📖 선택자
특정 아이디, 클래스, 태그를 가진 요소의 값을 얻어올 때 사용
종류
| 종류 | 의미 |
|---|---|
| getElementById() | 주어진 문자열과 일치하는 id 속성을 가진 요소를 찾고, 이를 나타내는 Element 객체를 반환 |
| getElementsByClassName() | class 속성값을 기준으로 요소를 찾고, 대응하는 요소를 담은 컬렉션을 반환 |
| querySelector() | 주어진 CSS 선택자에 대응하는 요소 중 첫 번째 요소를 반환 |
| querySelectorAll() | 주어진 CSS 선택자에 대응하는 요소중 인덱스 번호에 따라 요소 반환 |
1. getElementById()
let id = document.getElementById('aaa');'aaa'라는 id값을 id라는 변수에 담아 'aaa'의 글자 크기, 색상 등 해당 id를 갖고있는 요소의 속성을 변경할 수 있다.
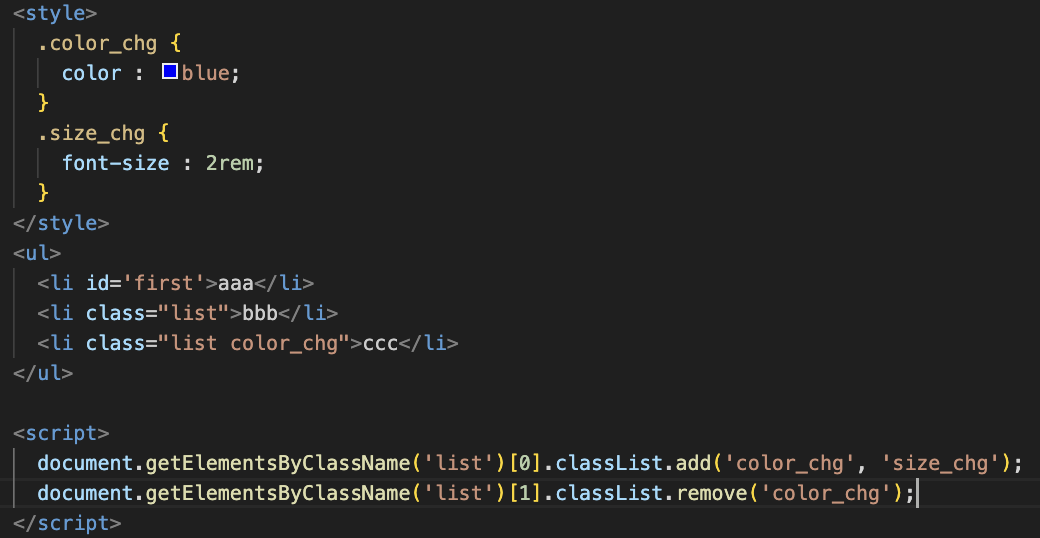
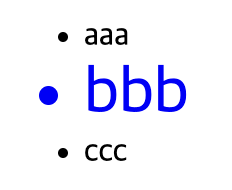
2. getElementsByClassName()


클래스명이 list인 요소중 인덱스 번호가 0인 요소에 'color_chg','size_chg' 클래스 추가 및 삭제 예제이다.
- getElementByid()와 같은 개념이지만 id값을 찾는 것이 아닌 class값을 찾아 반환한다.
- 고유한 id값과 달리 동일한 class를 사용하는 태그가 여러 부분 있을 수 있기 때문에 선택하고자 하는 태그 순서에 따라 인덱싱 번호를 붙여줘야 한다.
- 인덱싱 번호는 0부터 시작하며, 배열과 동일한 구조이다.
add를 통해 여러 개의 클래스 추가도 가능하다. 클래스는 쉼표로 구분 가능하다.- 클래스를 제거하려면
remove를 사용하면 된다.
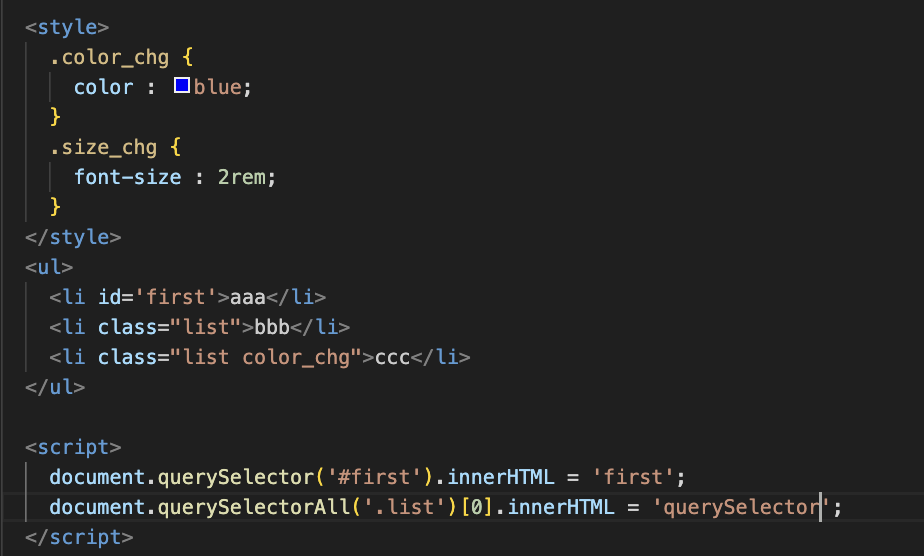
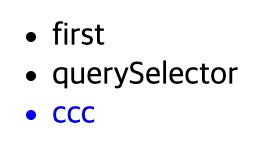
3.querySelector(), querySelectorAll()


id가 'first'인 요소, class가 'list'인 요소의 0번 요소의 텍스트 변경 예제이다.
- CSS는 선택자를 이용해 꾸며주고자하는 요소를 디자인할 수 있는 기능이 있다.
- 그 선택자를 인자로 받아서 그 선택자에 해당되는 요소들의 객체를 찾아 반환해주는 메소드이다.
- querySelecotr는 하나의 태그만 꾸며주기 때문에 다수의 태그를 지정하려면 querySelectorAll를 사용해야 한다.
- 클래스로 얻고자하면 . / 아이디로 얻고자 하면 #을 사용한다.
- querySelectorAll은 class가 sel인 요소를 모두 찾아주기 때문에 그 중 특정 요소만 찾고싶을 경우 인덱싱이 필요하다.
참고사이트
ko.javascript
