프로젝트에 캐러셀 적용하기
어제 "Embla-Carousel" 라이브러리를 사용해서 캐러셀을 적용시킨다고 게시글에 적었는데 생각보다 적용이 힘들어보여서 "React-slick" 을 사용하여 적용하였다.
우선 공식문서가 굉장히 보기 쉬웠고 이미 만들어져 있는 내 코드에 적용하기 가장 적합하다고 생각했다.
const TopPostList = (props: TopPostListPropType) => {
const { data } = props;
const settings = {
infinite: true,
slidesToShow: 3,
autoplay: true, // 자동 스크롤 사용 여부
autoplaySpeed: 5000, // 자동 스크롤 시 다음으로 넘어가는데 걸리는 시간 (ms)
pauseOnHover: true, // 슬라이드 이동 시 마우스 호버하면 슬라이더 멈추게 설정
swipeToSlide: true,
responsive: [
{
breakpoint: 1000,
settings: {
slidesToShow: 2,
},
},
{
breakpoint: 700,
settings: {
slidesToShow: 1,
},
},
],
};
return (
//<div className="grid grid-flow-col gap-16">
<Slider {...settings}>
{data?.map((post, index) => {
return <TopPost key={index} post={post} />;
})}
</Slider>
//</div>
);
};
export default TopPostList;
코드에서 볼 수 있듯이 이 코드에서 가장 중요한 부분은 settings인데 캐러셀에 적용되는 모든 기능이 들어가 있다.
const settings = {
infinite: true,
slidesToShow: 3,
autoplay: true, // 자동 스크롤 사용 여부
autoplaySpeed: 5000, // 자동 스크롤 시 다음으로 넘어가는데 걸리는 시간 (ms)
pauseOnHover: true, // 슬라이드 이동 시 마우스 호버하면 슬라이더 멈추게 설정
swipeToSlide: true,
responsive: [
{
breakpoint: 1000,
settings: {
slidesToShow: 2,
},
},
{
breakpoint: 700,
settings: {
slidesToShow: 1,
},
},
],
};이 부분이 케러셀에 적용되는 기능들이며 반응형도 있어 굉장히 코드 짜기가 쉬웠다.
<Slider {...settings}>
{data?.map((post, index) => {
return <TopPost key={index} post={post} />;
})}
</Slider>이 코드를 통해 캐러셀을 적용해주었는데 이미 만들어져 있는 각각의 게시물 스타일에 캐러셀 기능만 추가해주면 된다.
원래
<div className="grid grid-flow-col gap-16"> 이 코드로 스타일이 적용되어있었지만 주석처리 하고 위 아래를 Slider만 적용해주면 될 정도로 간단했다.

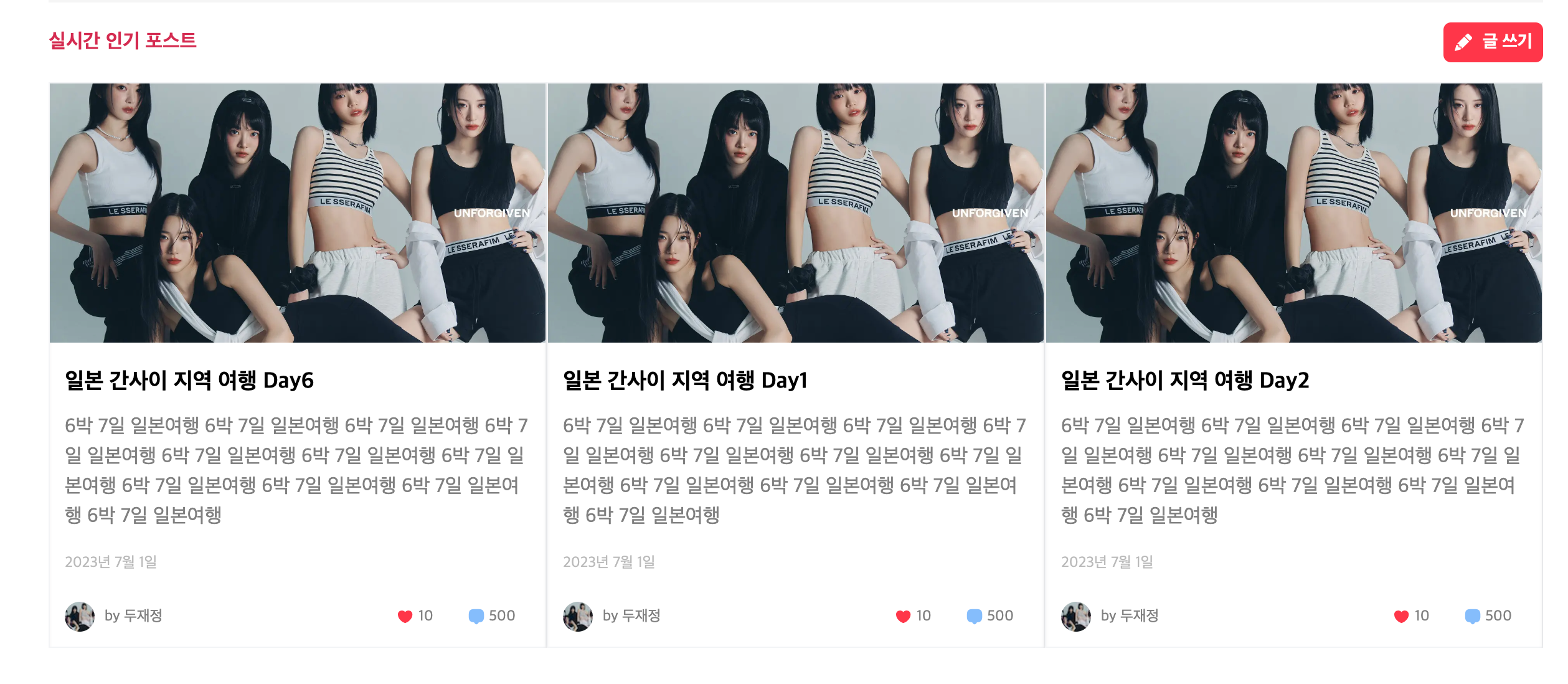
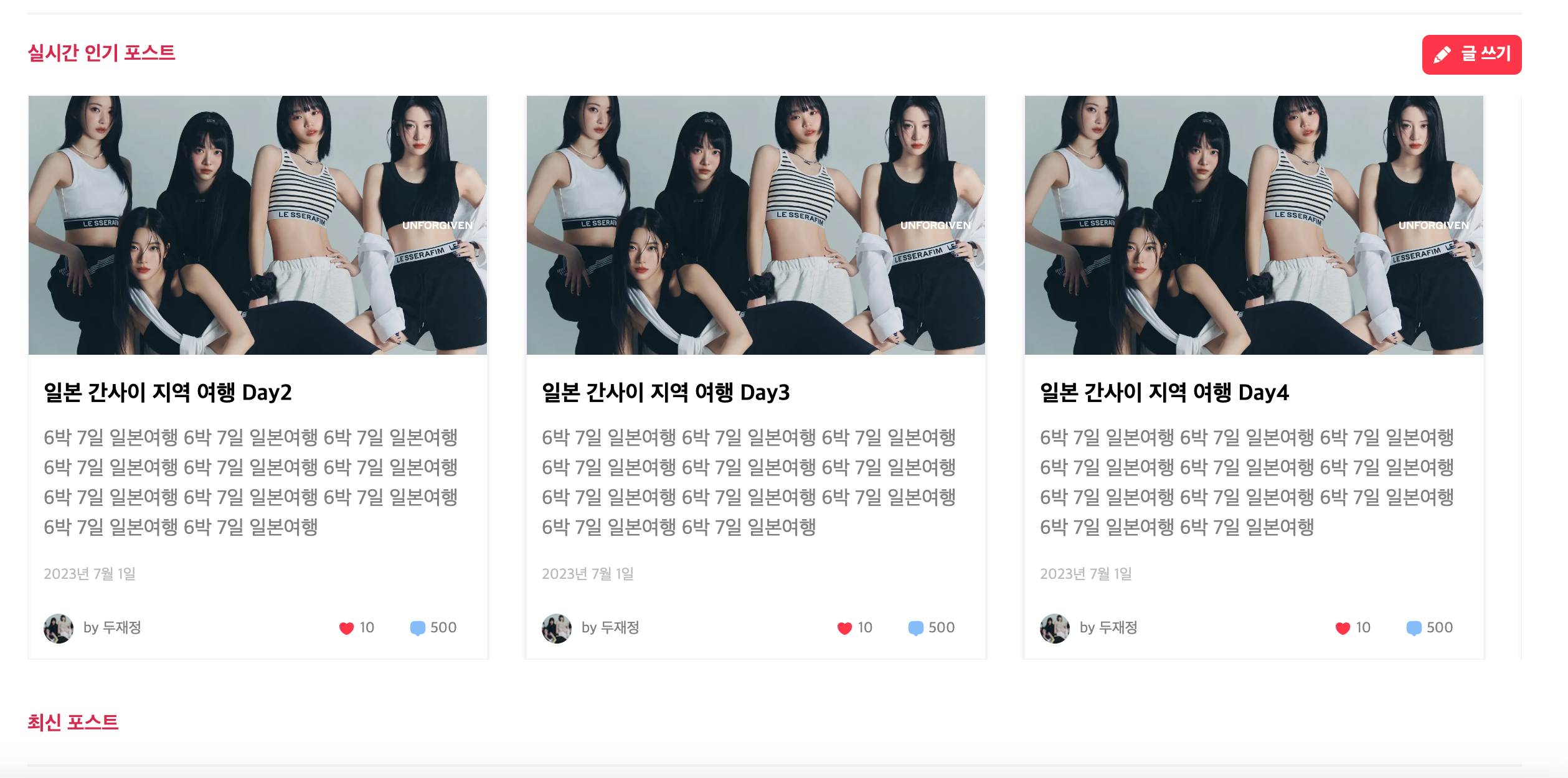
이 부분에 캐러셀이 적용이 잘 되었는데 벨로그에 비디오 삽입이 안되서 스크린샷으로 대체하였다.
원래 사이에 마진을 주려고 했으나,

맨 오른쪽 아이템에도 마진이 적용되는 문제가 있어서 포기했다.
//import styled from "styled-components";
// export const StyledSlider = styled(Slider)`
// .slick-slide.slick-active {
// padding-right: 30px;
// }
// .slick-list {
// padding-right: -30px;
// }
// `;검색을 했을때 slick-list에 저 코드를 넣어주면 된다고 했으나 내 코드에서는 작동이 잘 되지 않았다.. 근데 마진 없는것도 생각보다 괜찮아서 일단 마진 없이 하기로 결정했다!

