next.js & Tailwind.css 툴에서 toast message 기능 구현
javascript의 기능 중 toast message를 구현하는 방법에 대해 적어보겠다.
toast message란 짧은 메세지를 유저에게 노출 시킨 후 일정 시간이 지나면 사라지는 팝업이다.
const [isRemoveOpen, setIsRemoveOpen] = useState(false);
const [showToast, setShowToast] = useState(false);
const handelModalYes = () => {
setIsRemoveOpen(!isRemoveOpen);
setShowToast(true); // Show the toast message
setTimeout(() => {
setShowToast(false); // Hide the toast message after a certain time (e.g., 3000ms)
}, 3000); // Adjust the time as needed
};
const RemoveToast = () => {
setShowToast(false);
};
const toastMessage = showToast && (
<div className="fixed bottom-0 left-0 right-0 flex items-center justify-center p-4 z-50">
<div className="flex items-center border border-t200 pl-5 py-2 mb-4 bg-white rounded-lg shadow">
<div className="text-center text-body1 text-t400">
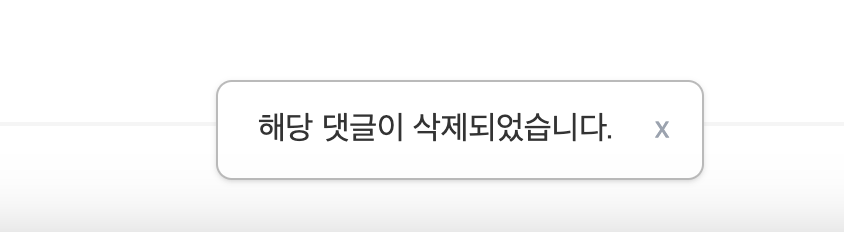
해당 댓글이 삭제되었습니다.
</div>
<button
className="bg-white text-gray-400 hover:text-gray-900 rounded-lg hover:bg-gray-100 inline-flex items-center justify-center h-8 w-8 ml-2 mr-1"
onClick={RemoveToast}
>
x
</button>
</div>
</div>
);
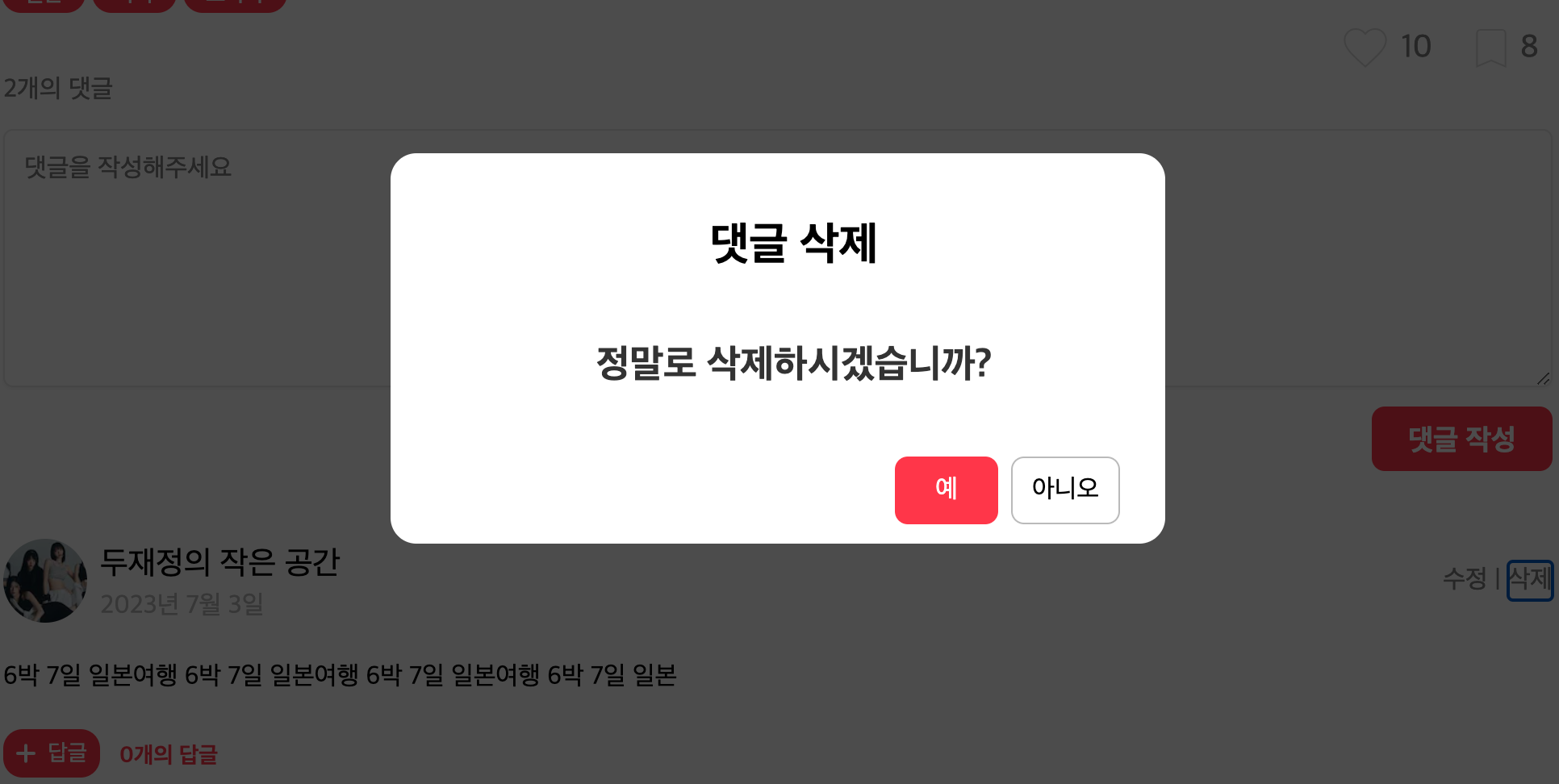
{toastMessage}handelModalYes 함수는 댓글에서 삭제 버튼을 누르면 "삭제하시겠습니까"라는 모달이 뜨는 함수이다.
RemoveToast 는 Toast message의 x버튼을 누르면 toast message를 없애는 함수이다.
setTimeout(() => {
setShowToast(false); // Hide the toast message after a certain time (e.g., 3000ms)
}, 3000);이 코드를 통해 3초 뒤에 자동으로 사라지게 만들었다.
toastMessage 라는 변수를 만들어 디자인을 만들어놓고 삭제 모달에서 "예"라는 버튼을 누르면 toast message가 나오며 "x" 버튼을 누르거나 3초가 지나면 사라진다.
 여기서 "예"버튼을 누르면
여기서 "예"버튼을 누르면

위와 같은 그림으로 toast message 가 생성되고 x버튼을 누르거나 3초가 지나면 자동으로 사라진다.
