📋 interface
인터페이스는 상호 간에 정의한 약속 혹은 규칙을 의미한다.
인터페이스를 정의할 수 있는 범위는 아래와 같다.
- 객체의 스펙 (속성과 속성의 타입)
- 함수의 파라미터
- 함수의 스펙 (파라미터, 반환 타입)
- 배열과 객체를 접근하는 방식
- 클래스
타입스크립트에게 객체의 모양을 알려주기
객체의 모양을 알려주기 위한 방법으로는 type과 interface를 사용할 수 있다.
인터페이스는 객체 모양을 정의하기 위해 사용되므로 type처럼 특정 값만 사용할 수 있도록 제한하거나 type alias와 같은 기능을 사용할 수 없다.
아래 예시 코드를 보면 Teamcolor 타입에 특정 값만 사용할 수 있도록 지정해 두었다. TeamColor타입을 사용하는 변수는 특정 값만 사용 가능한 것인데 interface는 특정 값만 사용하도록 할 수 없는 것이다.
보통 인터페이스명은 대문자로 작성한다.
- type, interface 정의 방법
// type
type TeamColor = "Red" | "Blue" | "Pink";
type Player1 = {
nickname : string;
healthBar : number;
team : TeamColor;
}
// interface
interface Player2 {
nickname : string;
healthBar : number;
team : TeamColor;
}인터페이스를 매개변수에서 타입으로 사용하기
interface User {
name : string;
}
interface Player extends User {
age : number;
}
const player1 : Player = {
name : "lee",
age : 20
}
function hello(a : Player) {
console.log(`hello my name is ${a.name}, ${a.age} years old`);
}
hello(player1); // hello my name is lee, 20 years old정의되어 있는 인터페이스를 매개변수의 타입으로 지정해 인터페이스의 키값에 접근할 수 있다.
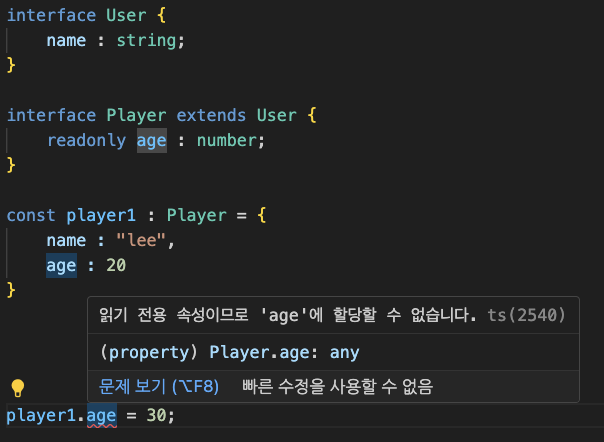
읽기 전용 프로퍼티 만들기
속성값에 readonly를 붙일 경우 최초 객체 값 작성 당시에는 문제가 없지만 그 이후 객체 키 값에 접근해 값을 변경하려고 하면 오류가 발생한다.

인터페이스 상속
인터페이스는 클래스처럼 다른 인터페이스를 상속받아 사용할 수 있다.
이미 정의되어 있는 인터페이스를 상속받아 확장하여 사용할 수 있는 것이다.
type은 interface처럼 상속을 받을 수 없기게 인터렉션 타입을 (&) 이용해 확장해 사용하면 된다.
// interface 상속
interface User {
name : string;
}
interface Player extends User {
age : number;
}
// type 상속
type a = {
name : string;
}
type b = a & {
age : number;
}인터페이스 호환
중복된 이름의 인터페이스를 여러개 만들 수 있다.
중복된 이름의 인터페이스에 선언된 프로퍼티는 하나로 합쳐지게 된다.
타입은 이러한 기능이 불가능하기에 상속받아 사용해야 한다.
기존에 정의된 인터페이스에 추가 사항을 정의하고자 할 때 유용하게 사용할 수 있을 것 같다.
interface Info {
name : string;
}
interface Info {
age : number;
}
interface Info {
location ?: string;
}
const user1 : Info = {
name : "lee",
age : 30
}참고
