1. NestJs란?
NestJs는 TypeScript(타임 스크립트를 지원하는 효율적이고 확장 가능한 NOde.js의 서버 애플리케이션 프레임워크이며, OOP (Object Oriented Programming), FP (Functional Programming) 및 FRP (Functional Reactive Programming) 요소를 결합하는 특징을 가지고 있습니다.
2. 왜 NestJs를 써야 할까?
지금까지 써왔던 Node도 훌륭한 모듈이다. Node.js로 Backend를 만드는 것은 마치 레고와 같아 0에서 거대한 것을 창조할 수 있기 때문에 훌륭한 경험이 된다.
하지만 문제가 있는데, 너무 제약이 없고 너무 자유롭다. 때로는 규칙이나 제약, 즉 구조와 프레임워크가 필요할 때가 있다. 이러한 자유로움이 프로젝트로 협업을 진행할 경우 매우 어렵기 때문이다. 개발자마다 다양한 Architecture 패턴을 가지고 있어, 프로젝트의 규모가 커질수록 개인의 구조와 스타일의 다름으로 인해 협업 과정에 드는 소통 비용이 증가한다. 이는 생산성 저하와 유지 보수의 어려움으로 이어진다.
3. NestJs 설치
큰 규모이기 때문에 사람들이 자주 사용하는 도구들은 이미 깔려 있다.
- npx @nestjs/cli new qqq : 설치하고 알아서 삭제 해줘!


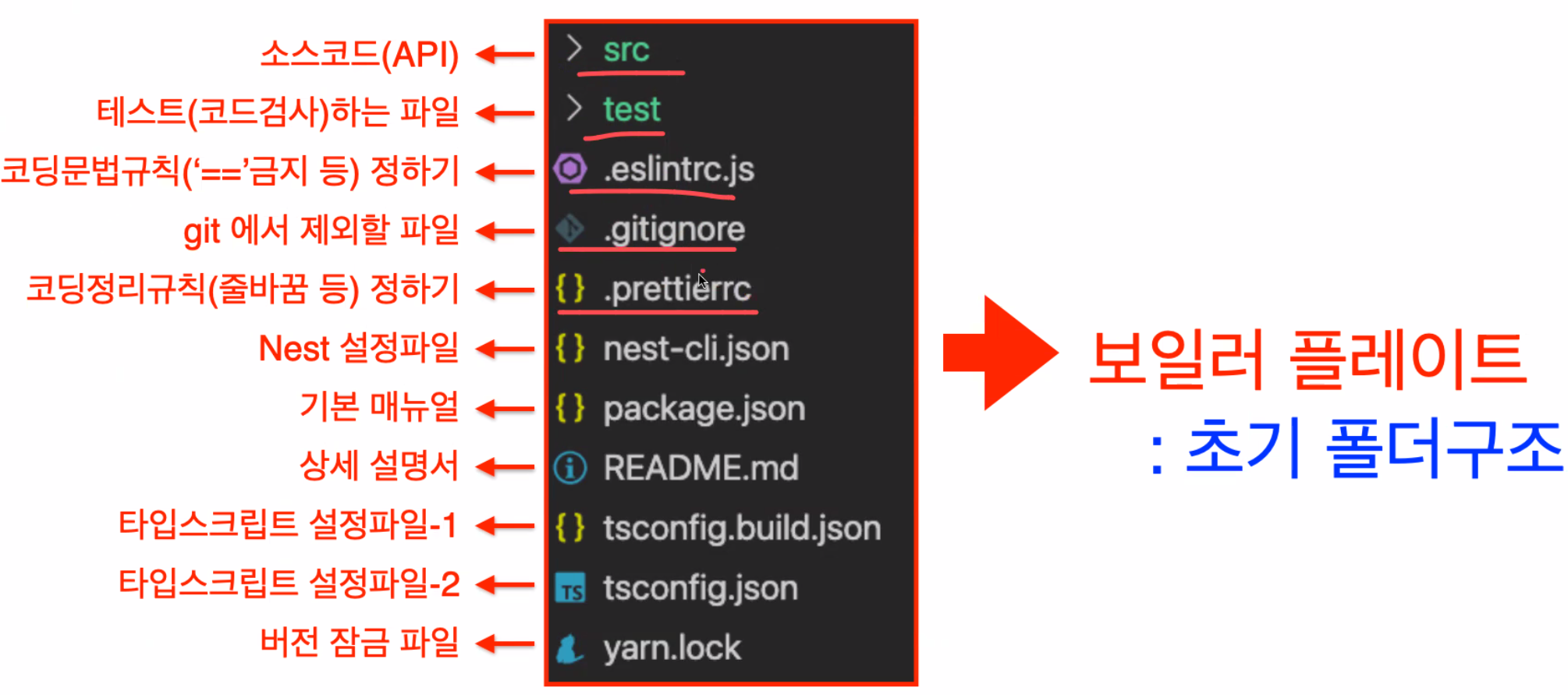
tsconfig.json 타입체크(안정성!)
.prettierrc 규칙정하기(보여주기 용도)
.eslintrc.js 규칙정하기(문법용도)
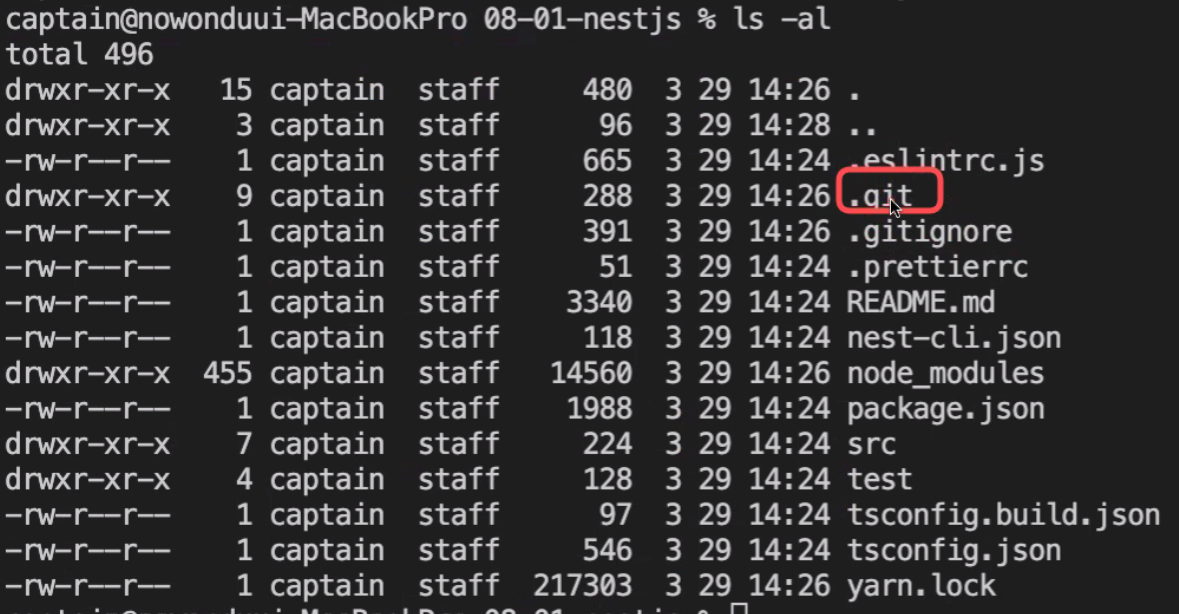
.git 깃허브에 저장하기
jest 테스트코드(내가 만든 코드가 잘만들어졌는지 검사하기)
이런 것들이 nest를 설치하면 한번에 깔리게 되는 것이다.
4. eslint/prettier
코드 린터(코드 스타일 통일, 포멧팅 기능도 가지고는 있다.) / 코드 포멧터(예쁘게 해주는것)
eslint / prettier
import 순서 /띄어쓰기 2칸
== 금지, === 허용 / OO길이 넘으면 줄바꿈

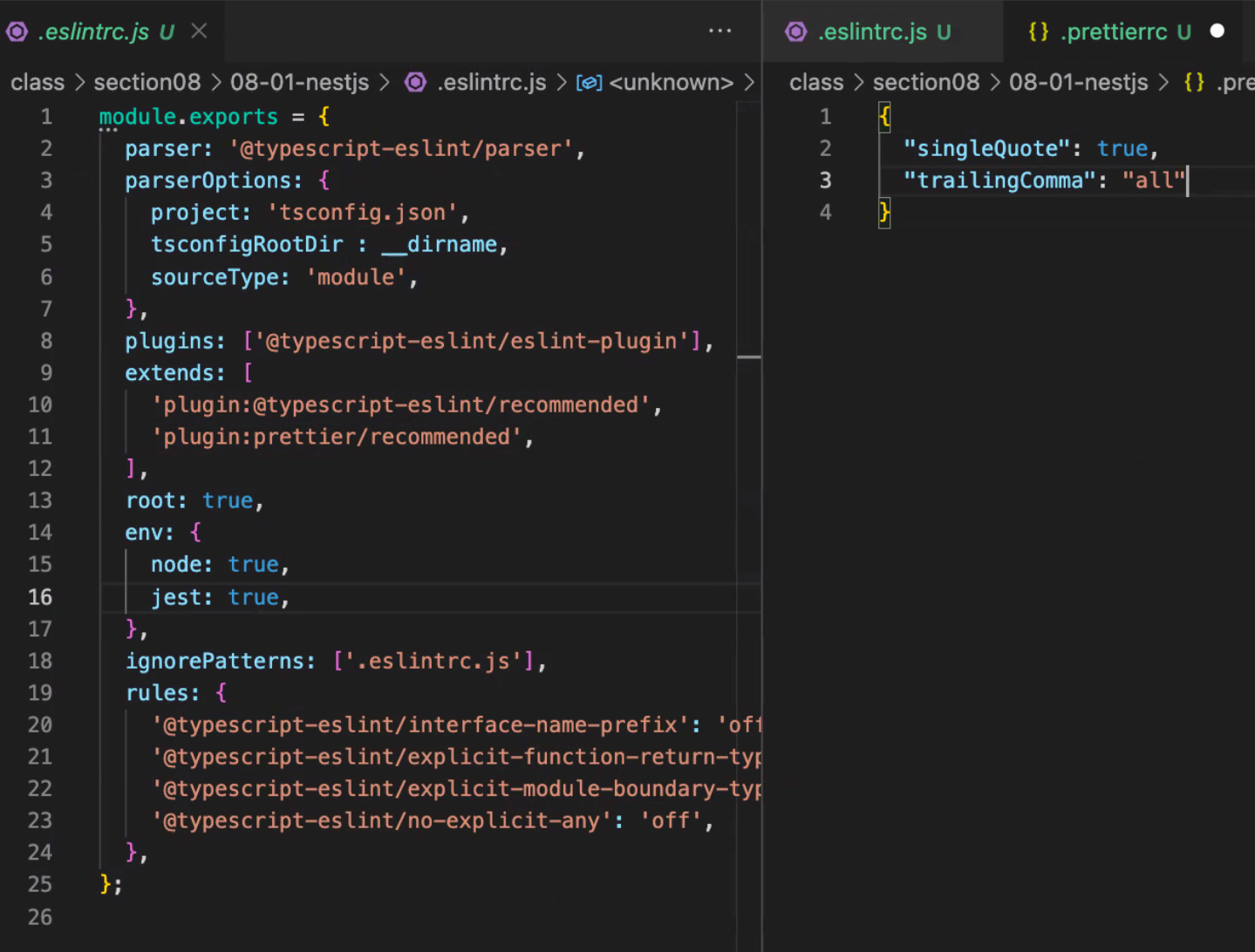
1) eslint
typescipt랑 같이 쓸 수도 있다. import를 해주면
최상단에 이런식으로 써주면 저장 하떄 pritter가 적용된다.
2) prettier
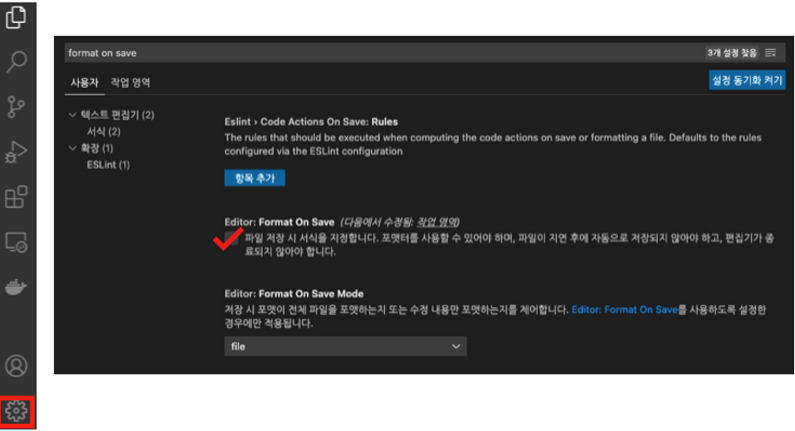
VS Code 의 설정(Settings) 으로 들어가서 format on save 를 검색하여 주세요.

체크를 하게 되면 코드 수정 후 파일을 저장 하게되었을 때 prettier가 적용되게 되는데
우리는 사용하지 않을 것입니다. 왜냐하면 체크 한 사람만 적용되기 때문에 협업을 할 때 불편할 수 있기 때문입니다.
따라서, 모두가 일괄 적용될 수 있게 Settings 부분을 코드로 만들어 보겠습니다.
prettier 저장시 자동포멧팅 실습
파일의 최상단 위치로 이동해 주세요.
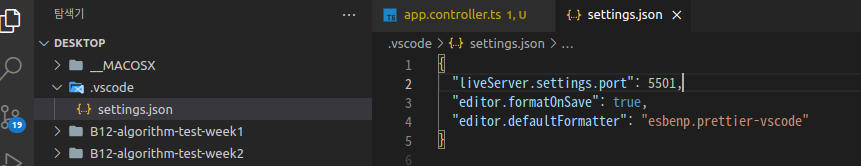
최상단 위치에서 .vscode 폴더를 만들어 주세요
.vscode 폴더 안에 settings.json 파일을 만들어 주세요.
settings.json 파일 안에 VS Code settings 을 작성해줍니다.
// settings.json { "editor.formatOnSave": true, "editor.defaultFormatter": "esbenp.prettier-vscode" }
"editor.formatOnSave": true: 저장하면 프리티어가 바로 적용될 수 있게 설정"editor.defaultFormatter": "esbenp.prettier-vscode”: prettier 포멧 적용 설정
