
📝 우리는 브라우저 주소창에 "google.com"을 입력한 후 엔터를 치면 구글에 접속할 수 있다. 이 과정에서 어떠한 일들이 일어나는 걸까?
1. 접속하고자 하는 주소를 브라우저 주소창에 입력한다.
2. 캐싱된 DNS 기록을 통해 입력된 주소에 매핑되는 IP주소를 확인한다.
-
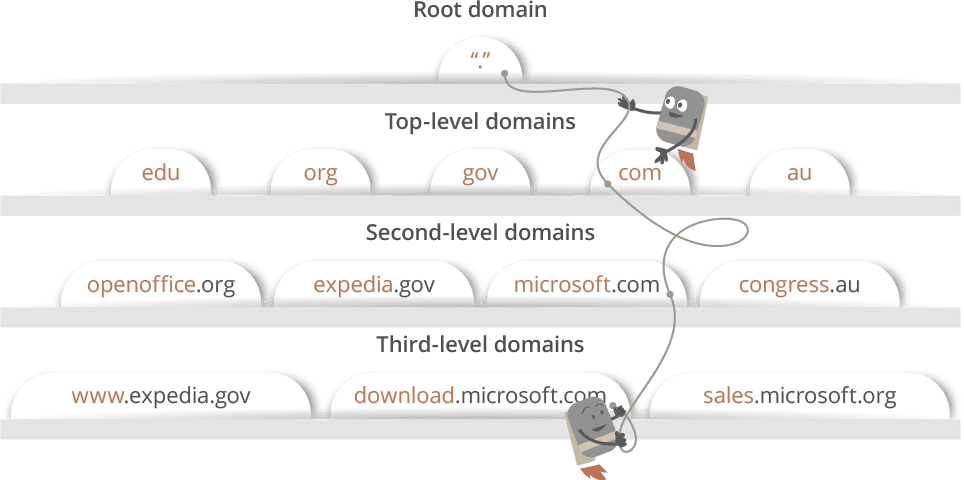
DNS(Domain Name System)는 URL들의 이름과 IP 주소를 저장하고 있는 DB이며, 웹사이트 주소에 접속할 수 있게 매핑을 해준다.
-
브라우저는 DNS 기록을 4가지의 캐시에서 확인한다.
- 브라우저 캐시 : DNS query가 가장 먼저 실행되는 곳이며, 브라우저는 일정기간 동안(유저가 이전에 설정한)의 DNS 기록들을 저장하고 있다.
- OS 캐시 : 브라우저 캐시에 웹사이트 이름의 IP 주소가 발견되지 않았다면, 브라우저는 systemcall을 통해서 OS가 저장하고 있는 DNS 기록들의 캐시에 접근하여 확인한다.
- Router 캐시 : OS에서도 기록을 찾지 못하면 DNS 기록을 캐싱하고 있는 router와 통신을 해서 찾으려고 한다.
- ISP(Internet Search Provider) 캐시 : ISP는 DNS 서버를 구축하고 있고 브라우저가 마지막으로 접근하여 DNS 기록을 확인하게 된다.
👉 캐시를 다양한 곳에 저장하는 것은 약간의 불편함이 있을 수 있지만, 네트워크 트래픽을 조절하고 데이터 전송 시간을 줄이기 위함이다.
3. ISP의 DNS 서버가 서버의 IP 주소를 찾기 위해 DNS query 요청
- 요청한 URL이 캐시에 없으면, DNS query를 통해 여러 다른 DNS 서버들을 검색하여 IP주소를 알아내고자 한다(recursive search).

4. 브라우저와 서버의 TCP Connection
-
브라우저가 IP 주소를 받게 되면 서버와 connection을 빌드하게 된다. 브라우저는 인터넷 프로토콜을 사용해서 서버와 연결을 하게 되며, 웹사이트의 HTTP 요청의 경우에는 일반적으로 TCP를 사용한다.
-
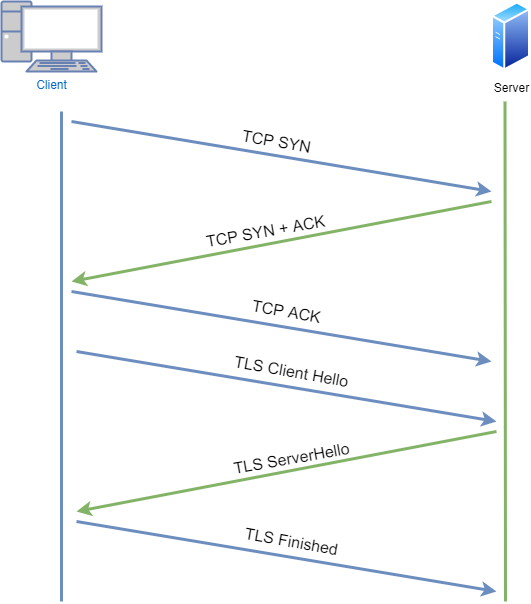
클라이언트와 서버간 데이터 패킷들이 오가기 위해서 TCP/IP three-way handshake라는 프로세스를 통해 TCP connection이 이루어지게 된다.
클라이언트와 서버가 SYN과 ACK메세지들을 가지고 3번의 프로세스를 거친 후에 연결이 된다.

- 클라이언트는 서버에 접속을 요청하는 SYN 패킷을 보낸다.
- 서버는 SYN요청을 받고 클라이언트에게 요청을 수락한다는 ACK와 SYN flag 가 설정된 패킷을 발송하고 클라이언트가 다시 ACK으로 응답하기를 기다린다. 이때 서버는 SYN_RECEIVED 상태가 된다.
서버가 새로운 connection을 시작할 수 있는 포트가 있다면 SYN/ACK 패킷으로 대답을 한다 - 클라이언트는 서버에게 ACK를 보내고 TCP connection이 완성되어 연결이 이루어지고 데이터가 오가게 된다. 이때의 서버 상태가 ESTABLISHED 이다.
5. 브라우저가 웹 서버에 HTTP 요청을 보낸다.
- TCP connection 이후 클라이언트는 본 요청을 보내게 된다.
- 클라이언트의 브라우저는 GET 요청을 통해 서버에게 www.google.com 웹페이지를 요구한다.(index.html 요청)
- 요청을 할 때 비밀 자료들을 포함하던지, form을 제출하는 상황에서는 POST 요청을 사용할 수도 있다. 이 때, browser identification(User-Agent 헤더), 받아들일 요청의 종류(Accept 헤더), 브라우저에서 얻은 쿠키 정보와 같은 다른 부가적인 정보들도 함께 전달이 된다.
6. 서버가 요청을 처리하고 response를 생성한다.
- 서버는 웹서버를 가지고 있다(Apache, IIS, Sun, Nginx 등).
- 이들 웹 서버는브라우저로부터 요청을 받고 request handler한테 요청을 전달해서 요청을 읽고 response를 생성하게 한다.
- request handler는 요청과 요청의 헤더, 쿠키를 읽어서 요청이 무엇인지 파악하고 필요하다면 서버에 정보를 업데이트 한다.
- response를 특정한 포맷으로(JSON, XML, HTML) 작성한다.
7. 서버가 HTTP Response를 보낸다.
-
서버의 response는 status code, encoding type, cache control, 쿠키, 개인정보 등을 반환한다.
-
response의 첫 줄에는 status code가 존재하는데, 아래와 같이 5가지의 종류가 있다.
1xx(Informational) : 정보만 담긴 메시지를 의미함. 거의 사용되지 않는다.
2xx(Successful) : 클라이언트의 요청의 성공적 처리
3xx(Redirection) : 클라이언트의 요청을 다른 URL로 리다이렉트함을 의미함.
4xx(Client Error) : 클라이언트 측에서 에러가 발생하여 서버가 요청을 수행할 수 없음
5xx(Server Error) : 서버 측의 에러 발생하여 요청을 처리하지 못함
8. 브라우저가 HTML content를 보여준다.
- 브라우저는 HTML content를 단계적으로 보여준다.
- 첫째로, HTML의 스켈레톤(기본 틀)을 렌더링한다.
- 두번째로, HTML tag들을 체크하고 나서 추가적으로 필요한 웹페이지 요소들을(이미지, CSS 스타일시트, Javascript 파일, 등) GET으로 요청한다.
이 정적인 파일들은 브라우저에 의해 캐싱이 되며, 이후 해당 페이지를 방문할 때 다시 서버로부터 불러와지지 않도록 한다. - 최종족으로 www.google.com의 모습이 보이게 된다.
🌈 Appendix
브라우저란?
- 웹 브라우저는 동기적(Synchronous)으로 HTML+CSS, Javascript 언어를 해석하여 내용을 화면에 보여주는 응용소프트웨어 이다.
- 웹 브라우저가 웹 서버에 필요한 자원을 요청하면 서버가 응답하고 웹 브라우저는 이를 해석하여 Client에게 보여준다.
- 자원은 보통 HTML 문서이지만, 이미지 등의 다른 형태 일 수 있다. 자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해진다.
- 웹 브라우저의 종류로는 크롬, 인터넷 익스플로러, 파이어폭스, 사파리 등이 있다.
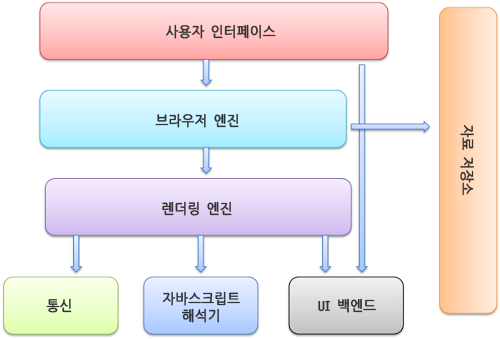
👉 브라우저의 주요 구성요소

출처 : https://d2.naver.com/helloworld/59361
파싱(parsing)
- 파싱은, 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미한다.
- 문서를 가지고,어휘 분석과 구문 분석 과정을 거쳐 파싱 트리를 구축한다.
렌더링 엔진
- 렌더링 엔진의 역할은 요청 받은 내용을 브라우저 화면에 표시하는 일이다.
- 렌더링 엔진은 HTML 및 XML 문서와 이미지를 표시할 수 있다. 물론 플러그인이나 브라우저 확장 기능을 이용해 PDF와 같은 다른 유형도 표시할 수 있다. 그러나 이 장에서는 HTML과 이미지를 CSS로 표시하는 주된 사용 패턴에 초점을 맞출 것이다.
- 파이어폭스는 게코(Gecko) 엔진을 사용하고 사파리와 크롬은 웹킷(Webkit) 엔진을 사용한다.
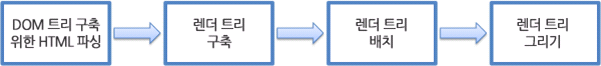
👉 렌더링 엔진의 동작 과정

출처 : https://d2.naver.com/helloworld/59361
TCP(Transmission Control Protocol)
-
TCP는 어플리케이션 간의 신뢰성 있는 데이터 전송을 하기 위한 프로토콜이다.
-
TCP 프로토콜의 작동은 아래와 같이 크게 세 가지 흐름으로 구분한다.
-
연결 생성 (Connection establishment)
-
자료 전송 (Data transfer)
-
연결 종료 (Connection termination)
신뢰성 있는 연결이 생성되어야 하며, 그 후 자료를 전송하고, 마지막으로 연결을 종료하면서 할당된 자원을 반납한다.
-
연결 생성
연결을 생성하기 위해, 3방향 핸드셰이크를 사용한다.- SYN: 클라이언트가 서버에게 SYN 메시지를 보낸다. 이 메시지에 포함된 시퀀스 번호는 클라이언트가 임의로 설정한 값 A.
- SYN-ACK: 서버가 클라이언트에게 SYN-ACK 메시지로 응답한다. 이 메시지에 포함된 시퀀스 번호는 서버가 임의로 설정한 값 B, 응답 번호는 (A + 1).
- ACK: 클라이언트가 서버에게 ACK 메시지를 보낸다. 이 메시지에 포함된 응답 번호는 (B + 1).
-
연결 종료
연결을 종료하기 위해, 4방향 핸드셰이크를 사용한다.
DOM(Document Object Model)
- DOM(문서 객체 모델)은 XML, HTML 문서의 각 항목을 계층으로 표현하여 생성, 변형, 삭제할 수 있도록 돕는 인터페이스이며, W3C의 표준이다. W3C의 표준화한 API들의 기반이 된다.
- 즉, 웹 브라우저가 html 페이지를 인식하는 방식을 말한다. (트리구조)
📝 Reference
1. https://d2.naver.com/helloworld/59361
2. https://devjin-blog.com/what-happen-browser-search/
3. https://github.com/gyoogle/tech-interview-for-developer/blob/master/Web/%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80%20%EB%8F%99%EC%9E%91%20%EB%B0%A9%EB%B2%95.md