📋 Enum
타입스크립트가 제공하는 타입 중 하나로 여러 값에 이름을 정의하여 열거해두고 사용하는 타입이다.
특정 값을 고정해 전역에서 편리하게 사용할 수 있다.
자바스크립트의 객체와 달리 외부에서 값을 수정할 수 없다.
문법
enum alphabet {
a,
b,
c,
d,
e
};type, interface 처럼 객체 내에 사용할 멤버를 정의해주면 된다.
차이점은 value값을 정의하지 않아도 오류가 나지 않는다는 것이다.
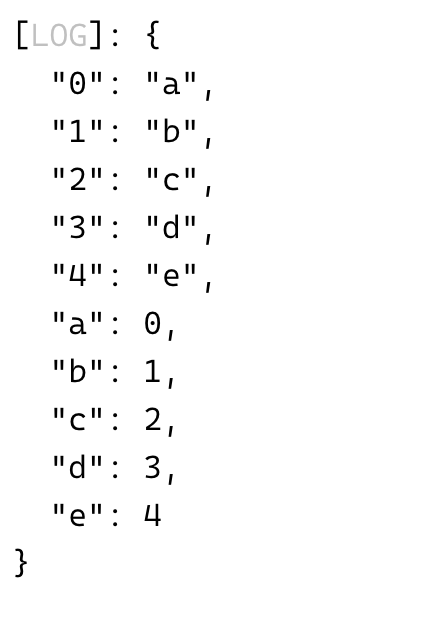
그 이유는 enum은 기본적으로 배열처럼 정의된 멤버에 대해 인덱스를 매기는 특징이 있다.
위 코드를 출력해보면 아래와 같이 인덱스가 정의되어 있는 것을 확인할 수 있다.

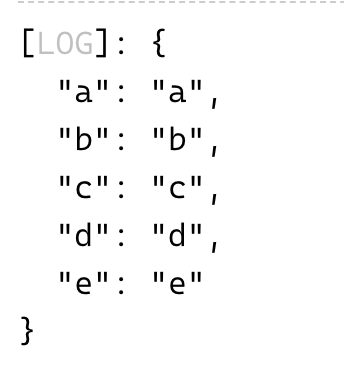
반드시 인덱스 번호로 지정될 필요는 없이 수동으로 값을 지정해 줄 수 있다.
enum alphabet {
a = "a",
b = "b",
c = "c",
d = "d",
e = "e"
};
enum은 객체의 dot notiation과 같이 정의된 멤버에 접근할 수 있다.
다만 위에서 설명한것 처럼 외부에서 멤버 수정 시도 시 오류가 발생한다.
enum alphabet {
a = "a",
b = "b",
c = "c",
d = "d",
e = "e"
};
alphabet.a = "aaa"; // error
console.log(alphabet.a); // a
console.log(alphabet.b); // b
console.log(alphabet.c); // cenum을 알게 되어 특정 값으로 분류해야 할 작업에 사용함으로써 가독성 증가, 오타 방지 효과를 크게 볼 수 있을 것 같다.
참고
