CSR과 SSR은 서로 반대되는 개념이기 때문에 그만큼 장단점도 서로 엇갈려 있습니다.
먼저 각 정의 부터 알아보겠습니다..!
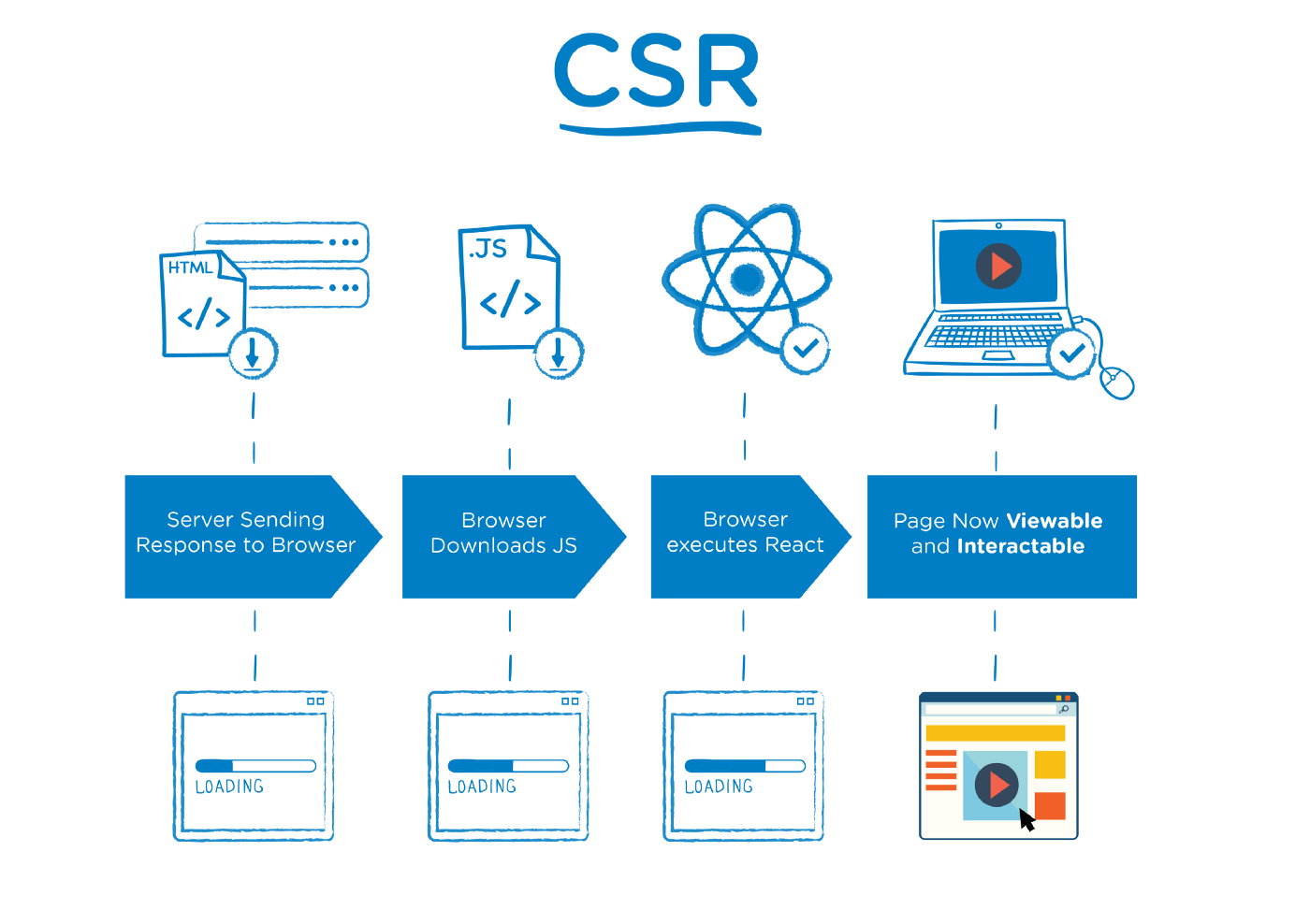
CSR(client side rendering)

말 그대로 렌더링이 클라이언트에서 일어나는 것을 말합니다.
서버에서 요청을 받으면 CDN을 통해 빈html과 css, js 링크를 클라이언트에 보내줍니다 클라이언트에서는 받고 렌더링을 합니다.
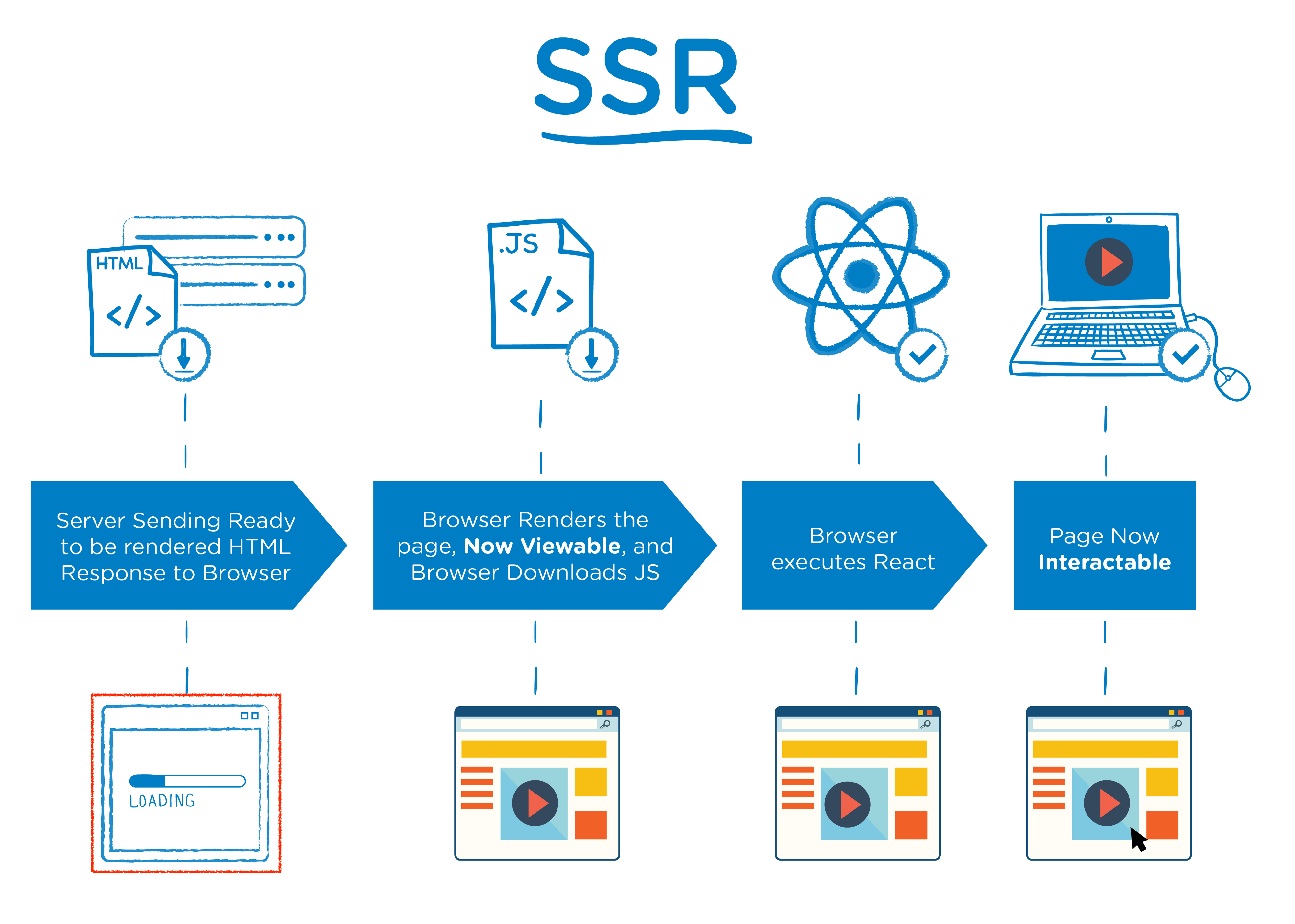
SSR(client side rendering)

말 그대로 서버쪽에서 렌더링 준비를 마친 상태로 클라이언트에 전달하는 것을 말합니다.
클라이언트는 준비가 다 된 html을 받고 html만 즉시 렌더링 시키고 js는 그 후 다운 받으면서 상호작용 가능한 웹이 됩니다.
각각의 차이(비교)
1) 페이지 로딩 시간
첫페이지 로딩 시간은 csr의 경우 모든 html 과 css를 한번에 불러오기 때문에 필요한 부분만 가져오는 ssr보다 느립니다. 하지만,
나머지 페이지 로딩시간은 csr의 경우 모든 html과 css를 불러왔는 반면에 ssr은 필요한 부분만 가져왔기 때문에 로딩을 정확하게 다시 실행합니다. 그래서 이경우를 봤을때 ssr보다 빠릅니다.
2) SEO
csr은 처음에 서버에서 빈 html을 보내줘서 클라이언트에서 빈html만 렌더링 하기 때문에 크롤러에게 노출이 잘 되지 않습니다. 하지만 ssr은 처음에 즉시 렌더링 가능한 html을 받고 바로 렌더링 하기 때문에 크롤러에게 노출이 잘됩니다. 그래서 ssr이 SEO 측면에서 유리합니다.
장,단점 정리
- ssr
장점
- 초기 빠른 html 렌더링으로 사용자가 뭐라도 볼 수 있습니다.
- 빈 html이 아닌 내용이 있는 html을 렌더링 하기 때문에 검색 노출이 잘됩니다. (SEO 유리)
단점
- 서버에 요청을 많이 하기 때문에 서버에 부하가 커집니다.
- 페이지를 옮길 때마다 ssr과정을 반복하기 때문에 좀 느립니다.
- csr
장점
- 첫 로딩에 html과 css,js를 다 받으면, 빠르게 렌더링 가능하기 때문에 ux적으로 뛰어납니다.
- 서버 부하가 적습니다.
단점
- 첫 로딩에 html과 css,js를 다 받아올 때까지 기다려야 합니다.
- 처음에 빈 html을 받기 때문에 seo에 취약합니다.
마치며
next 공부해야지~
참고
CSR 렌더링, SSR 렌더링 과정의 차이점에 대해 알아보자!
SSR과 CSR의 차이
CSR, SSR을 이해해야 하는 이유? SEO
03. SSR과 CSR의 장단점
