📋 readonly
타입을 지정할 때 readonly를 붙이게 되면 데이터를 수정할 때 에러가 발생한다.
readonly가 있으면 최초 선언 후 수정 불가하다.
-> 상수 개념이라고 생각하자
const user : {
readonly name : string,
age : number
} = {
name : "lee",
age : 20
}
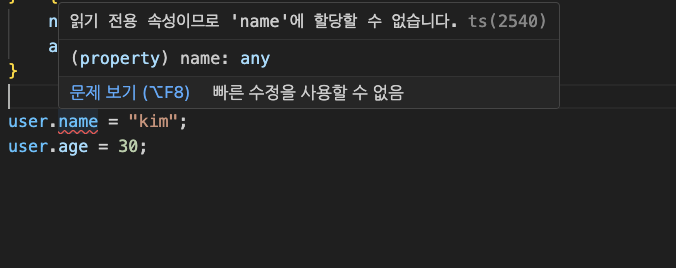
user.name = "kim";
user.age = 30;
readonly 속성으로 인해 최초 선언 이후 값 변경이 불가능함을 알려주고 있다.
readonly는 다양한 부분에서 사용할 수 있다.
const arr : readonly number[] = [10, 20, 30, 40];
// error
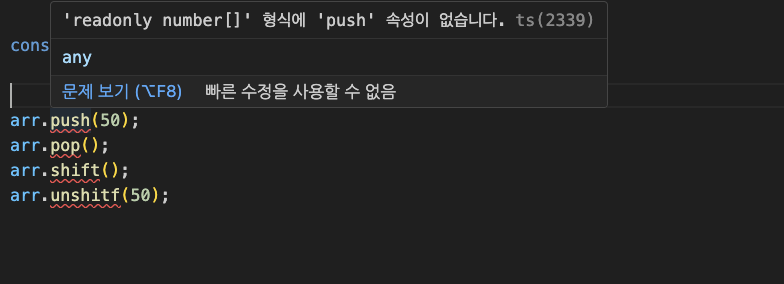
arr.push(50);
arr.pop();
arr.shift();
arr.unshitf(50);
읽기 전용 속성의 배열로 지정했기에 배열 변경 메서드를 사용할 수 없다.
원본 배열의 형태를 망가뜨리지 않는 map, filter() 등의 메서드는 사용 가능하다.
참고
노마드코더
