![]()
form 태그
사용자가 입력한 데이터를 수집하기 위해 사용되며 input, textarea, button, select, checkbox, radio button, submit button 등의 입력 양식 태그를 포함
구조
| attribute | value | description |
|---|---|---|
| action | url | 입력데이터가 전송될 주소 지정 |
| method | get / post | 입력데이터가 전송될 방식 지정 |
GET과 POST는 HTTP 프로토콜을 이용해서 사용자 입력 데이터를 서버에 전달하는 방식을 나타내며 HTTP request method라 한다
- get 방식
- GET 방식은 전송 URL에 입력 데이터를 쿼리스트링으로 보내는 방식이다.
예) http://test.com/posts?userid=1&id=1 - 전송 URL 바로 뒤에 ‘?’를 통해 데이터의 시작을 알려주고,
key-value형태의 데이터를 추가한다. 1개 이상의 전송 데이터는 ‘&’로 구분한다. - URL에 전송 데이터가 모두 노출되기 때문에 보안에 문제가 있으며 전송할 수 있는 데이터의 한계가 있다. (최대 255자).
- REST API에서 GET 메소드는 모든 또는 특정 리소스의 조회를 요청한다.
POST
- post 방식
- POST 방식은 Request Body에 담아 보내는 방식이다.
예) http://test.com/posts - URL에 전송 데이터가 모두 노출되지 않지만 GET에 비해 속도가 느리다.
- REST API에서 POST 메소드는 특정 리소스의 생성을 요청한다.
input 태그
form 태그에서 사용자로부터 데이터를 입력받기 위해 사용
종류
| attribute | description |
|---|---|
| text | 텍스트를 입력할 수 있는 폼 생성 |
| password | 비밀번호 입력할 수 있는 폼 생성 |
| button | 버튼 생성 |
| radio | 라디오 버튼 생성 |
| checkbox | 체크박스 생성 |
| submit | 제출할 수 있는 버튼 생성 |
더 많은 속성값들이 있지만 자주 사용될법한 속성만 정리하였다.
select 태그
여러개의 리스트 중 한개의 요소를 선택할 때 사용
| 태그 | 설명 |
|---|---|
| select | select 폼 생성 |
| option | 옵션 요소 생성 |
| optgroup | 옵션을 그룹화 |
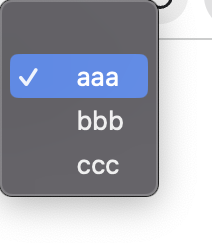
<select>
<optgroup>
<option value="aaa" selected>aaa</option>
<option value="aaa">bbb</option>
<option value="aaa">ccc</option>
</optgroup>
</select>
'aaa','bbb','ccc'라는 선택요소가 3개 생성되며 selected 사용시 해당 요소가 기본값으로 선택된다.
button 태그
클릭 및 이벤트값을 주기위해 사용
속성값으로 button, reset, submit 지정 가능하다.
<button type="button" alert("success")버튼</button>
이미지처럼 버튼 클릭에 대한 팝업 창 띄우기 및 이벤트 지정이 가능하다.
hyperlink 태그
하이퍼링크를 사용할 때 사용
<a href="www.test1.com">테스트1</a>
<a href="www.test2.com" target="_blank">테스트2</a>테스트1 링크를 클릭 시 현재 화면에서 해당 사이트로 이동하지만, target="_blank"라는 속성 사용시 새창에서 해당 사이트로 연결된다.
다만 보안 취약점이 있기 때문에 rel="noreferrer noopener"를 추가하도록 하자.
링크된 페이지를 열면 referrer(이전 페이지)와 opener(새 페이지를 연 사람) 정보가 생기는데 두 정보를 아예 없앤다.
- rel : 현재 HTML 문서와 링크된 두 문서간의 관계를 명시할 때 사용한다.
- noopener: 링크된 페이지에서 링크를 건 페이지를 참조할 수 없게 된다. 링크된 페이지와 링크를 건 페이지는 별도의 프로세스로 취급되어 서로 연결되어 퍼포먼스가 떨어지는 일이 없도록 한다.
- noreferrer: 다른 페이지로 이동 시 링크를 건 페이지의 정보를 브라우저가 Referer HTTP 헤더로 송신하지 않는다.
참고
링크에 noopener noreferrer 사용하는 이유
html에서 가장 기본이 될법한 태그들에 대해 정리하였다.
다음 포스팅에선 화면을 분할하는데 사용되는 div 태그, 메뉴바를 만드는데 사용되는 nav 태그에 대해 다룰 예정이다.
