react로 인스타그램 클론하기
로그인 페이지 기능 구현

fetch API
signIn = () => {
fetch("http://10.58.4.128:8000/user/signup", {
method: "POST",
body: JSON.stringify({
email: this.state.email,
password: this.state.password,
username: "ldh",
}),
})
.then(res => res.json())
.then(res => {
this.props.history.push("/main-daehee");
});
}; 로그인 페이지에서 입력한 email password 를 서버에 전송할때 method를 post로 작성한다. 서버에서 설정한 객체의 keys를 body가 가르키고있는 객체의 key로 설정을 한다.
로그인 페이지에서 입력받은 이메일과 비밀번호의 값을 body 객체의 값으로 입력을 한다.
그 객체를 JSON문자열로 변환하여 body에 저장한다.
.then은 앞에 fetch 리턴하고 콜백함수를 인수로 받는다. 받은 인수 res는 json()을 하고 this.props.history.push("/main-daehee"); 를 실행하여 메인페이지로 넘어간다.
idhandleIdInput = e => {
this.setState({
[e.target.name]: e.target.value,
});
}; 이메일의 input과 pw의 input은 같은 onChange={this.idhandleIdInput} 을 갖고있다. 이메일input에서 idhandleIdInput을 실행하면 [e.target.name]은 해당태그의 name을 가리킨다. 이메일input에서의 name은 email이고 email의 키값에 이메일input의 값이 담기게된다.
비밀번호의 input에서 idhandleIdInput를 실행하게 되면 이메일과 똑같이 [e.target.name]은 해당태그 name인 password를 가리킨다. password의 키에 password의 값이 담기다.
btnEvent = () => {
const { email, password } = this.state;
if (!email.includes("@") && password.length < 5) {
alert("다시 입력해주세요");
return;
}
if (!email.includes("@")) alert("아이디는 이메일 형태로 작성해주세요");
if (password.length < 5) alert("비밀번호는 5자리 이상 작성해주세요");
if (email.includes("@") && password.length >= 5) this.signIn();
}; structor에 email 와password의 값을 비교하여 해당 조건을 충족하지 못하면 메인페이지로 넘어가지 못하게 막는다. 첫번째 if문에 return을 사용하여 같은 조건의 if문이 여러번 실행되는 것을 막았고 로그인 조건을 충족 했을 떄 fetch()를 실행하게 하여 서버에 데이터를 전송해준다.
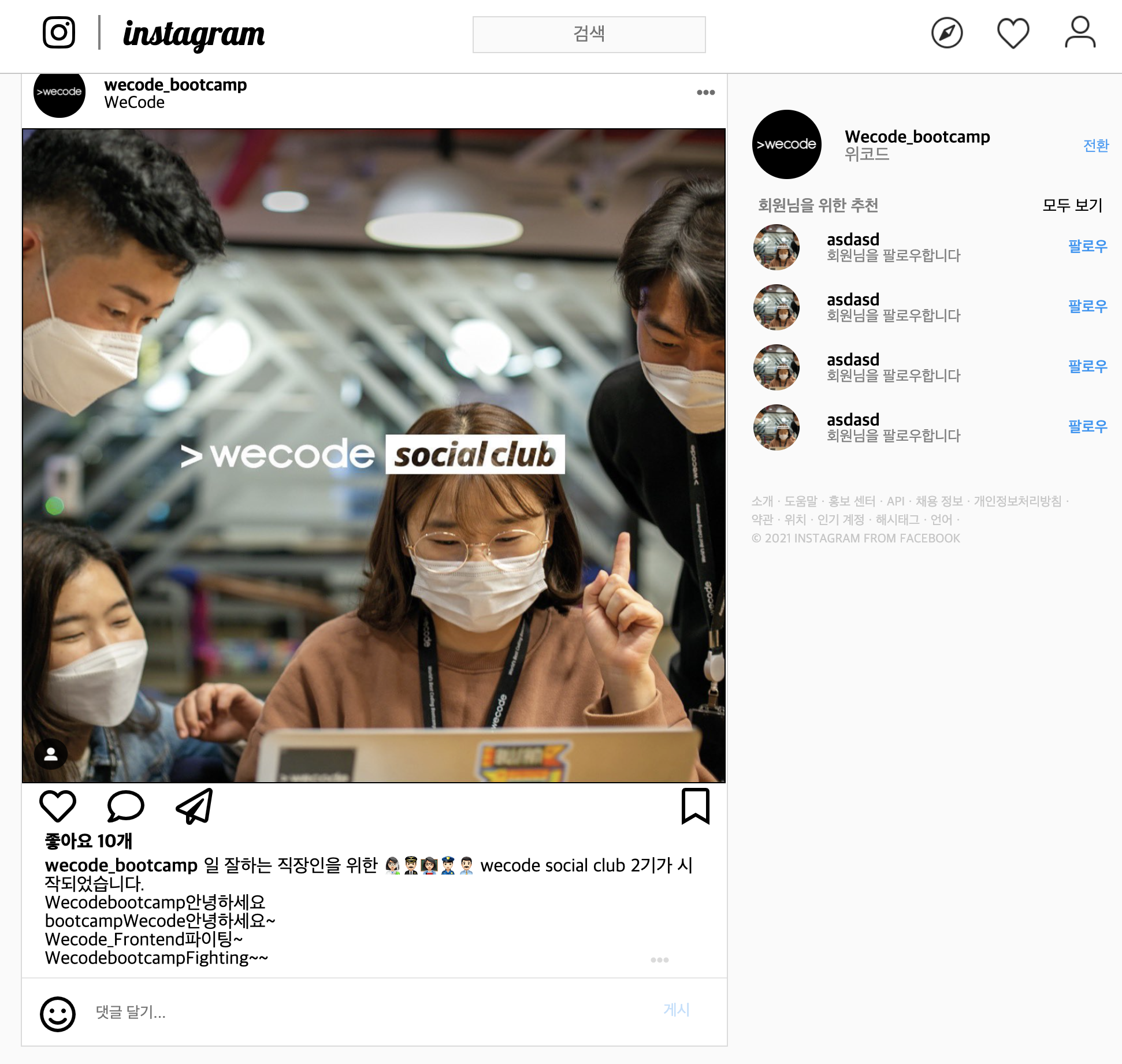
메인 페이지 기능 구현
class Feeds extends Component {
constructor() {
super();
this.state = {
datas: "",
commentArray: [
{
userName: "Wecodebootcamp",
writeComment: "Fighting~~",
date: Date.now(),
},
],
commentData: [],
};
}
changeComments = e => {
this.setState({ datas: e.target.value });
};댓글에서 입력받을 때마다 onChangefh changeComments를 실행하여 받은 value를 datas에 저장한다.
btnClick = e => {
e.preventDefault();
this.setState({
commentArray: [
...this.state.commentArray,
{
userName: "Wecodebootcamp",
writeComment: this.state.datas,
date: Date.now(),
},
],
});
this.setState({ datas: "" });
}; 로그인 버튼이 클릭할때 마다 btnClick 함수가 실행되게 하며 e.preventDefault();를 실행하여 버튼이 클릭할 때마다 페이지가 새로고침되는 것을 막는다.
commentArray에 기존의 commentArray를 넣고 writeComment: this.state.datas 를 써서 writeComment에 입력받은 데이터를 넣어 댓글이 입력될 때마다 배열에 객체를 추가한다. 추가된 객체에는 date에 댓글이 입력될 때의 date값을 넣어 고유의 속성값을 부여해 준다.
◾️ spread 연산자
배얄, 문자열, 객체 등 반복 가능한 객체를 개별 요소로 분리할 수 있다.
var arr1 = [1, 2, 3, 4, 5];
var arr2 = [...arr1, 6, 7, 8, 9];
console.log(arr2); // [ 1, 2, 3, 4, 5, 6, 7, 8, 9 ]
// String
var str1 = 'paper block';
var str2 = [...str1];
console.log(str2); // [ "p", "a", "p", "e", "r", " ", "b", "l", "o", "c", "k" ]배열의 각 요소들을 분리 할수 있고 문자열의 각 문자들을 분리할 수 있다. 배열을 병합할 때 concat을 사용하지 않고도 병합할 수 있다.
removeText = e => {
const commentarray = [...this.state.commentArray];
const deleteOneComment = commentarray.filter(item => {
return item.date !== e;
});
this.setState({ commentArray: deleteOneComment });
};removeText는 comments의 date를 가르키고있다. onClick={() => this.props.removeText(date)}로 표현했다. 댓글이 작성될때마다 해당 아이콘이 date값을 갖고있으며 commentarray의 요소의 date중에 선택된 댓글을 date를 비교해 같지않은 댓글만 재출력한다. item.date === e에 해당되는 댓글은 제외하고 출력된다.

componentDidMount() {
componentDidMount() {
fetch("http://localhost:3000/data/Mainfooterlist.json")
.then(res => res.json())
.then(res => {
this.setState({
mainFooter: res,
});
});
}
render(){
return(
,,,(중략)
<ul className="footer1">
{this.state.mainFooter.map((item, index) => {
if (index < 6) return <li>{item.Contents}</li>;
})}
</ul>
<ul className="footer2">
{this.state.mainFooter.map((item, index) => {
if (index > 5) return <li>{item.Contents}</li>;
})}
</ul>
)}footer에 중복되는 값은 json형태로 public에 저장하고 fetch로 함수로 불러온다. 불러온 값을 mainfooter 키에 저장하고 각 요소들의 index에 조건을 걸어 원하는 요소들을 리스트에 담아서 출력한다.

와 결과물도 정리도 왕깔끔😎