서버사이드 렌더링(SSR)
웹 페이지 접속시, 클라이언트가 서버에 요청을 하게되면 view를 서버에서 랜더링해서 화면에 출력하는 전통적인 방식이다. 그렇기때문에 첫 로딩이 매우 빠르나 js파일을 받기전까지는 인터렉션에 반응하지 않게된다.
장점
- 검색엔진최적화(SEO) 가능
한번에 서버에서 웹의 정보를 받기때문에 검색엔진에 웹의 정보를 읽을 때 에러가 나지 않는다. - 성능개선
서버에서 html을 클라이언트에게 전달해주기때문에 초기로딩속도가 빠르다.
단점
- 매번 이동할때마다 새로고침이 되기때문에 화면이 깜빡거린다.
- 서버에서 매 페이지마다 전송해야할 데이터가 저장되있기에 부하 발생할 수도 있다.
- 초기 html로딩은 빠르나 js를 받기전까지 인터렉션이 안되는 단점이 있다.
클라이언트 사이드 렌더링(CSR)
CSR은 서버에 바로 view를 렌더하지않고 html을 먼저 렌더링하고 js, 다른 리소스 파일(fetch등..)을 다운받아 브라우저에 렌더링하여 보여주는 방식이다. 초기에 웹을 보여주기까지 시간은 걸리지만 렌더링된 이후에 바로 인터렉션이 가능해진다.
장점
- SPA
리액트처럼 한페이지만 불러오게되며 가상돔을 사용하여 필요한 부분만 다시 읽어들여 서버에서 특정부분만 데이터를 받는다. 불필요한 전체페이지를 렌더링하지 않는다. - 리로딩을 하지않아 빠른 인터렉션이 가능하다.
단점
- 검색엔진 최적화 어렵다
view를 생성하는데 js가 필요하다. 하지만 js가 읽기전까지 정보가 없는 html을 읽기때문에 페이지가 갖고있는 정보를 알 수 없어 데이터 수집이 어렵다.
검색엔진 최적화(SEO)가 잘 안되있다면 검색에도 내 웹사이트가 표시되지 않고 그만큼 사용자 유입이 줄어든다.
정리
◾️ SSR은 서버에서 view를 서버에서 렌더링하여 클라이언트가 받기때문에 첫 로딩이 매우 짧다. 하지만 js를 적용하기까지 인터렉션에 반응하지 않는다.
◾️ CSR은 서버에서 js,리소스 파일을 받아 렌더링하기때문에 첫 로딩에 시간이 걸린다. SEO가 잘 되지않는다(빈 html로 읽혀진다)
Next.js 사용하는 이유
CSR은 렌더링이 불필요하게 실행되는 경우가 있어 SEO가 어렵다는 단점이 있다. 이것을 보안하고자 SPA에서 SSR을 쉽게 구현할 수 있게 도와주는게 Next.js이다. 리액트에서도 SSR을 자체적으로 구현이 가능하지만 개발환경을 만들기위해 복잡한과정을 거쳐야하기에 Next,js를 사용한다.
리액트에선 컴포넌트디드마운트 함수를 통해 데이터를 가져와서 다시 렌더링을 해야했다. 하지만 Next.js는 getInitialProps()라는 함수를 통해 데이터를 먼저가져와서 한번에 렌더링을 해준다.
설치하기
npm install next react react-dom
# or
yarn add next react react-dompackage.json에 다음 스크립트를 추가한다.
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start"
}dev- next dev개발 모드에서 Next.js를 시작하는 실행build- next build프로덕션 용도로 애플리케이션을 빌드하는 실행startnextstart-Next.js 프로덕션 서버를 시작하는 실행
코드 스플리팅
일반적인 리액트 싱글페이지에서 초기 렌더링 때 모든 컴포넌트를 내려 받는다. 하지만 규모가 커지고 용량이 커지면서 로딩속도가 늦어질 수 있는 문제가 있다. Next.js는 이러한 문제점을 개선해서 필요에 따라 파일을 불러올 수 있게 되어 여러 파일을 분리하는 코드 스플리팅을 사용하였다.
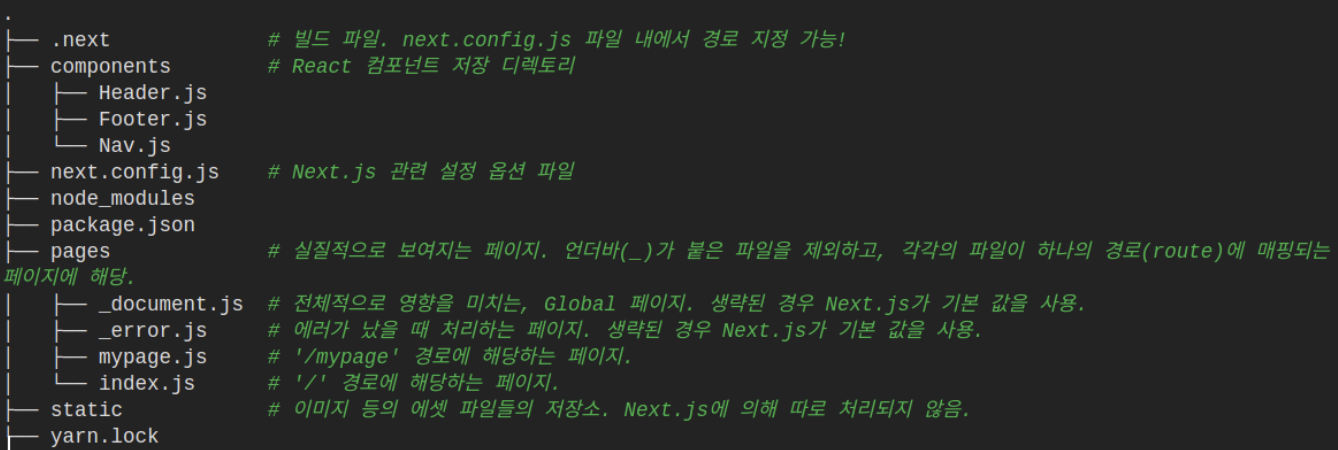
Page폴더안에 라우트들이 있는데, 첫페이지인 index Page만 먼저 불러오고 다른 페이지를 넘어갔을 때 해당 페이지를 불러온다.