[React] intro
Component란
컴포넌트는 독립적으로 재사용가능한 코드로 하나의 컴포넌트에 필요한 html,css,js를 합쳐서 만들 수 있다. 함수랑 비슷하게 Input을 받아서 return할 수 있다. React 컴포넌트에서 input을 props라고 한다.
component 만들기
- 함수로 컴포넌트 구현
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}- class로 컴포넌트 구현
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}class로 컴포넌트를 만드려면 React.Componet로 extend해서 생성해야한다. 컴포넌트를 생성할 땐 무조건 render()를 무조건 써야한다 render()로 return되는 값은 해당 값을 사용할 수 있다는 뜻이다.
state, props
- state ,props는 둘다 화면에 보여줄 정보를 갖고있다.
- state는 함수에 변수처럼 내부에서 값을 변경할 수 있다.
- props는 매개변수처럼 값을 받아서 사용할 수 있고 내부에서 변경이 안된다.
// 1. Welcome 컴포넌트 정의
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
// 2. App 컴포넌트 정의
function App() {
return (
<div>
<Welcome name="Sara" />
<Welcome name="Cahal" />
<Welcome name="Edite" />
</div>
);
}wellcome function에서 매개변수를 받아서 App()에 값을 전달해 줄 수있다.
매개변수를 props라고 말한다. propoerty의 줄입말이다.
Lifecycle
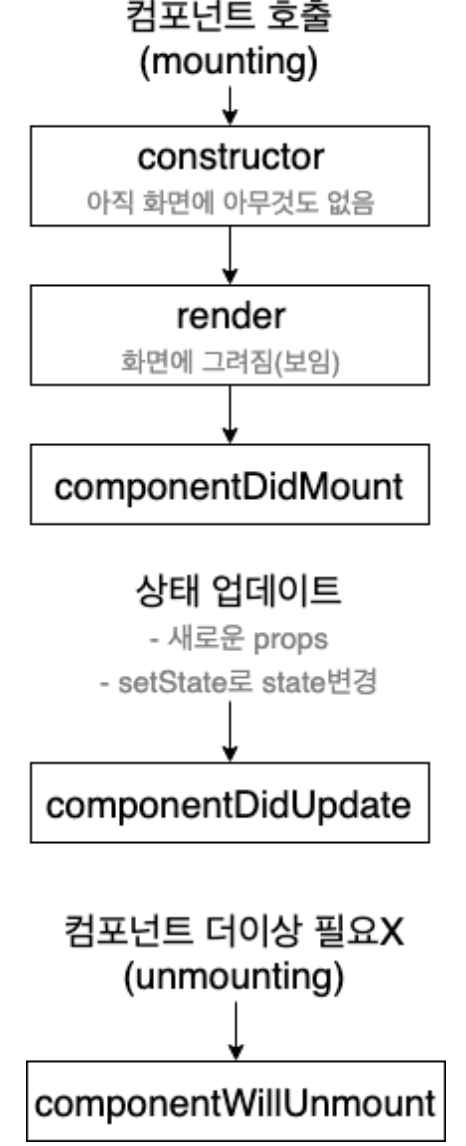
컴포넌트 실행되는 순서를 말한다. 각 구성요소의 수명주기 변경에 따라 작업을 실행한다.

-클래스 경우
constructor -> render -> ref -> componentDidMount -> (setSate, props 바꿀때) -> componentDidUpdate -> render -> componentDidUpdate -> 부모가 없앴을 때 -> componentWillUnmount -> 소멸
componentDidMount : 컴포넌트가 첫 랜더링 된 후 실행
componentDidUpdate : 상태 업데이드, 랜더링 후 새로운 props 변경
componentWillUnmount : 컴포넌트가 제거
이벤트핸들링
마우스 클릭이나 키를 조작했을 때 발생하는 이벤트를 조작하는것이 이벤트핸들링이다.
function App(){
const onSUbmit = () ={
alert('submited');
);
const onKeyup = (event) => {
if (event.keyCode == '13'){
onSubmit();
}
}
return(
<div className ='App'>
<input onKeyup = {onkeyup}/>
<button onClick = {onsubmit}>Submit</button>
</div>
);
}리액트에서 이벤트핸들링을 할땐 자바스크립트와 다르게 {}안에 함수를 써야한다. 함수를 호출하는 ()를 쓰게되면 함수가 바로 실행되고 이벤트가 발생하지 않는다.

대희님 깔끔하게 정리 잘하시네요 🤭