfer Protocol)
-
HyperText
- HTML(Hyper Text Markup Language)의 Hyper Text와 동일한 의미이며 문서와 문서가 링크로 연결되도록 하는 태그로 구성된 언어를 뜻한다.
-
Transfer
- HTML로 만든 문서를 전송하는 것을 의미하며, 보내는 주체와 받는 주체가 있다.
-
Protocol
- 위에서 언급한 HyperText Transfer를 어떻게 할 것인지에 대한 양식과 규칙의 체계이다.
HTTP의 특징
👉 Request(요청) / Response(응답)
- Transfer의 보내는 주체와 받는 주체 간의 소통이다.
- HTTP의 핵심
👉 Stateless
- State(상태) + less(없음) 을 의미한다.
- 각각의 HTTP 통신(요청/응답)은 독립적 이기 때문에 과거의 통신(요청/응답)에 대한 내용을 전혀 알지 못 한다. 따라서 매 통신마다 필요한 모든 정보를 담아서 요청을 보내야 한다는 특징이 있다.
- 브라우저의 쿠키, 세션, 로컬스토리지 그리고 로그인 토큰 같은 기술이 이 같은 이유로 필요에 의해 생겨났다.
Request & Response
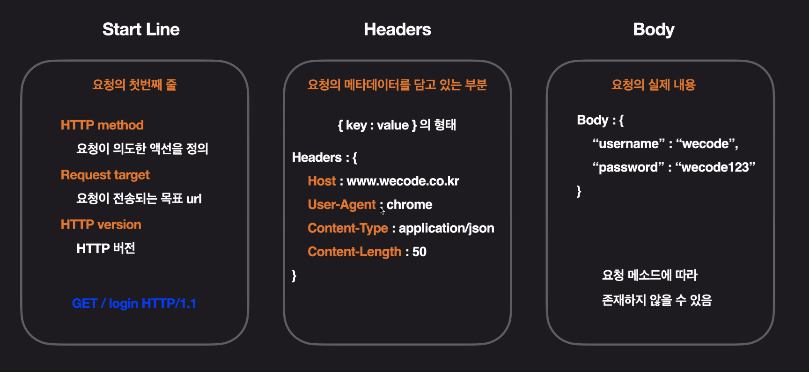
Request 메세지의 구조

-
Start Line
- HTTP method, url, HTTP version의 세 부분으로 구성되어 있다.
- HTTP Method: 해당 요청이 의도한 액션을 정의하는 부분. 주로 GET, POST, DELETE가 많이 쓰임
- Request target: 해당 request가 전송되는 목표 url
- HTTP Version: 말 그대로 사용되는 HTTP 버전을 뜻한다. 주로 1.1 버전이 널리 쓰임
-
Headers
- 요청의 메타데이터를 담고 있는 부분이며 key:value 값의 형태로 되어있다.
Host : 요청을 보내는 목표(타겟)의 주소. 즉, 요청을 보내는 웹사이트의 기본 주소가 된다 (ex. www.apple.co.kr)
User-Agent : 요청을 보내는 클라이언트의 대한 정보 (ex. chrome, firefox, safari, explorer)
Content-Type: 해당 요청이 보내는 메세지 body의 타입 (ex. application/json)
Content-Length : body 내용의 길이
Authorization : 회원의 인증/인가를 처리하기 위해 로그인 토큰을 Authroization 에 담는다 -
Body
- 해당 요청의 실제 내용이 포함된다.
- 주로 POST 메소드에서 사용되며, 메소드에 따라 비어있기도 하다.
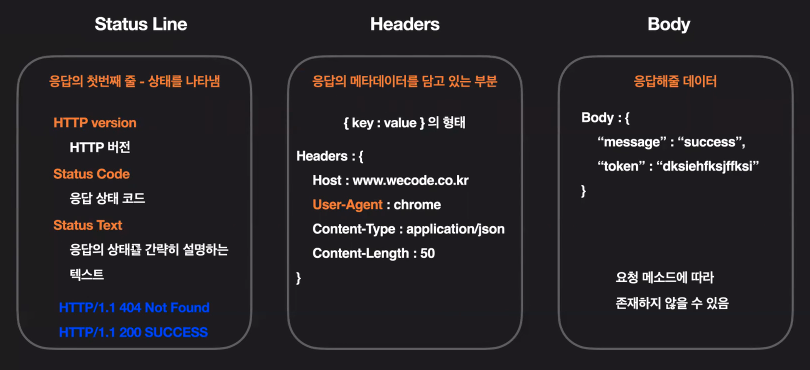
Response 메세지의 구조

-
Status line
- 응답의 상태 줄이며, Request 메세지 처럼 크게 세 부분으로 구성되어 있다.
- HTTP Version: 요청의 HTTP버전과 동일
- Status Code: 응답 메세지의 상태 코드
- Status Text: 응답 메세지의 상태를 간략하게 설명해주는 텍스트
-
Headers
- 요청의 헤더와 동일하다. 응답의 추가 정보(메타 데이터)를 담고있는 부분이다. 다만, 응답에서만 사용되는 헤더의 정보들이 있다. (ex. 요청하는 브라우저의 정보가 담긴 User-Agent 대신, Server 헤더가 사용된다.)
-
Body
- 요청의 Body와 일반적으로 동일하다. 요청의 메소드에 따라 Body가 항상 존재하지 않듯이. 응답도 응답의 형태에 따라 데이터를 전송할 필요가 없는 경우엔 Body가 없을 수도 있다. 가장 많이 사용되는 Body 의 데이터 타입은 JSON(JavaScript Object Notation) 이다.