Cookie
JWT에 대해 먼저 알아보기 전에 제일 오래된 인증체계로는 Cookie가 존재 했다.
Cookie란 클라이언트가 웹사이트에 접속할 때 그 사이트가 사용하게 되는 일련의 작은 기록 파일이라고 생각하면 된다.
서버가 클라이언트에 정보를 전달할 때 저장하고자 하는 정보를 응답 헤더(Cookie)에 저장하여 전달하며, Key value형식의 문자열 형태로 저장한다.
이러한 쿠키를 통해 로그인이 필요한 요청을 할 때 마다 받은 쿠키를 이용해 인증과 인가를 하였다.
하지만 현재는 다음과 같은 단점들 때문에 쿠키만을 온전히 인증에 사용하지는 않는다.
-
쿠키는 노출이 되었을 때 id, pw에 대한 민감 정보까지 다 노출이 되어 보안이 좋지 않다.
-
조작당해서 들어올 가능성이 있다.
-
웹 브라우저마다 쿠키에 대한 지원 형태가 다르기 때문에 다른 브라우저간의 공유가 불가능하다.
-
쿠키의 사이즈가 제한(4KB)되어있어 원하는 만큼의 충분한 데이터를 담을 수 없을 경우가 있다.
-
서버는 매번 id pw를 받아서 인증을 해야 하는 불편함이 있으며 조작된 데이터가 넘어오는 경우를 방지할 수 없다.
Cookie & Session
쿠키에 국한되지 않고 Session이라는 특정 저장소에 세션 ID를 저장하여 사용한다.
Session은 개인 민감정보를 그대로 노출했을 때의 단점을 막아내기 위해 나온것이다.
Cookie랑 다른점은 Cookie가 매개체로 주고받았다면 Session은 특정 저장소에 id, pw를 저장해두고 클라이언트가 쿠키를 요청할 때마다 세션 저장소에 있는 정보랑 동일한지로 로그인을 확인하자가 주요 핵심이다.
또한 보안 문제가 발생하였다면 세션 저장소를 전부 지워버려 탈취된 세션ID로 서버에 접근해도 인증될 수단이 없게 만드는 좋은 방법이 있다. 하지만 세션 저장소의 장애가 난다면 인증 전체가 문제가 생긴다는 문제점도 존재 한다.
session도 단점이 존재 한다.
-
세션 저장소의 문제가 발생하면 인증 체계가 무너져 이전에 다른 인증이 불가해진다.
-
stateful 하기 때문에 http의 장점을 발휘하지 못하고 scale out에 걸림돌이 생긴다.
-
세션 저장소가 필수적으로 존재하기 때문에 이를 사용하기 위한 비용이 든다.
-
세션 ID가 탈취되었을 경우 대처는 가능하지만 클라이언트 인척 위장하는 보안의 약점이 있을 수 있다.
-
사용자가 많아질수록 메모리를 많이 차지하게 된다.
-
"매번" 요청 시 세션 저장소를 조회해야 하는 단점이 있다.
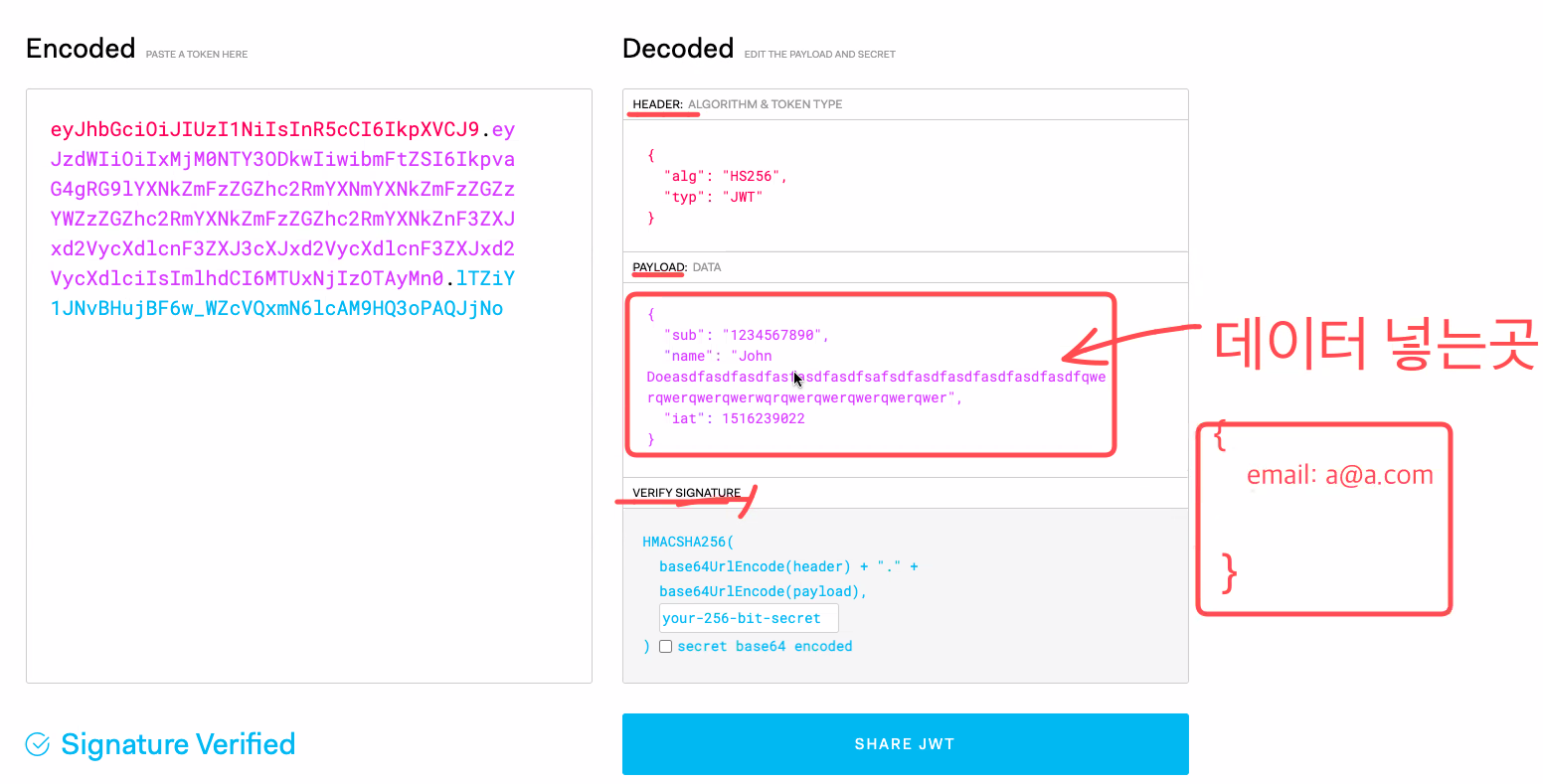
jwt.io
위의 방식들을 개선해서 나온것이 JWT이다.
JWT(Json Web Token) 위의 일련의 과정속에서 나타난 인터넷 표준 인증 방식으로 말그대로 인증에 필요한 정보들을 Token에 담아 암호화시켜 사용하는 토큰이다.

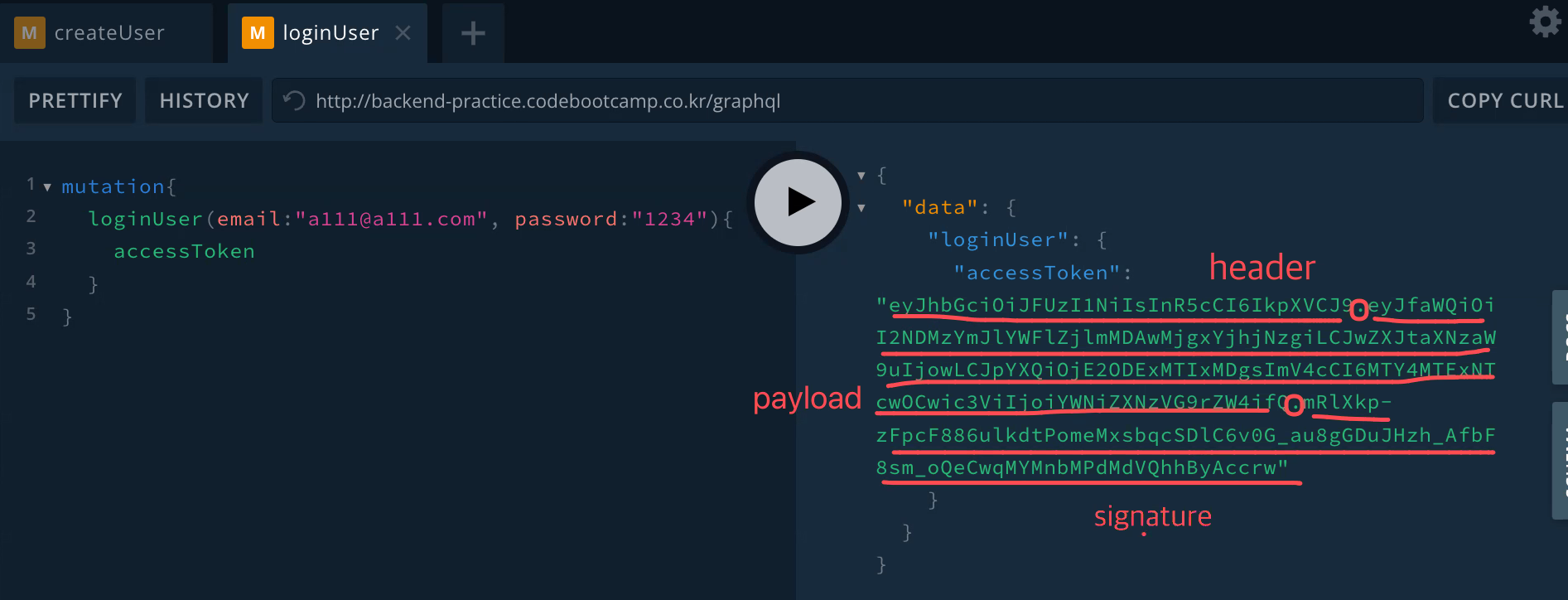
.으로 Header, Playload, Signature부분을 나눠준다.

jwt => 안이 다 보이는 토큰(중요한 데이터 저장 금지!!), id와 만료시간 정도만 넣어주는게 적당하다.
대신에 조작은 불가능하다.(signature 있어야 가능)
그래서 만료시간을 짧게 준다.
만료가 완료 되면 로그인을 다시해서 토큰을 재발급 받아야한다.
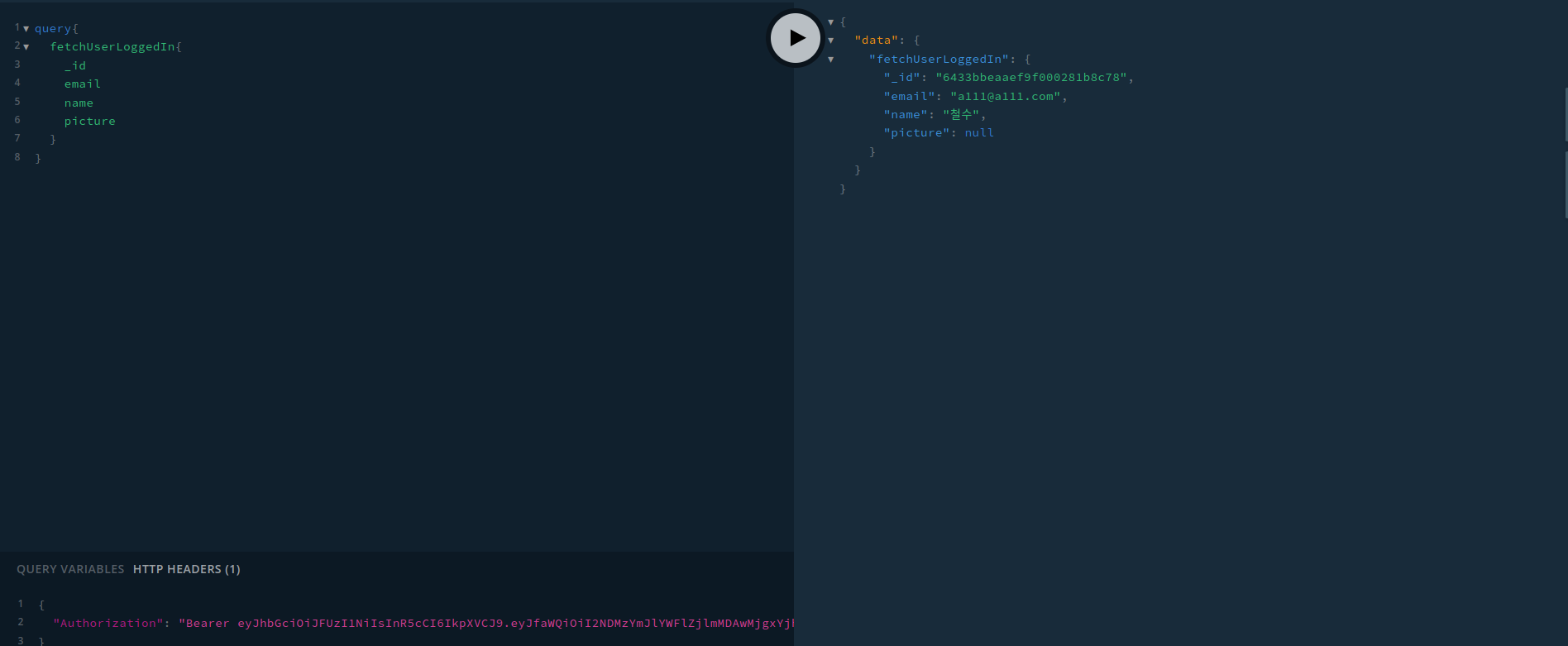
 플레이그라운드에서 토큰을 헤더에 넣어주어 조회할 수 있다.
플레이그라운드에서 토큰을 헤더에 넣어주어 조회할 수 있다.
