
next를 공부해볼 겸 next로 작은 토이프로젝트를 한번 진행해보는중입니다!
사용한 기술은 next, recoil, react-query 이렇게 사용했는데요,
문제점🙅♂️

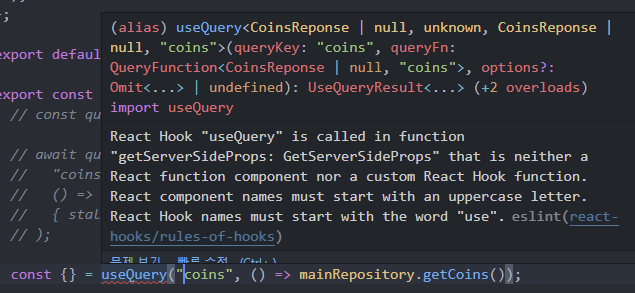
getServerSideProps 에서 useQuery를 사용하려고 했는데 다음과 같은 오류가 떴습니다.. 그렇게 공식문서와 여러 블로그를 찾아본 결과...
해결✌️

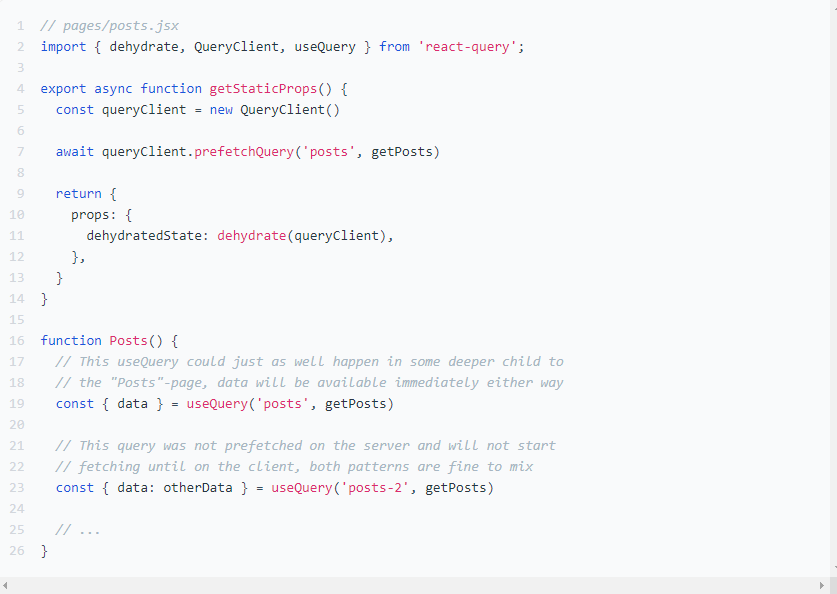
react-query에서는 다음과 같은 방법을 권장했습니다.
-
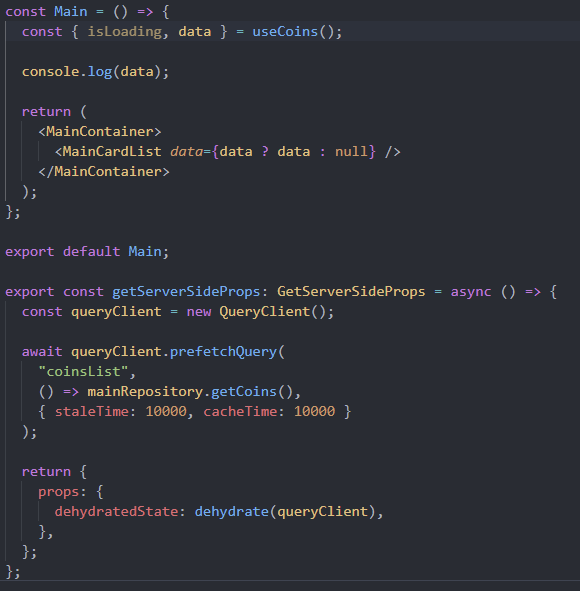
서버에서 dehydrate 상태일 때 새 client를 생성한 후(※이렇게 하면 사용자와 요청 간에 데이터가 공유되지 않는다고 한다.) 데이터를 미리prefetch해서 가져오고 이를 client에 전달합니다.
-
ssr이 끝나고 hydrate가 될 때, react-query는 전체기능으로 업그레이드 합니다.
-
hydrate가 끝난 후 컴포넌트단에서 미리 불러온 데이터를 useQuery로 가져와서 사용합니다.
이 플로우를 사용하여 ssr환경에서 react-query를 사용할 수 있었습니다!
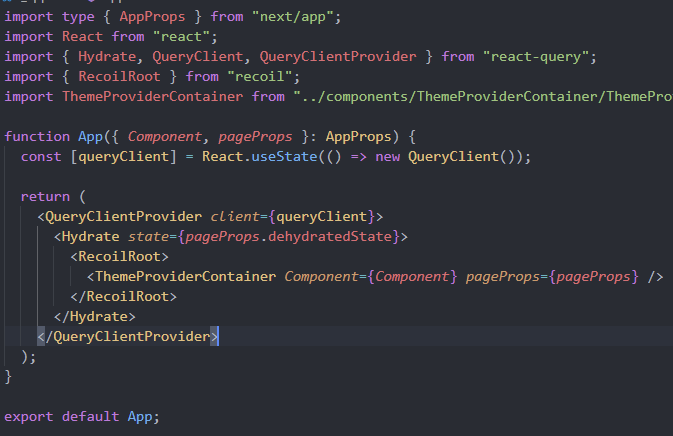
다음은 제 코드입니다.
_app.ts

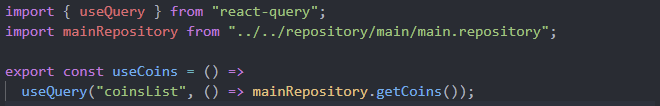
useCoins.ts

main.tsx

마치며
최근에 들어서 next를 많이 배우려고 하고 있는데, next는 파면 팔수록 여러 에러도 뜨고 배워야 할게 많아지는 것 같습니다...😅 열심히 배워야겠습니다!
참고
react-qeury 공식문서
React-Query-한글-메뉴얼
Poke Docs 만들기 - NextJS, react-query
