개요
요즘 학교 친구들과 반려견 음식 섭취 관련해서 사이드 프로젝트를 해보고 있는데요, 개인적으로 한번 광고를 넣어서 수익화를 내보고 싶다고 생각했었습니다.
까다로운 구글 선생님...
그래서 구글 애드센스 관련해서 구글링을 해봤는데요, 레퍼런스 전체적으로 14전 15기, 6전 7기 심사 합격하는 기준이 상당히 빡세더라구요..
그래서 만반의 준비(SEO 최적화, 접근성 개선)를 위해 또 시멘틱 태그도 배울겸 시멘틱 태그를 적용해보려고 합니다. 하하
화면 구성 파악하기
알맞는 곳에 알맞는 시맨틱 태그를 적용하려면 먼저 화면구성을 알아야합니다.

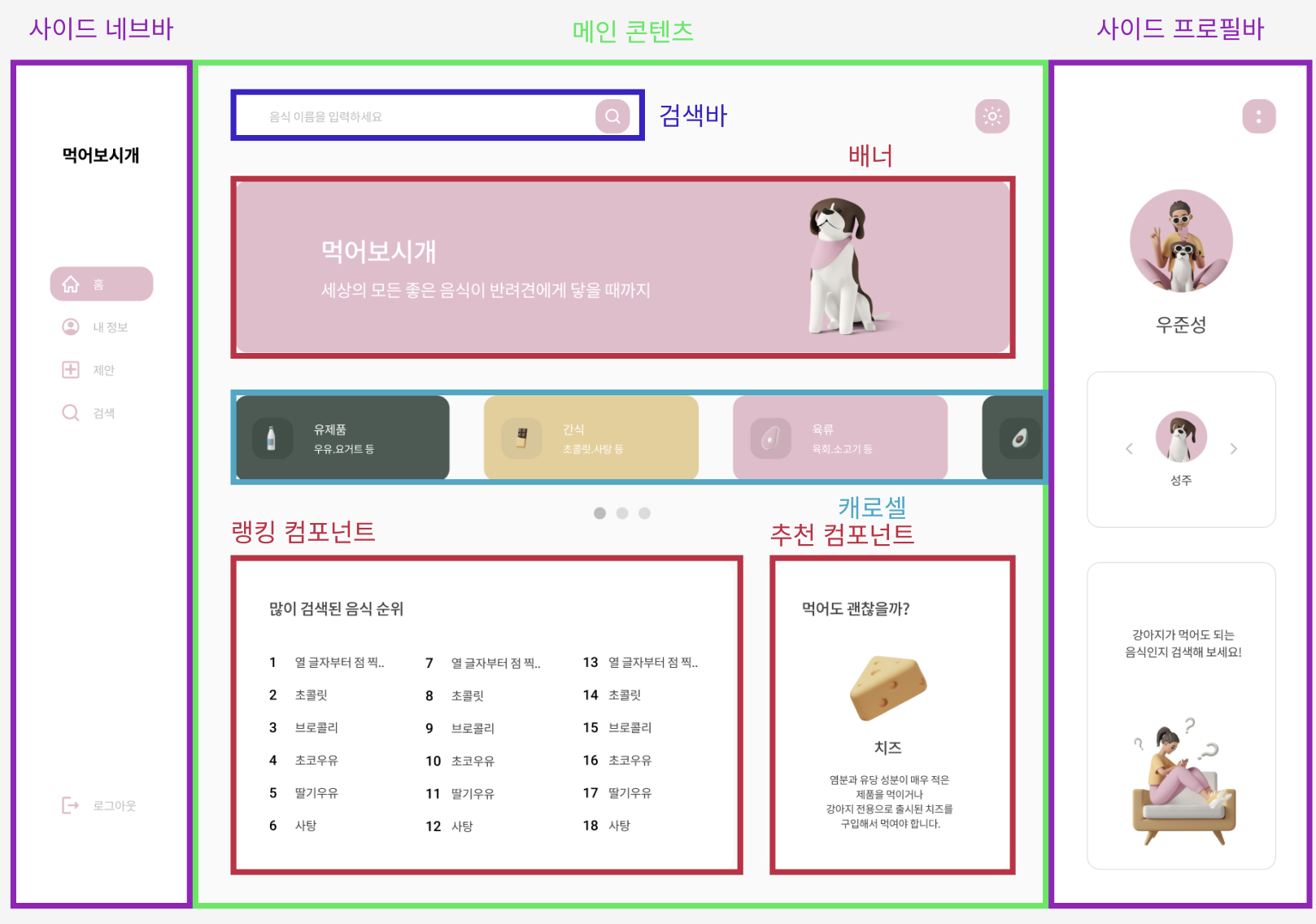
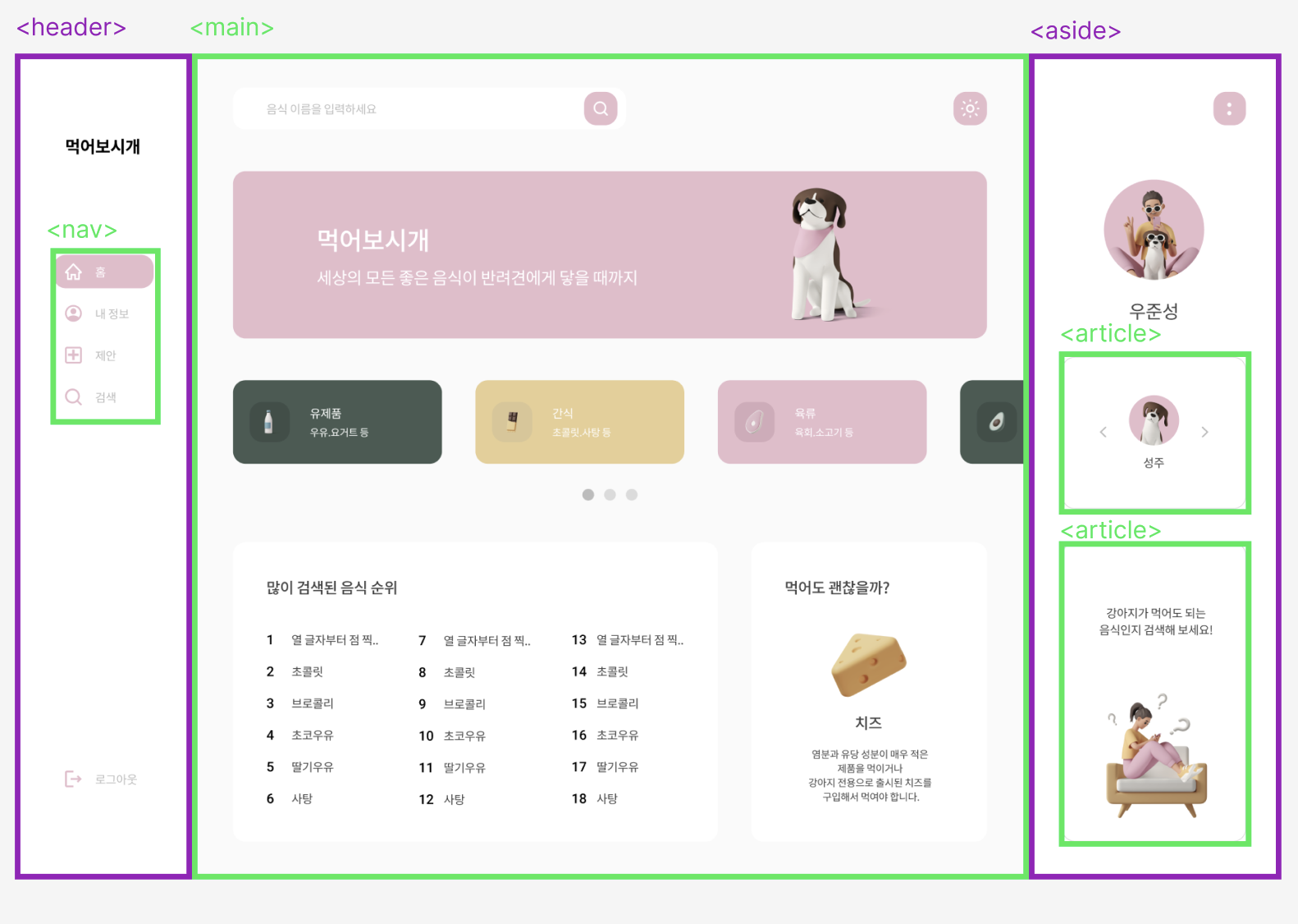
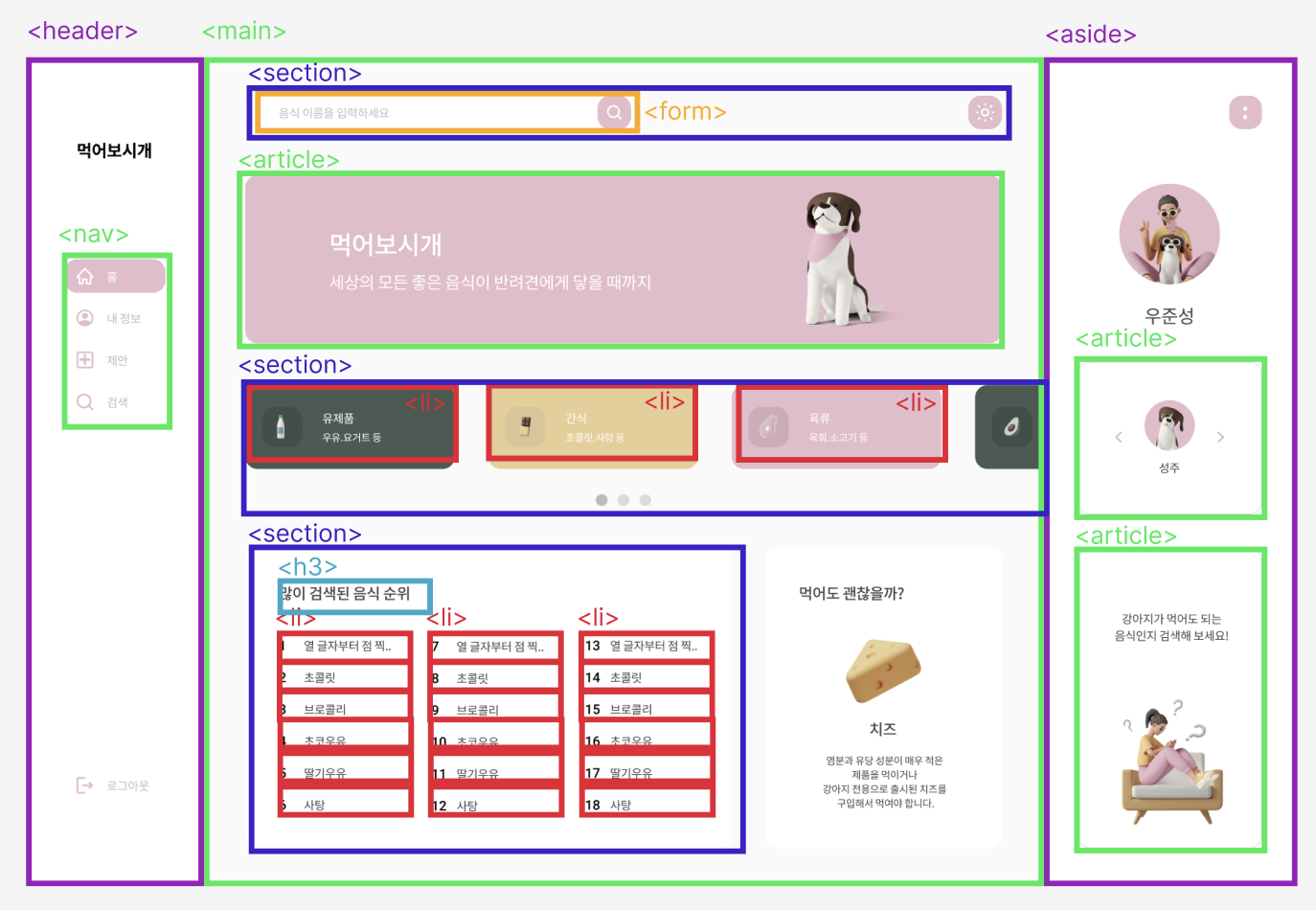
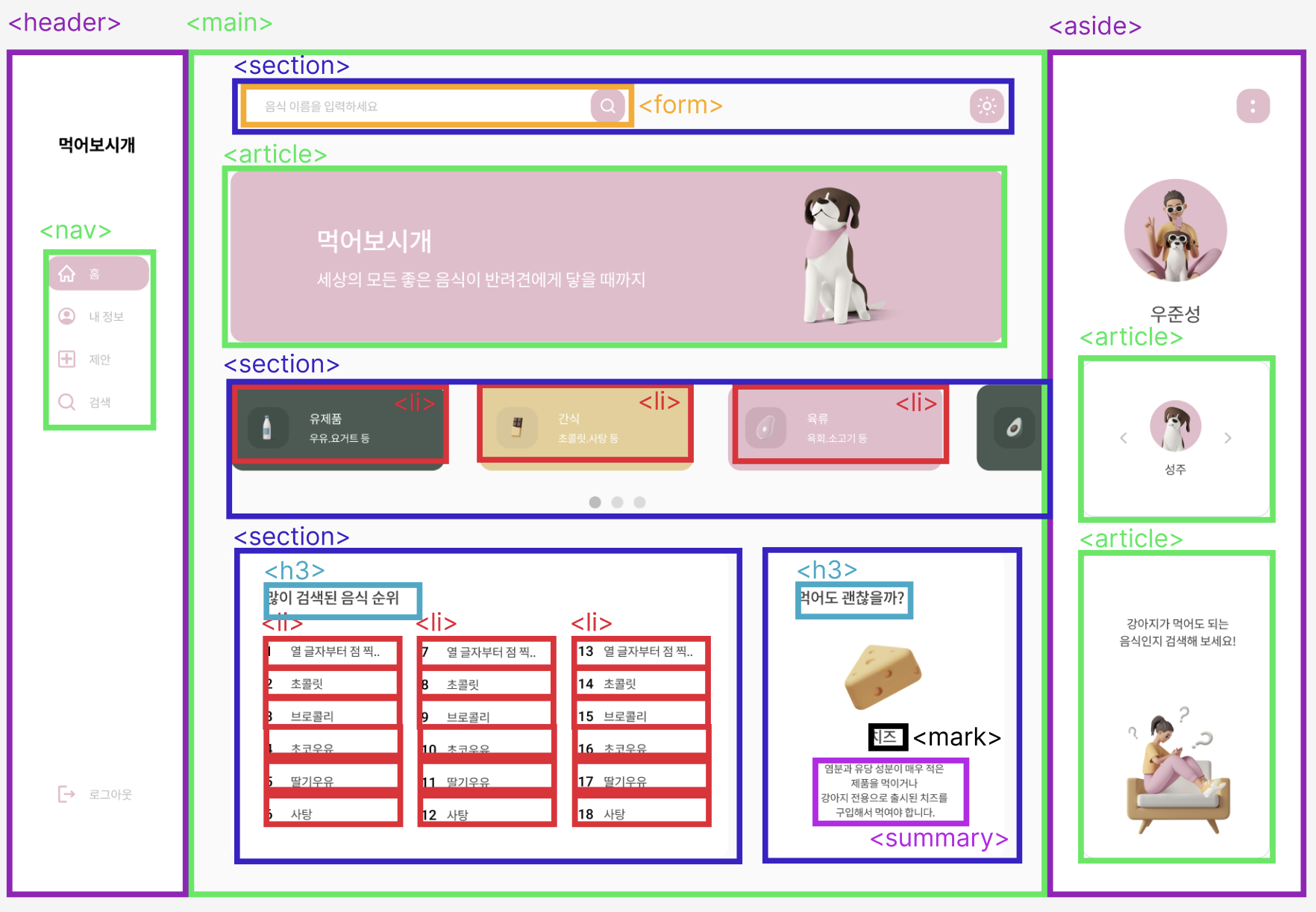
저희 프로젝트는 다음과 같이 화면이 구성 돼 있는데요, 먼저 양쪽 사이드바가 고정적으로 보여지는 곳이니 적용해보도록 합시다.
※ 전체적으로 저는 w3c에 HTML Semantic Elements를 보면서 기준을 정했습니다 😁
사이드 네브바
요소 header 는 일반적으로 다음을 포함합니다.
- 하나 이상의 제목 요소(h1 - h6)
- 로고 또는 아이콘
- 저자 정보
요소 nav는 탐색 링크 세트를 정의합니다.
https://www.w3schools.com/html/html5_semantic_elements.asp
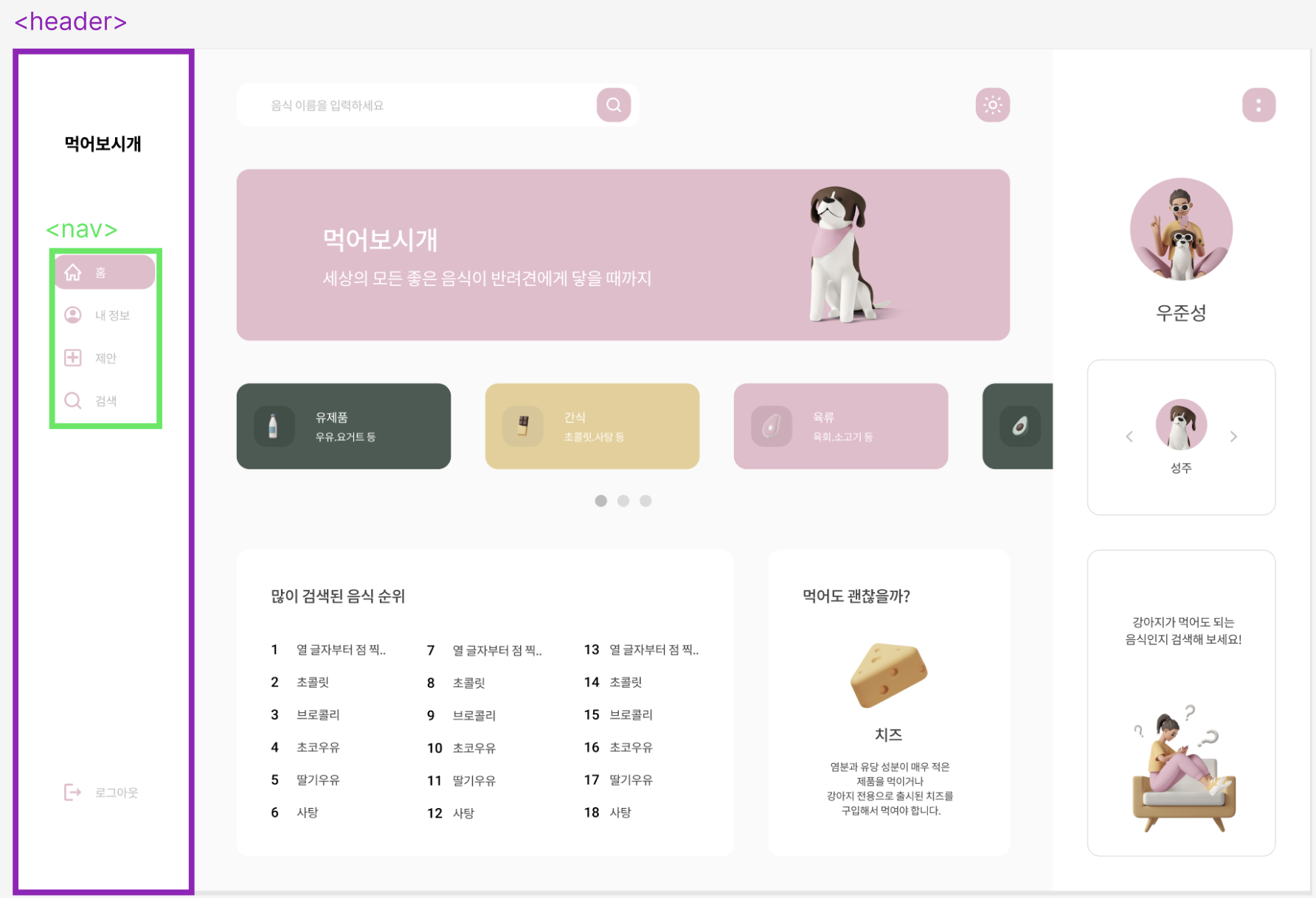
w3c에서 header 엘리먼트 내부에는 제목, 로고 또는 아이콘, 저자 정보를 담는다고 합니다. 그리고 nav 엘리먼트 내부에는 다른 페이지로 이동하는 메뉴들을 담는다고 합니다. 그러면 사이드 네브바는 다음과 같이 구성할 수 있겠네요.

사이드 프로필바
요소 aside는 배치된 콘텐츠 이외의 일부 콘텐츠를 정의합니다 (예: 사이드바).
콘텐츠 aside는 주변 콘텐츠와 간접적으로 관련되어야 합니다.
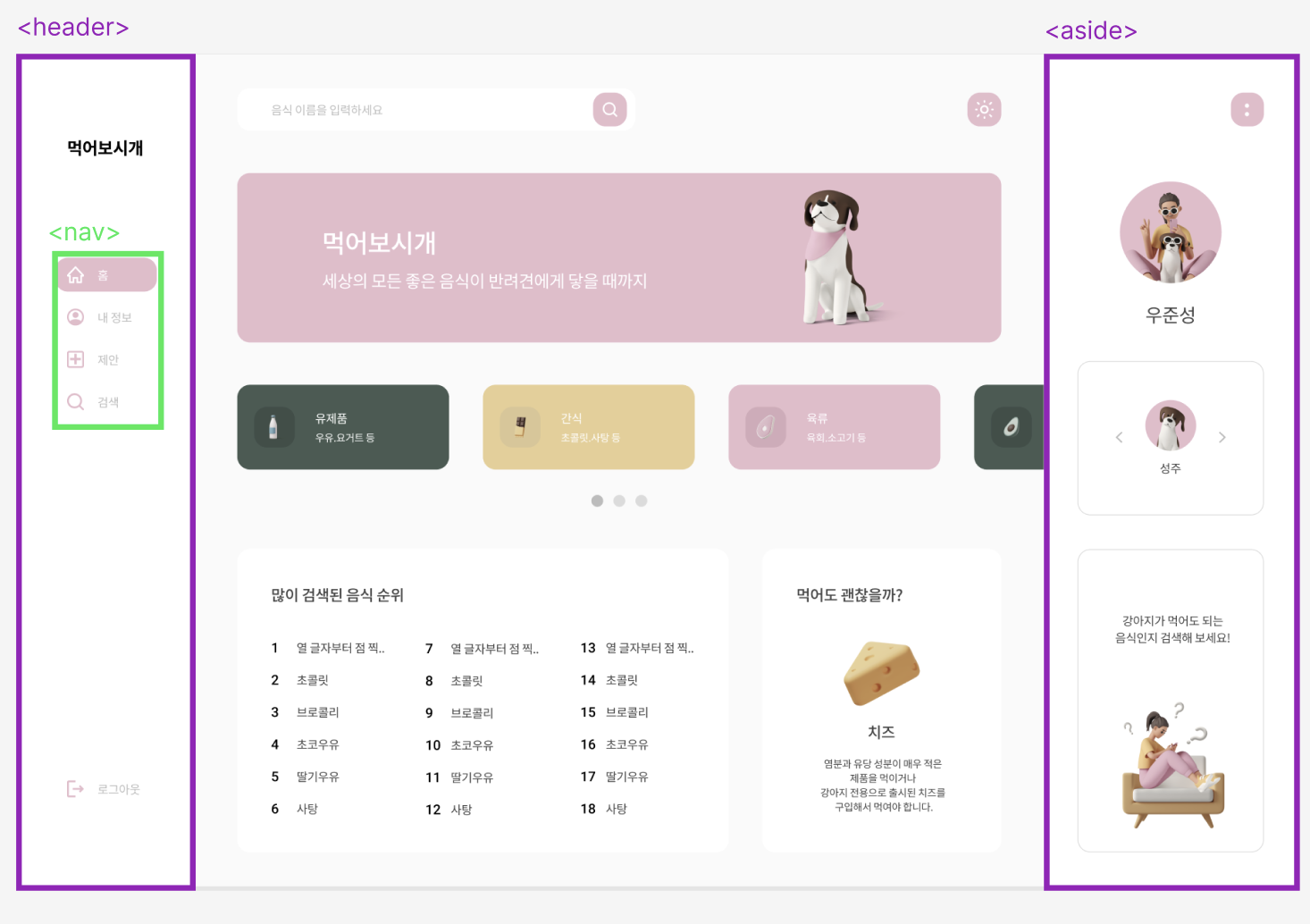
이번에는 w3c에서 사이드바는 aside 라고 콕 찝어놨네요. 그럼 다음과 같이 구성할 수 있겠습니다.

흠 여기서 끝내기엔 좀 아쉬운데요.. 프로필바 내부는 어떻게 구성할 수 있을까요?
요소 article는 독립적이고 자체 포함된 콘텐츠를 지정합니다.
article은 그 자체로 의미가 있어야 하며 웹 사이트의 나머지 부분과 독립적으로 배포할 수 있어야 합니다.
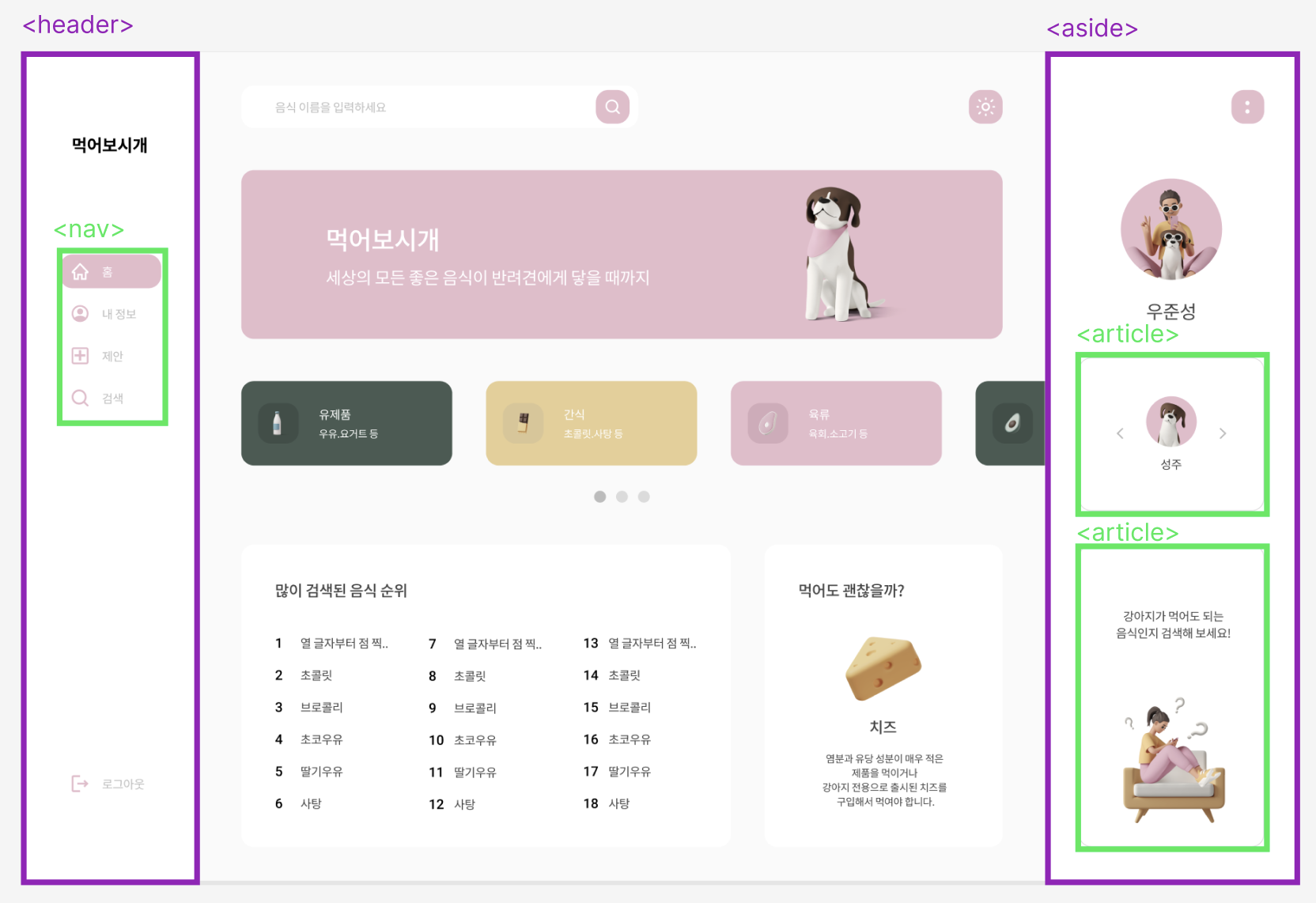
w3c에서 article 엘리먼트 내부에는 독입적이고 자체적으로 어떠한 콘텐츠를 담는다고 하네요. 프로필바에 있는 반려견 리스트와 검색 리다이렉트 박스는 각각 다른 의미를 가지고 있으니 다음과 같이 구성할 수 있겠네요.

메인 콘텐츠
main | Specifies the main content of a document
이거는 번역이 안되네요..ㅎㅎ
w3c에서 main 엘리먼트 내부에는 주로 보여지는 콘텐츠들이 들어간다고 하네요. 그러면 다음과 같이 구성할 수 있겠습니다.

검색 바
The header element is generally found at the top of a document, a section, or an article and usually contains the main heading and some navigation and search tools.
https://www.freecodecamp.org/news/semantic-html5-elements/
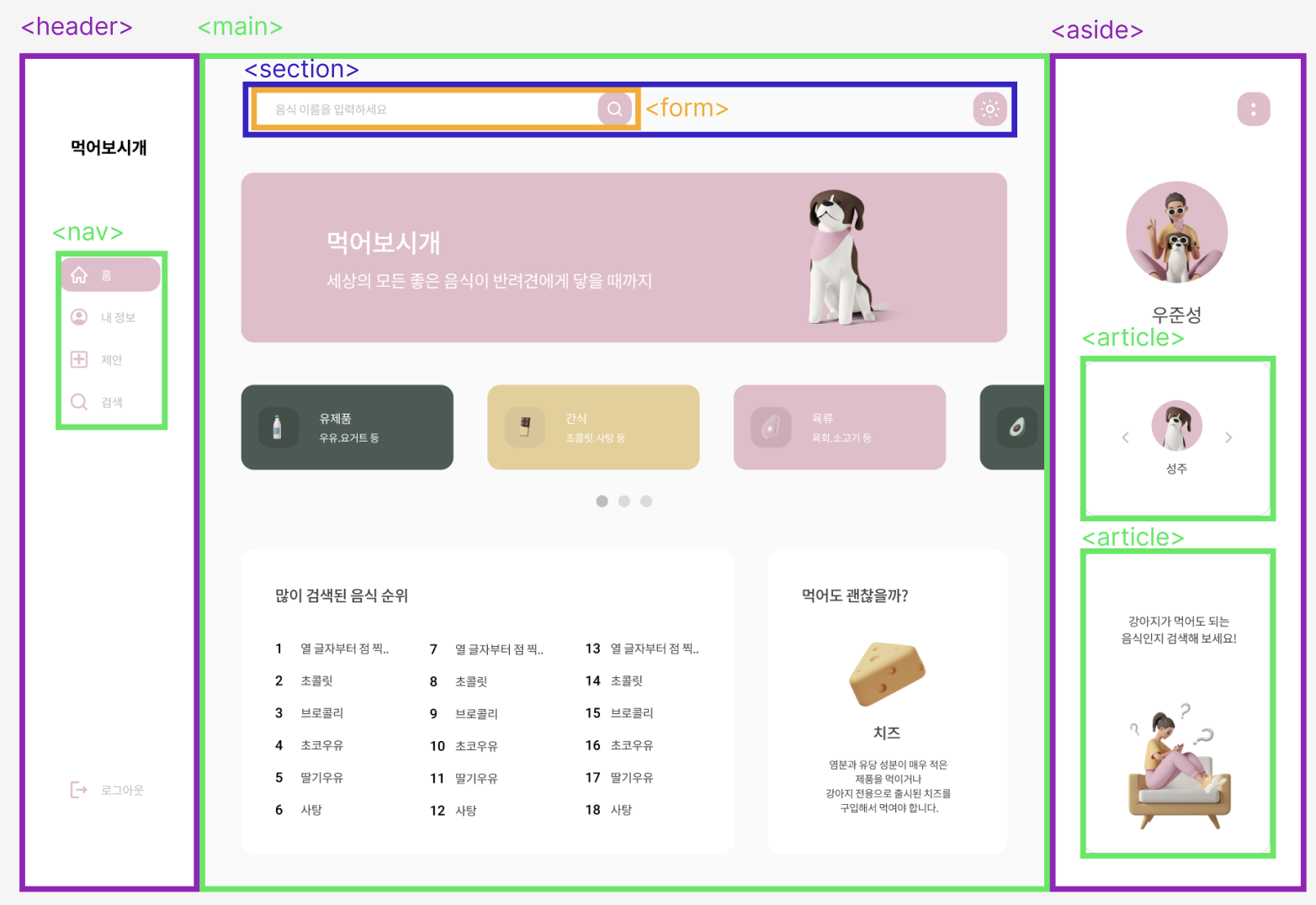
검색바는 w3c에서 명확한 답변을 얻지 못해서 다른 레퍼런스를 참고했습니다.freecodecamp에서 검색바는 header 엘리먼트 내에 들어간다고 합니다. 하지만 이미 header는 이미 왼쪽 사이드바에 적용했고, 2개를 사용할 수도 없는 노릇입니다... 어떻게 해야 할까요?
요소 section는 문서의 섹션을 정의합니다.
w3c에서 section은 문서의 섹션, 서로 연관이 있는 콘텐츠들의 그룹을 의미한다고 합니다. 그러면 다음과 같이 구성할 수 있겠습니다.

배너
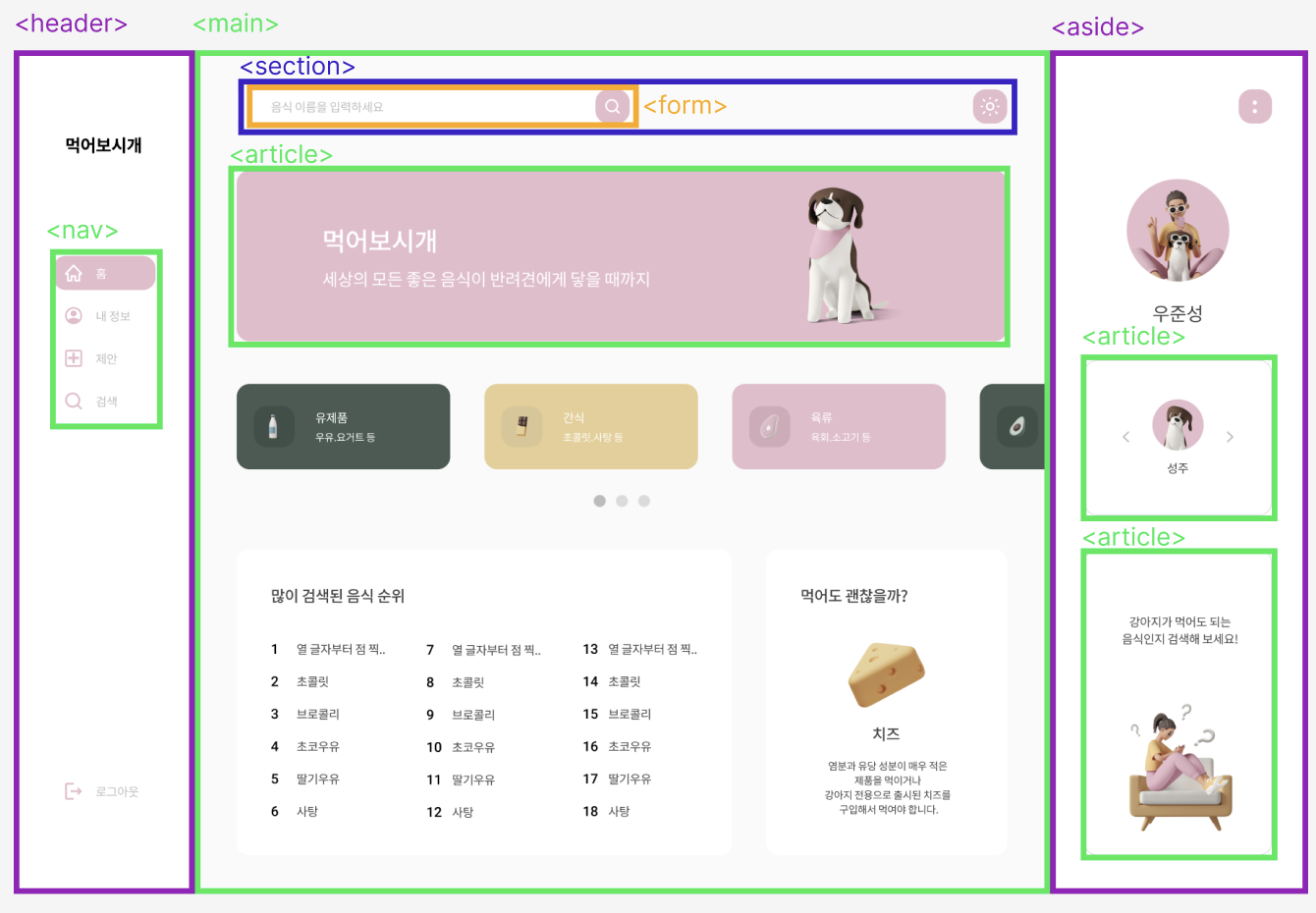
배너 부분은 다른 콘텐츠들과 상관이 없는 독립적인 콘텐츠이므로 article로 감싸주면 될 것 같네요!

캐로셀
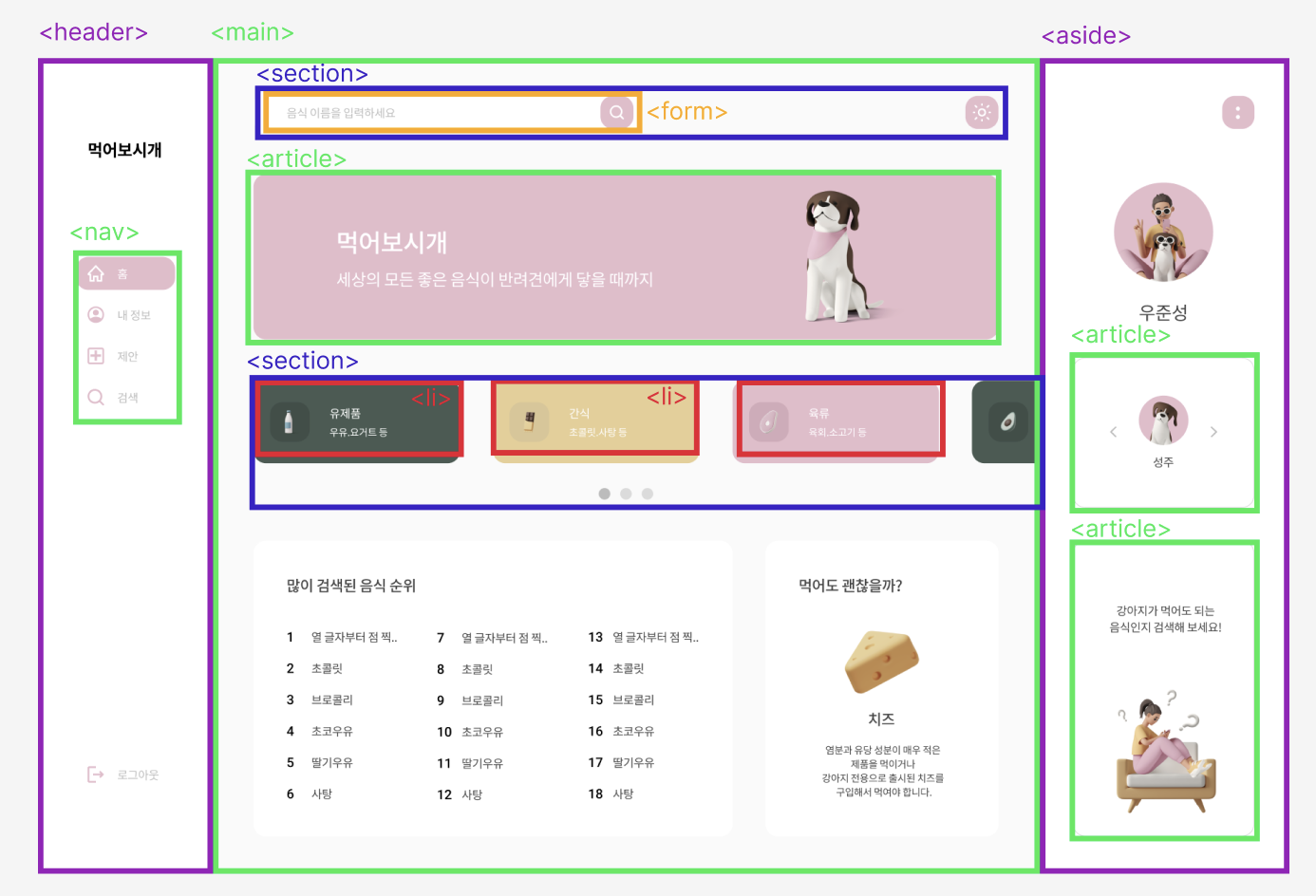
케로셀은 음식의 종류들이 돌아가며 보여집니다. 안에는 음식의 종류라는 서로 연관있는 컴포넌트들이 모여있기에 전체적으로 section으로 감싸고 안에 있는 요소 하나하나는 li로 감싸면 되겠네요. 아! 불릿도 함께 섹션안에 넣어줍니다 하하

음식 검색 랭킹 컴포넌트
음식 검색 랭킹 컴포넌트는 타이틀과 랭킹 리스트가 보여집니다. 안에는 검색 랭킹과 관련된 리스트들이 보여지고 있기에 캐로셀과 비슷하게 전체적으로는 section으로 감쌀 수 있겠네요. 타이틀은 글자가 그리 크지 않기에 h3, 안에 있는 리스트는 ul 과 li로 감싸면 되겠습니다.

(점점 완성되가는게 뿌듯하네요 ㅎㅎ)
음식 추천 컴포넌트
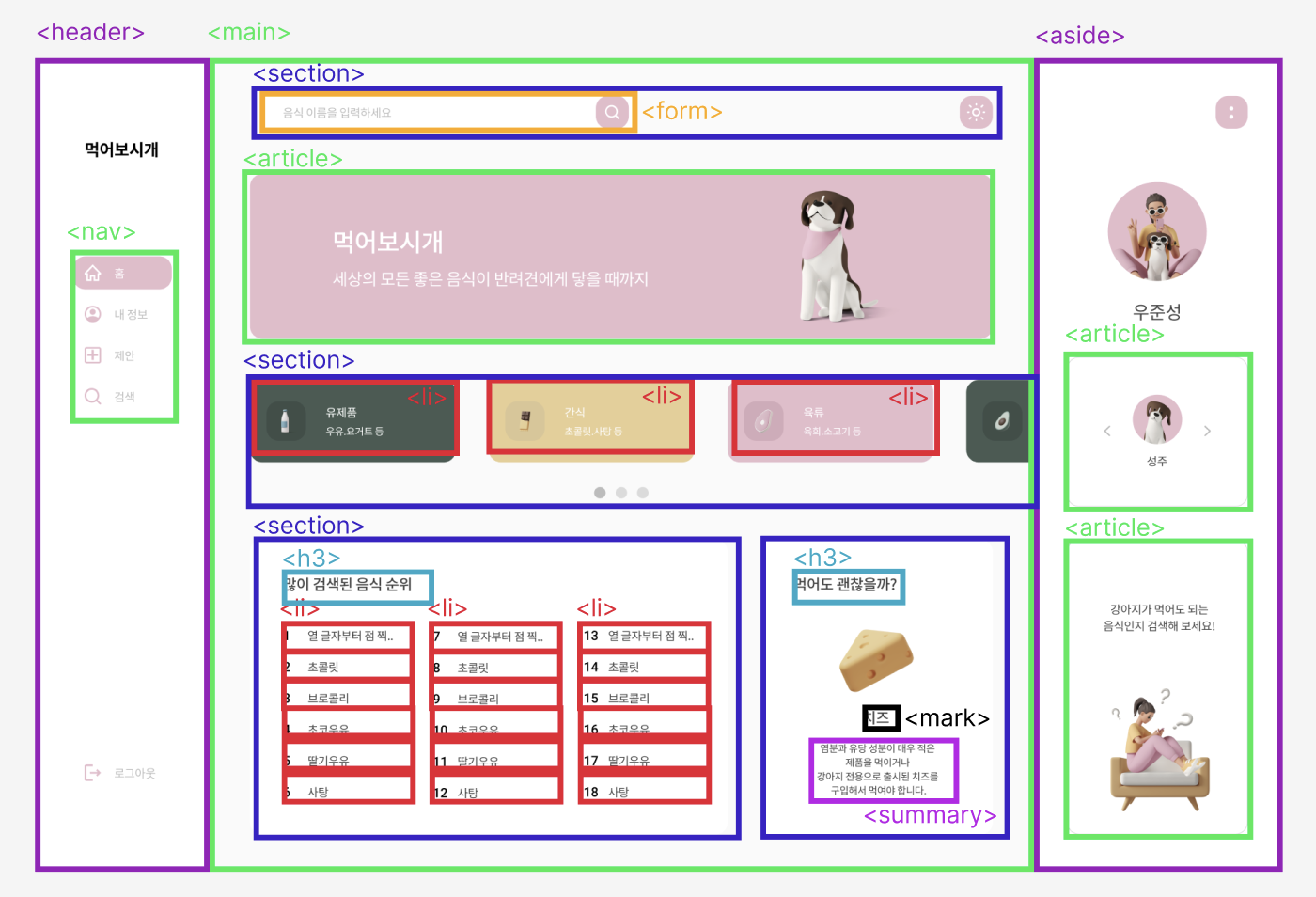
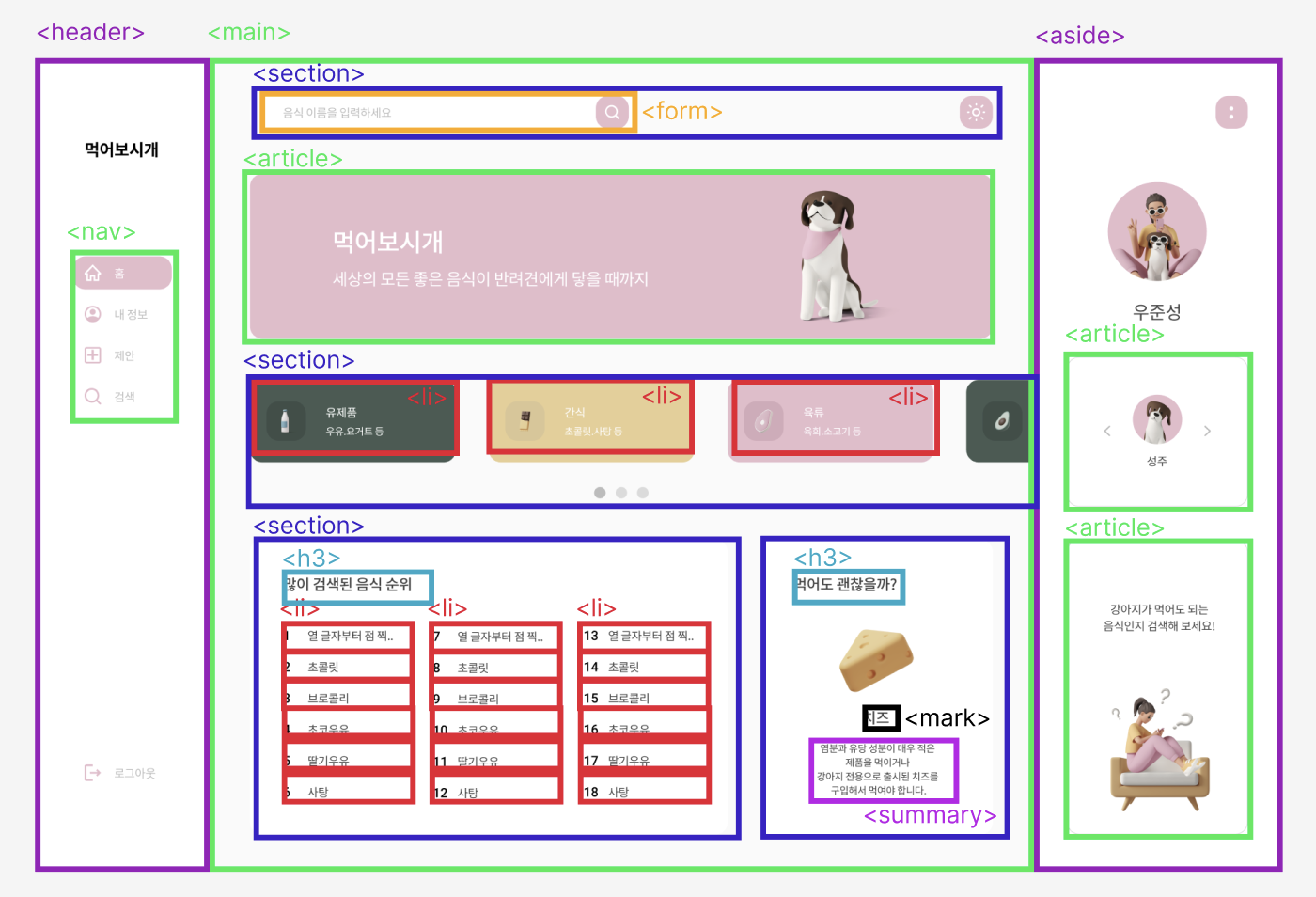
음식 추천 컴포넌트는 타이틀과 랜덤으로 보여지는 음식에 대한 아이콘, 이름, 설명이 보여지고 있네요. 안에 있는 요소는 연관돼 있으니 section으로 감싸줍니다. 타이틀은 검색 랭킹 컴포넌트와 크기가 같으니 h3, 아이콘은 이미지이니 img, 이름은 굵게 강조 돼 있으니 mark, 설명은 말 그대로 설명하는 글이니 summary로 구성하면 될 것 같네요!👍

엑조디아 완성

위 사진과 같이 시맨틱태그를 적용하여 화면 구성하는 것을 끝냈습니다 🥳

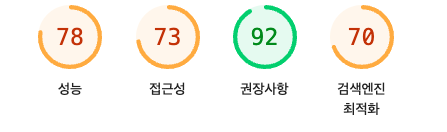
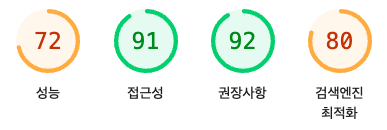
이 사진은 시맨틱 태그를 적용하기 전 라이트하우스 점수인데요.. 과연 적용하고 나서 결과는 어떻게 됐을까요..?
결과


라이트하우스로 다시 측정해본 결과 접근성 점수 20점, 검색엔진최적화 점수 10점 정도 올랐네요! 이렇게 시맨틱 태그만 적용해줘도 점수가 올라가는게 되게 신기했습니다 ㅎㅎ.
마치며
이렇게 구글 애드센스 관문(?)을 넘기위해 시맨틱 태그를 적용해봤는데요, w3c의 안친절한듯 친절한 문서 덕분에 잘 적용해볼 수 있었던 것 같습니다. 하하 이렇게 태그들을 의미가 맞는 곳에 넣기 위해 고민해본 경험은 이번이 처음이였고 의미 있었던 것 같습니다. 처음인 만큼 그만큼 착오도 있을거라고 예상되는데요, 혹시 위에 태그중에 잘못된 곳에 들어간 태그있으면 편하게 지적해주시면 감사하겠습니다!
글 끝까지 읽어주셔서 감사합니다!
아 그리고 저희 먹어보시개 서비스도 한번씩 이용해주시면 감사하겠습니다. 😂
https://eatitdog.kr/
참고
https://www.w3schools.com/html/html5_semantic_elements.asp
https://www.freecodecamp.org/news/semantic-html5-elements/
https://stackoverflow.com/questions/4509761/whats-the-best-semantic-way-to-wrap-a-search-area
2개의 댓글
Additionally, personal reputation management services https://theseospot.com/reputation-management-services should be viewed as just one component of an overall personal branding and marketing strategy. Building a positive reputation takes time and effort, and requires consistent engagement with your audience and online community.



I totally like your gave limits as the post you passed on has some uncommon information which is totally essential for me. Flying Together App