for...of
- for...of 명령문은 반복 가능한 객체를 순회할 수 있도록 해주는 반복문이다.
- 보통 배열을 반복하기 위해 사용된다.
- 배열에 주로 사용되지만 string 형태의 데이터도 순회 가능하다.
문법
for (변수 of 배열) {
반복 코드
}변수의 이름은 key,num... 등 사용자 임의대로 설정하면 된다.
선언한 변수에 배열의 각 요소들에 반복마다 할당되는 방식이다.
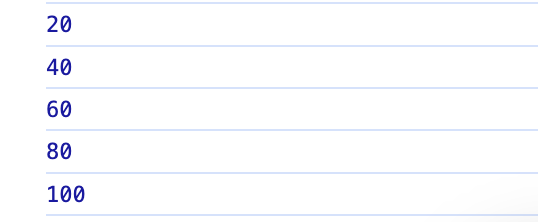
const arr = [20,40,60,80,100];
for(let num of arr) {
console.log(num);
}
배열의 각 요소가 순서대로 할당되어 출력되는 것을 확인할 수 있다.
forEach()
- 각 배열 요소에 대해 제공된 함수를 한 번씩 실행하기 위해 사용되는 메서드이다
- 콜백함수는 배열의 각 요소를 대상으로 실행할 함수이다.
- 매개변수로 콜백함수와 콜백함수를 실행할 때 this값으로 사용하기 위한 argument가 오게 된다.
- 콜백함수의 파라미터로는 세 값이 올 수 있다.
element : 배열의 현재 요소
index : 배열의 현재 요소의 인덱스
array : forEach()를 호출한 배열
문법
기본 호출 방법 : 배열명.forEach(function(element, index, array), thisArgument)
thisArgument는 콜백함수에 사용되는 this에 바인딩 된다.
바인딩된 thisArgument 값은 this로 사용 가능하다.
this
this란 인스턴스 자신을 가리키는 참조 변수로 객체 자신에 대한 참조 값을 가지고 있다는 뜻이다.
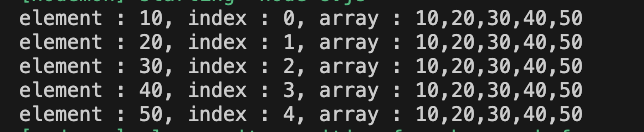
let arr = [10,20,30,40,50];
arr.forEach(function(element, index, array) {
console.log(`element : ${element}, index : ${index}, array : ${array}`);
})
forEach()를 사용해 배열을 순회하며 각각의 엘리먼트, 인덱스 번호, 배열 전체를 반환할 수 있다.
forEach()의 콜백함수는 화살표 함수로도 사용할 수 있다.
for..of를 이용한 홀수의 합계, 최솟값 구하기
function solution(arr) {
let answer = [];
let sum = 0;
let minNum = Number.MAX_SAFE_INTEGER;
for (let num of arr) {
if(num % 2 !== 0) {
sum += num;
if(num < minNum) {
minNum = num;
}
}
}
answer.push(sum, minNum);
return answer;
}
// 테스트 케이스
arr = [20,40,60,80,100,11,33,55,77,99];
console.log(solution(arr));
배열 순회 중 홀수값에 대해서만 합이 이루어지며, 그 홀수 중 최솟값이 출력되는 것을 확인할 수 있다.
참고
