함수, 변수의 호이스팅
JavaScript를 해석하는 과정에서 마치 그 선언 단계가 위로 끌어 올려진 듯 동작하는 것

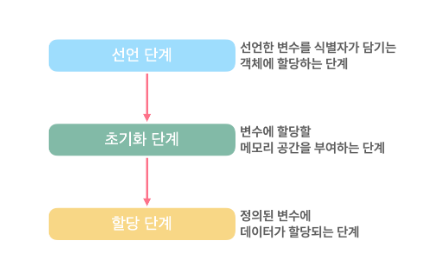
변수의 선언 단계

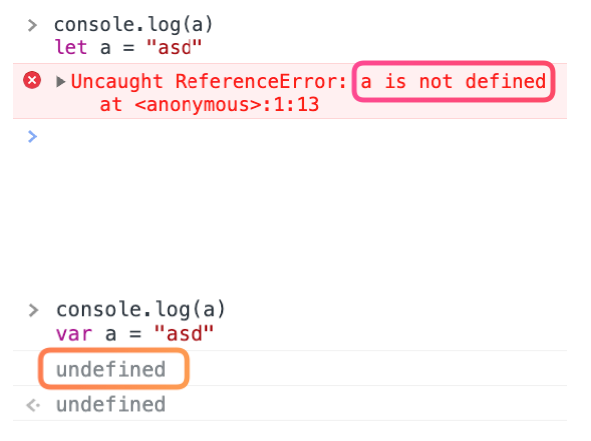
그런데 왜 let과 const는 선언 코드를 만나기 이전에 참조를 시도하면 에러를 발생시키는 걸까요?
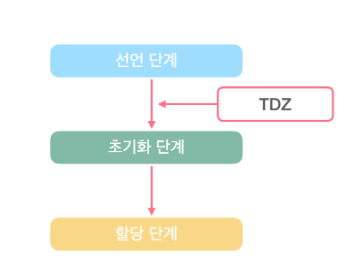
그 이유는 TDZ(Temporal Dead Zone) 때문입니다.

let과 const는 선언 단계와 초기화 단계가 분리되어 실행되는데, 그 사이에는 TDZ가 존재합니다.
초기화 단계를 거치기 전에, 즉 해당 공간에서 머무르는 변수를 참조하려 시도하면 참조 에러(Reference Error)를 발생시키게 되는거죠.
그러나!!

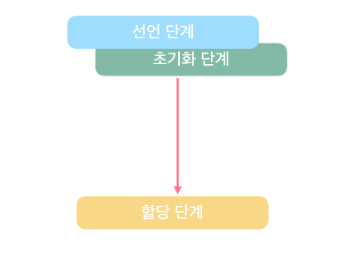
var 키워드는 선언단계와 초기화 단계가 같이 있어 TDZ가 없어 에러가 생기지 않는것
- 위와 같이 선언식 함수는 var키워드와 같이 TDZ가 없다
그래서 함수 표현식을 써줘야한다.
// 함수 표현식
const fn = function() {
console.log("TDZ의 영향을 받는다.")
}
// 함수 선언식
function fn() {
console.log("TDZ의 영향을 받지 않는다.")
}
